javascript lodashを使って配列内のオブジェクトのプロパティに条件を指定して抽出する
- 作成日 2022.03.01
- javascript lodash
- javascript, lodash

javascriptで、lodashを使って配列内のオブジェクトのプロパティに条件を指定して抽出するサンプルコードを掲載してます。ブラウザはchromeを使用しています。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- lodash 4.17.21
- ブラウザ chrome 91.0.4472.77
lodash使用
こちらのサイトから最新版を確認して、CDN版を使用してます。
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/lodash.js/4.17.21/lodash.min.js"></script>
配列内のオブジェクトのプロパティに条件を指定して抽出
配列内のオブジェクトのプロパティに条件を指定して抽出するには、「_.matches」を使用します。
'use strict';
const arr = [
{ 'name': 'm', 'age': 20, 'add': 'tokyo' },
{ 'name': 'e', 'age': 25, 'add': 'osaka' },
{ 'name': 'b', 'age': 35, 'add': 'nagano' },
{ 'name': 'e', 'age': 55, 'add': 'tiba' },
{ 'name': 'e', 'age': 25, 'add': 'saitama' }
]
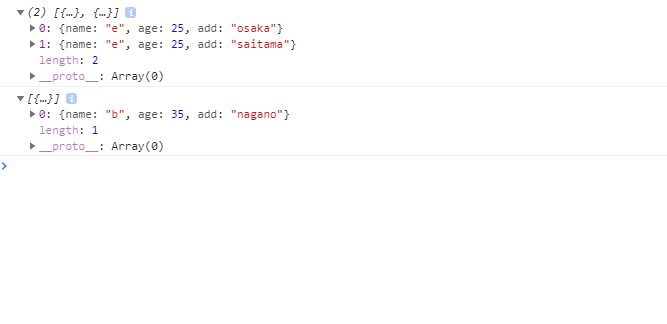
console.log(
_.filter(arr, _.matches({ 'name': 'e', 'age': 25 }))
// [{ 'name': 'e', 'age': 25, 'add': 'osaka' },{ 'name': 'e', 'age': 25, 'add': 'saitama' }]
)
console.log(
_.filter(arr, _.matches(['name', 'b']))
// [{ 'name': 'b', 'age': 35, 'add': 'nagano' }]
)実行結果を確認すると、抽出されていることが確認できます。

