javascript テキストエリアの値を取得する
- 作成日 2020.09.12
- 更新日 2022.09.28
- javascript
- javascript

javascriptで、テキストエリアの値を取得するサンプルコードを記述してます。
環境
- OS windows11 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 105.0.5195.127
取得方法
以下の方法で、取得することができます。
<form name="frm">
<textarea type="text" id="hoge" name="bar" class="foo"></textarea>
</form>
<script>
// idから取得
document.getElementById("hoge").value
// nameから取得
document.getElementsByName("bar")[0].value
// class名から取得
document.getElementsByClassName("foo")[0].value
// formのidから取得
document.frm.hoge.value
</script>実際に取得してみます。
<form name="frm">
<textarea type="text" id="hoge" name="bar" class="foo">初期値</textarea>
</form>
<script>
// idから取得
console.log( document.getElementById("hoge").value ); // 初期値
// nameから取得
console.log( document.getElementsByName("bar")[0].value ) // 初期値
// class名から取得
console.log( document.getElementsByClassName("foo")[0].value ) // 初期値
// formのidから取得
console.log( document.frm.hoge.value ) // 初期値
</script>実行結果

複数の要素を一括で収録
例えば「name」名を指定して、一括でクリアする場合は以下のように「forEach」を使用します。
※「NodeList」は「forEach」が使用できます。
<form name="frm">
<textarea name="bar"></textarea>
<textarea name="bar"></textarea>
<textarea name="bar"></textarea>
</form>
<button id="btn">取得</button>
</div>
<script>
document.getElementById("btn").addEventListener('click', function (){
const arr = document.getElementsByName("bar");
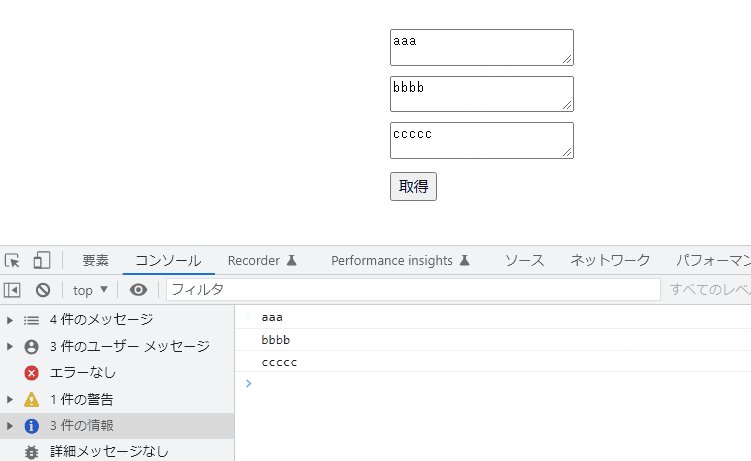
arr.forEach(function(v){ console.log(v.value) })
});
</script>実行結果

