javascript oncutで切り取りイベントを取得をする
- 作成日 2021.04.13
- 更新日 2022.08.15
- javascript
- javascript

javascriptで、oncutを使用して、切り取りイベントを取得するサンプルコードを掲載してます。ブラウザはchromeを使用しています。
環境
- OS windows11 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 104.0.5112.81
oncut使い方
「oncut」を使用すると、切り取りイベントを取得することが可能です。
/* html内で利用 */
<タグ oncut ="イベント">
/* js内で利用 */
object.oncut = function(){ イベント };oncut使い方(html内での使用例)
<div oncut="hoge()" style="width: 200px; padding: 20px; margin-bottom: 10px; border: 1px dashed #333333;">
<p>Hello javascript</p>
</div>
<script>
'use strict';
function hoge(){
console.log('切り取りが発生しました');
}
</script>oncut使い方(js内での使用例)
<div id="main" style="width: 200px; padding: 20px; margin-bottom: 10px; border: 1px dashed #333333;">
<p>Hello javascript</p>
</div>
<script>
'use strict';
document.getElementById('main').oncut = function(){
console.log('切り取りが発生しました');
};
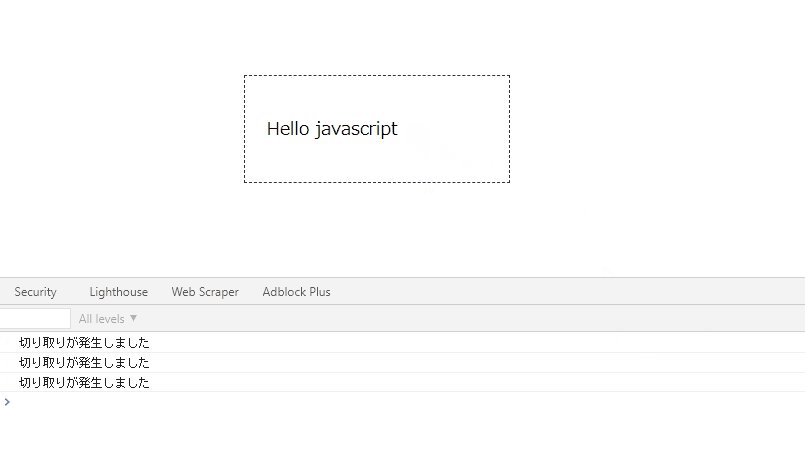
</script>実行結果は、「Crtl + x」を実行するたびに「切り取りが発生しました」と表示されます。

macのsafari(13.1.1)でも、同じ結果となります。

また、以下のコードを、
document.getElementById('main').oncut = function(e){
console.log('切り取りが発生しました');
};document.getElementByIdと関数をアロー化して、簡潔に記述することもできます。
main.oncut = () => {
console.log('切り取りが発生しました');
};addEventListener
addEventListenerに登録しても、同じ結果となります。
<div id="main" style="width: 200px; padding: 20px; margin-bottom: 10px; border: 1px dashed #333333;">
<p>Hello javascript</p>
</div>
<script>
document.getElementById("main").addEventListener (
"cut", function(){ console.log('切り取りが発生しました')}
)
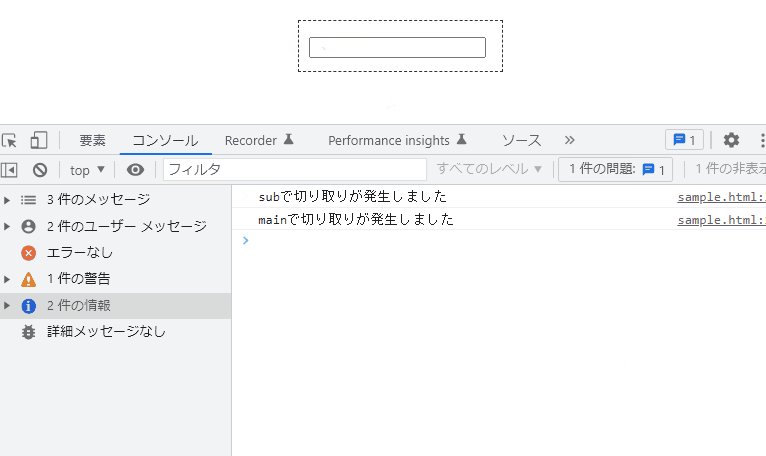
</script>要素内の要素
「oncut」も「addEventListener(cut)」も、親要素にイベントを指定すると子要素にも影響します。
<div id="main" style="padding: 10px; margin-bottom: 10px; border: 1px dashed #333333;">
<input id="sub" type="text" />
</div>
<script>
main.oncut = () => {
console.log('mainで切り取りが発生しました');
}
sub.oncut = () => {
console.log('subで切り取りが発生しました');
}
</script>実行結果

サンプルコード
以下は、
切り取りイベントが発生した際に、カウントして、カウントした数を表示する
サンプルコードとなります。
※cssには「tailwind」を使用して、アロー関数で関数は定義してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link href="https://unpkg.com/tailwindcss@^2/dist/tailwind.min.css" rel="stylesheet">
</head>
<script>
let count = 0;
const hoge = () => {
count++;
result.innerHTML = `切り取りが実行された回数${count}`;
}
window.onload = () => {
main.oncut = () => { hoge(); };
}
</script>
<body>
<div id="main" class="container mx-auto my-56 w-56 px-4">
<div class="flex flex-col justify-center">
<p id="result" class="bg-red-800 text-white py-2 px-4 rounded-full mb-3 mt-4">カウント</p>
</div>
</div>
</body>
</html>カウントされていることが確認できます。

-
前の記事

AlmaLinux php8をインストールするまでの手順 2021.04.12
-
次の記事

AlmaLinux バージョンを確認する 2021.04.13







コメントを書く