javascript lodashを使って2つの数値の比較を<=で行う
- 作成日 2021.10.23
- 更新日 2022.05.09
- javascript lodash
- javascript, lodash

javascriptで、lodashを使って2つの数値の比較を<=で行うサンプルコードを掲載してます。ブラウザはchromeを使用しています。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- lodash 4.17.21
- ブラウザ chrome 91.0.4472.77
lodash使用
こちらのサイトから最新版を確認して、CDN版を使用してます。
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/lodash.js/4.17.21/lodash.min.js"></script>
2つの数値の比較を<=で行う
2つの数値の比較を<=で行うには、「_.lte」を使用します。
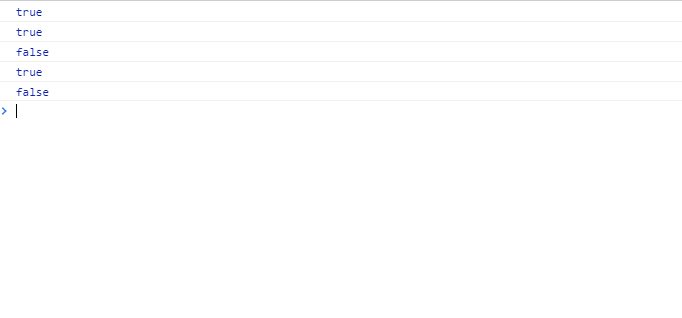
'use strict';
console.log(
_.lte(2, 2) // true
)
console.log(
_.lte(-2, -2) // true
)
console.log(
_.lte(2, 1) // false
)
console.log(
_.lte(2, 5) // true
)
console.log(
_.lte(2, -5) // false
)実行結果を確認すると、2つの数値の比較を<=で行った結果が確認できます。

サンプルコード
以下は、
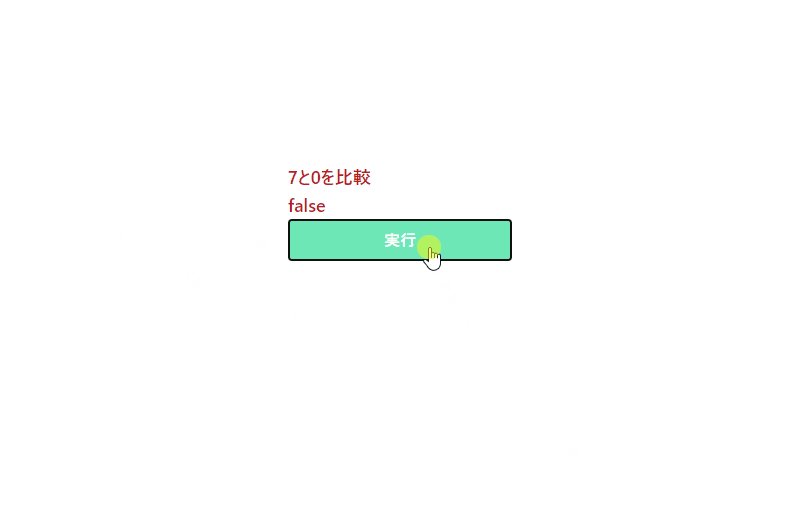
「実行」ボタンをクリックして、ランダムに生成した2つ数値を比較して、その結果を表示するサンプルコードとなります。
※cssには「tailwind」を使用して、アロー関数で関数は定義してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link href="https://unpkg.com/tailwindcss@^2/dist/tailwind.min.css" rel="stylesheet">
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/lodash.js/4.17.21/lodash.min.js"></script>
</head>
<script>
const hoge = () =>{
let x = ~~(Math.random() * 10)
let y = ~~(Math.random() * 10)
foo.innerHTML = `${x}と${y}を比較`
bar.innerHTML = _.lte(x, y)
}
window.onload = () => {
btn.onclick = () => { hoge() }
}
</script>
<body>
<div class="container mx-auto my-56 w-64 px-4">
<div id="sample" class="flex flex-col justify-center">
<h1 id="foo" class="font-semibold text-red-700 text-lg mr-auto">比較した数値</h1>
<h1 id="bar" class="font-semibold text-red-700 text-lg mr-auto">実行結果</h1>
<button id="btn"
class="mb-2 md:mb-0 bg-transparent hover:bg-green-300 text-green-700 font-semibold hover:text-white py-2 px-4 border border-green-300 hover:border-transparent rounded">
実行
</button>
</div>
</div>
</body>
</html>実行結果を確認すると、比較した結果が表示されていることが確認できます。

-
前の記事

netstatを同一ネットワークの別マシンで実行する 2021.10.22
-
次の記事

php parse_strでURLパラメータを個別に取得する 2021.10.23







コメントを書く