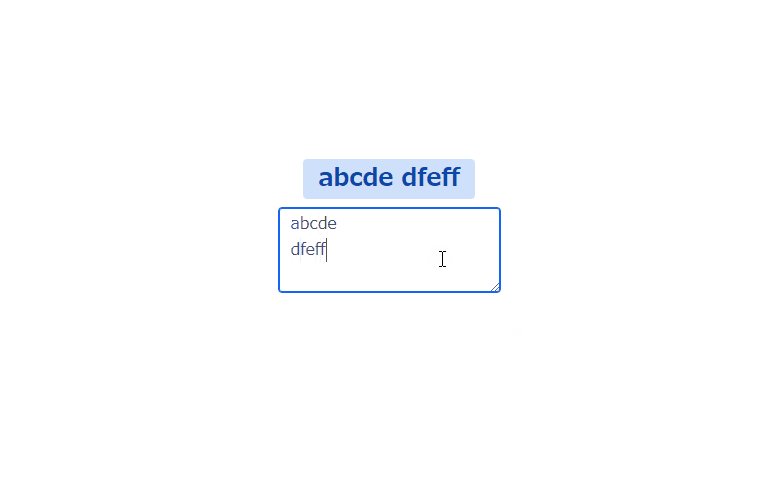
サンプルコード
以下は、
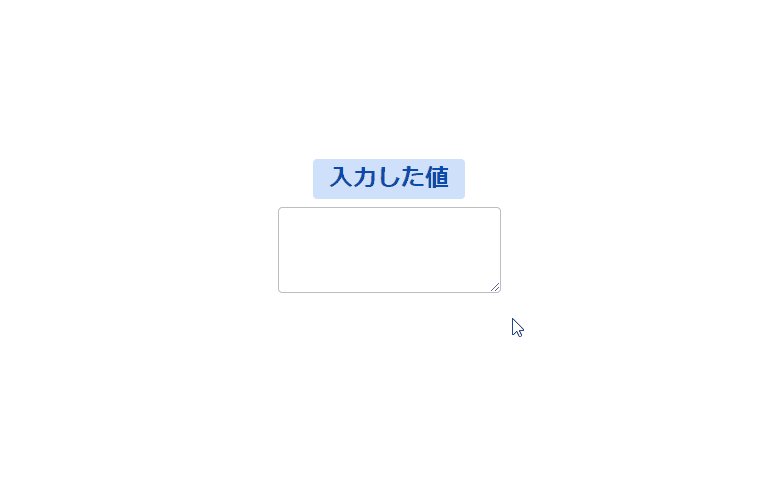
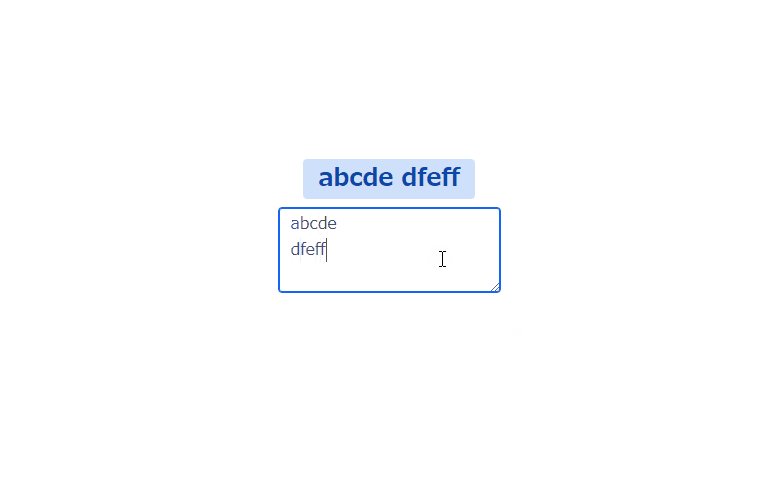
テキストエリアに入力するごとに値を表示し、フォーカスが外れるとクリアする
サンプルコードとなります。
※cssには「bootstrap material」を使用してます。関数もアロー関数を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- MDB -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/mdb-ui-kit/4.2.0/mdb.min.css" rel="stylesheet" />
</head>
<style>
.main {
margin: 0 auto;
margin-top: 200px;
display: flex;
flex-direction: column;
align-items: center;
font-size: 25px;
width: 800px;
}
</style>
<script>
window.onload = () =>{
// textarea要素を取得
let hoge = document.getElementById("textarea");
// 表示用
let obj = document.getElementsByClassName('badge-primary')[0];
// 入力時に発生
hoge.addEventListener('input', () => {
// 入力された値を表示
obj.textContent = hoge.value;
});
// フォーカスが外れた時に発生
hoge.addEventListener('change', () => {
// クリア
hoge.value = '';
obj.textContent = '';
});
}
</script>
<body>
<div class="main">
<h2><span class="badge badge-primary">入力した値</span></h2>
<form>
<div class="form-group">
<textarea class="form-control" id="textarea" rows="3"></textarea>
</div>
</form>
</div>
</body>
</html>値が表示されていることが確認できます。

-
前の記事

php fzaninotto/fakerを利用してダミーデータを作成する 2020.09.12
-
次の記事

Vagrantでlinuxmintを構築する 2020.09.13







コメントを書く