javascript sessionStorageの簡単な使い方
- 作成日 2021.01.11
- 更新日 2022.08.02
- javascript
- javascript

javascriptで、データをブラウザ上に一時的に保存できるsessionStorageの簡単な使い方を記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 103.0.5060.134
sessionStorage使い方
「sessionStorage」は「localStorage」とは違いブラウザ上で開いてる間のみ使用できる
一時的なデータとなります。
※ウインドウやタブが閉じられたら、データは消去されます。
まずは、sessionStorageが使用できるブラウザかどうかを判定します。
if (window.sessionStorage) {
// 使用できる
}
else{
// 使用できない
}次に、setItemメソッドを使用して、sessionStorageに値を保存してみます。構文は以下となります。
sessionStorage.setItem('キー', 値)下記のコードでjson形式のデータを保存してみます。sessionStorageへの保存期間はブラウザを開いてる間のみとなります。
// ウェブストレージに対応している場合
if (window.localStorage) {
// 保存するオブジェクト
const obj = {
str: 'Hello'
};
// オブジェクトをjsonに変換
const txt = JSON.stringify(obj);
// jsonデータをsessionStorageに保存
sessionStorage.setItem("hoge", txt);
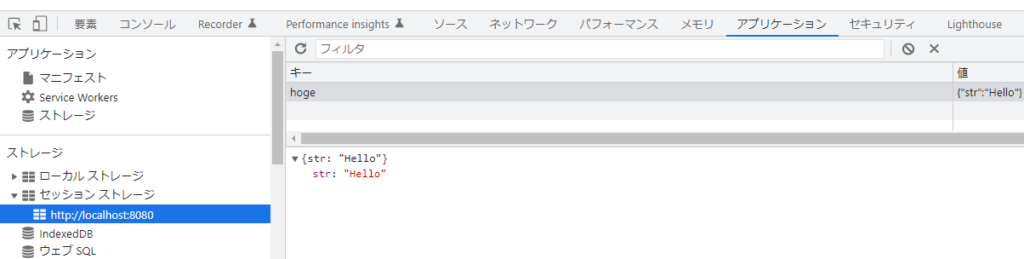
}保存されたデータは、Developer Toolsの「アプリケーション」タグより確認することが可能です。

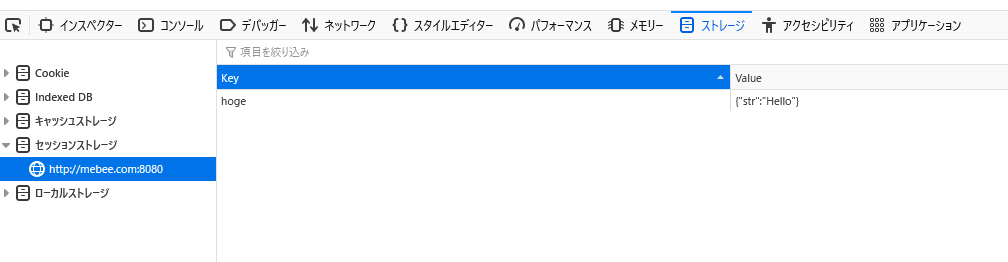
firefox102の場合は「ストレージ」タグより確認できます。

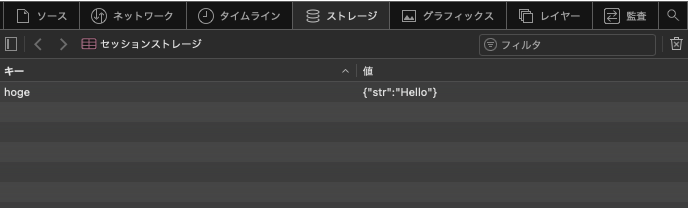
safari15.5も「ストレージ」タグより確認できます。

また「setItem」は、以下のように記述することもできます。
sessionStorage.hoge= txt;
sessionStorage['hoge']= txt;また、「sessionStorage」の保存するデータが、ブラウザの容量を超えると以下のエラーが発生します。
Uncaught DOMException: Failed to execute 'setItem' on 'Storage': Setting the value of 'xxx' exceeded the quota.取得
次に、getItemメソッドを使用して、保存したsessionStorageのデータを取得してconsoleに表示してみます。
sessionStorage.getItem("キー名");さきほど作成したlocalStorageから取得します。
// ウェブストレージに対応している場合
if (window.localStorage) {
// 保存するオブジェクト
const obj = {
str: 'Hello'
};
// オブジェクトをjsonに変換
const txt = JSON.stringify(obj);
// jsonデータをsessionStorageに保存
sessionStorage.setItem("hoge", txt);
// sessionStorageに保存したものをキーを指定して取得
const item = sessionStorage.getItem("hoge");
// コンソールに出力
console.log(item);
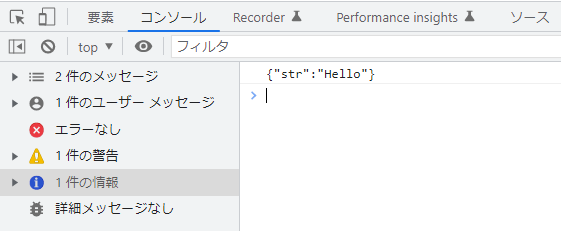
}Consoleに表示されていることが確認できます。

削除
キーを削除する場合は、removeItemを使用します。
sessionStorage.removeItem("キー名");全てのキーを削除する場合は、clearメソッドを使用します。
sessionStorage.clear();-
前の記事

Ruby 0~9までの乱数を発生させる「rand」と「random.rand」のパフォーマンスを計測する 2021.01.11
-
次の記事

C# 文字列の一部を抽出する 2021.01.11







コメントを書く