「_.iteratee」はショートハンドになるので、同じことができます。
'use strict';
const arr = [
{ 'name': 'm', 'age': 20, 'add': 'tokyo' },
{ 'name': 'e', 'age': 25, 'add': 'osaka' },
{ 'name': 'b', 'age': 35, 'add': 'nagano' },
{ 'name': 'e', 'age': 55, 'add': 'tiba' },
{ 'name': 'e', 'age': 25, 'add': 'saitama' }
]
console.log(
arr.filter(_.iteratee({ 'name': 'e', 'age': 25 }))
// [{ 'name': 'e', 'age': 25, 'add': 'osaka' },{ 'name': 'e', 'age': 25, 'add': 'saitama' }]
)
console.log(
arr.filter(_.iteratee(['name', 'b']))
// [{ 'name': 'b', 'age': 35, 'add': 'nagano' }]
)サンプルコード
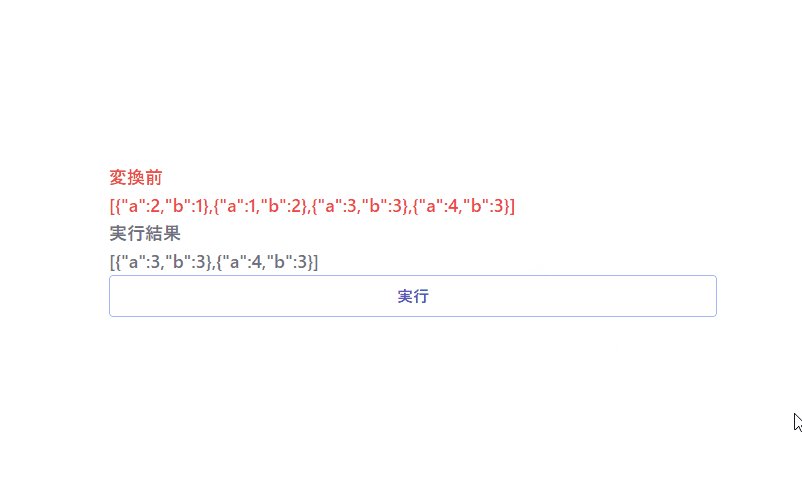
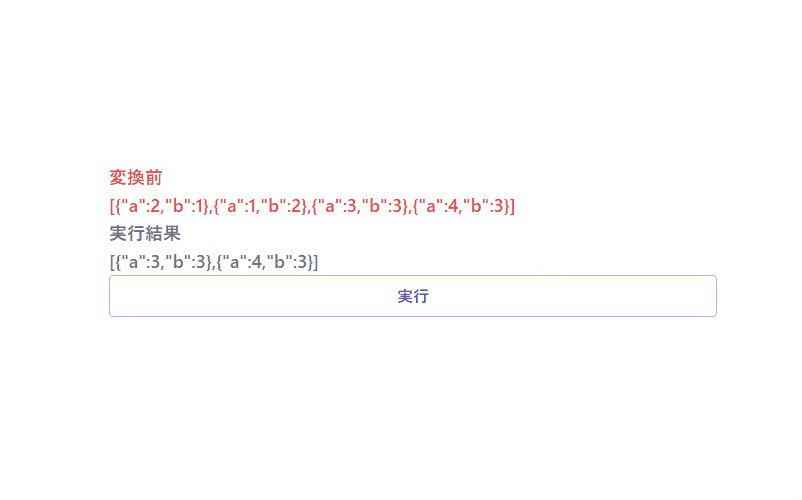
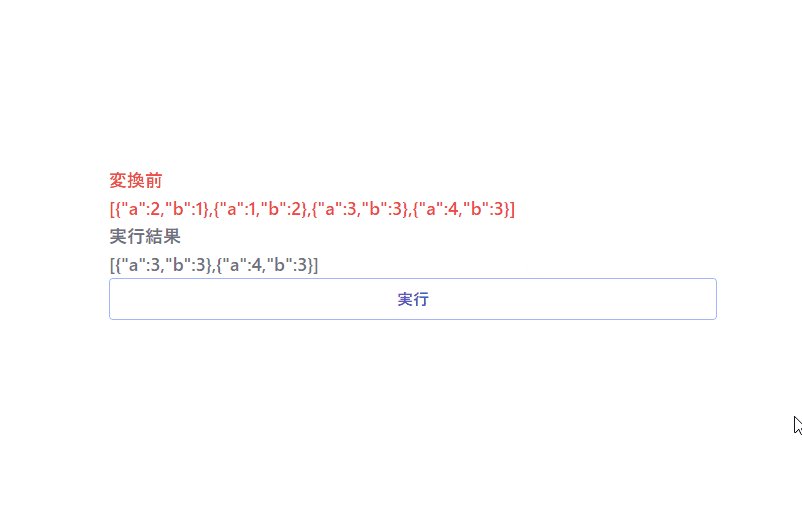
以下は、
「実行」ボタンをクリックして、用意したオブジェクトの配列から条件を指定した抽出した結果を表示するサンプルコードとなります。
※cssには「tailwind」を使用して、アロー関数で関数は定義してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link href="https://unpkg.com/tailwindcss@^2/dist/tailwind.min.css" rel="stylesheet">
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/lodash.js/4.17.21/lodash.min.js"></script>
</head>
<script>
const hoge = () => {
const arr = [
{ 'a': 2, 'b': 1 },
{ 'a': 1, 'b': 2 },
{ 'a': 3, 'b': 3 },
{ 'a': 4, 'b': 3 }
];
foo.textContent = JSON.stringify(arr)
bar.textContent = JSON.stringify(
arr.filter(
_.matches({ 'b': 3 })
)
)
}
window.onload = () => {
btn.onclick = () => { hoge() }
}
</script>
<body>
<div class="container mx-auto my-56 w-1/3 px-4">
<div id="sample" class="flex flex-col justify-center">
<h1 class="font-semibold text-red-500 text-lg mr-auto">変換前</h1>
<h1 id="foo" class="font-semibold text-red-500 text-lg mr-auto"></h1>
<h1 class="font-semibold text-gray-500 text-lg mr-auto">実行結果</h1>
<h1 id="bar" class="font-semibold text-gray-500 text-lg mr-auto"></h1>
<button id="btn"
class="mb-2 md:mb-0 bg-transparent hover:bg-indigo-300 text-indigo-700 font-semibold hover:text-white py-2 px-4 border border-indigo-300 hover:border-transparent rounded">
実行
</button>
</div>
</div>
</body>
</html>実行結果を確認すると、結果が表示されていることが確認できます。

-
前の記事

node.js テキストを暗号化する 2022.02.28
-
次の記事

python PySimpleGUIのOptionMenuの位置を設定する 2022.03.01







コメントを書く