javascript 別のボタンからボタンをクリックする
- 作成日 2020.09.22
- 更新日 2023.02.24
- javascript
- javascript

javascriptで、clickメソッドを使って、別のボタンからボタンをクリックするサンプルコードを記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 110.0.5481.178
clickメソッド使い方
clickメソッドを使うと、ボタンのクリックイベントを発生させることが可能です。これを使用して、別のボタンのクリックイベントに、クリックイベントを登録します。
document.getElementById("id名").click();実際に、使用してみます。
<button id="btn1" type="button">button1</button>
<button id="btn2" type="button">button2</button>
<script>
document.getElementById("btn1").addEventListener ( "click", function() {
document.getElementById("btn2").click();
console.log('btn1をクリック')
});
document.getElementById("btn2").addEventListener ( "click", function() {
console.log('btn2をクリック')
});
</script>実行結果

また、javascript部はdocument.getElementByIdを省略して記述することも可能です。関数もアロー関数を使用できます。
btn1.addEventListener ( "click", () => {
btn2.click();
console.log('btn1をクリック')
});
btn2.addEventListener ( "click", () => {
console.log('btn2をクリック')
});「onclick」を使用しても、同様のことが可能です。
btn1.onclick = function () {
btn2.click();
console.log('btn1をクリック')
};
btn2.onclick = function () {
console.log('btn2をクリック')
};サンプルコード
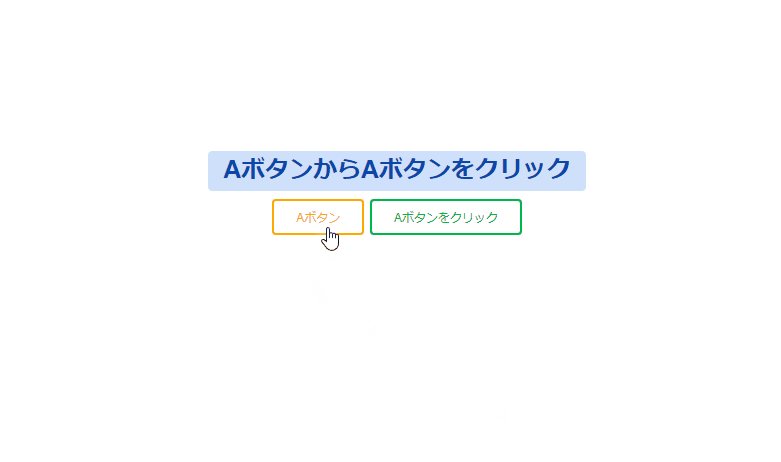
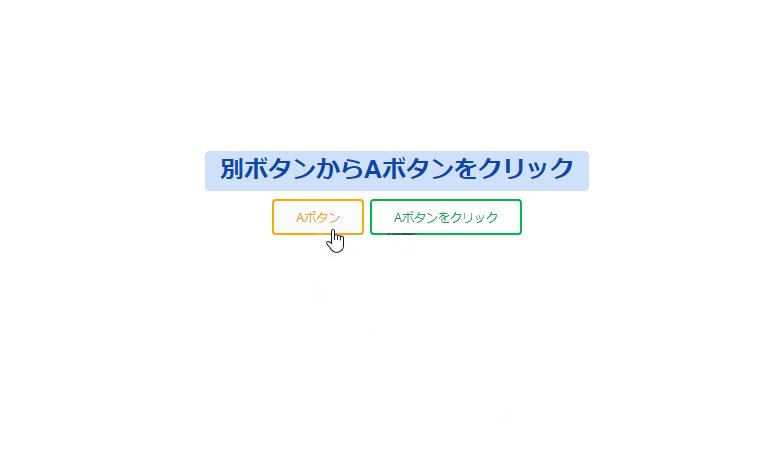
以下は、
「 Aボタンをクリック 」ボタンをクリックすることで「Aボタン」のクリックイベントを発生させ、用意した変数flgにより、どちらのボタンをクリックしたかを判断して、テキストを表示する
サンプルコードとなります。
※cssには「bootstrap material」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- MDB -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/mdb-ui-kit/4.2.0/mdb.min.css" rel="stylesheet" />
</head>
<body>
<div class="container text-center w-25" style="margin-top:150px">
<h2><span class="badge badge-primary">テキストを表示</span></h2>
<button onclick="hoge();" id="btn1" type="button" class="btn btn-outline-warning">Aボタン</button>
<button onclick="foo();" class="btn btn-outline-success">Aボタンをクリック</button>
</div>
<script>
// クリックされたボタンを判断するフラグ
let flg = 0;
function hoge() {
let obj = document.getElementsByClassName('badge-primary')[0];
if (flg == 1) {
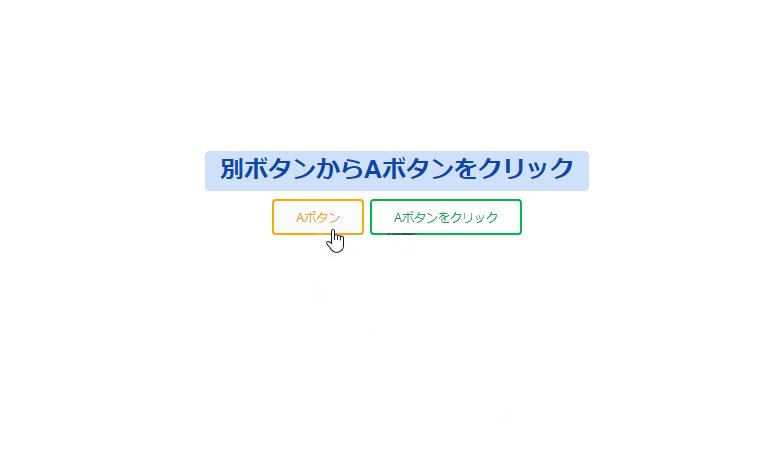
obj.textContent = "別ボタンからAボタンをクリック";
flg = 0;
} else {
obj.textContent = "AボタンからAボタンをクリック";
}
}
function foo() {
flg = 1;
document.getElementById("btn1").click();
}
</script>
</body>
</html>別のボタンからAボタンがクリックされていることが確認できます。

-
前の記事

javascript オブジェクトの配列をオブジェクト化する 2020.09.22
-
次の記事

Laravel7 ファイルをアップロードする手順 2020.09.22







コメントを書く