javascript for-ofでオブジェクトを取り扱う
- 作成日 2023.02.21
- javascript
- javascript

javascriptで、for-ofでオブジェクトを取り扱うサンプルコードを記述してます。「Object.keys」で配列化したオブジェクトの「key」をfor-ofのプロパティに使用することで可能です。「Object.entries」で配列化してから使用刷る方法もあります。
環境
- OS windows11 pro 64bit
- ブラウザ chrome 108.0.5359.99
for-ofでオブジェクトを取り扱う
「for-of」でオブジェクトを取り扱うには、
1. 「Object.keys」で配列に変換して「for-of」のプロパティに指定
2. 取得した「key」を元に値も取得
することで可能です。
const obj = {1: 'aaa', 2: 'bbb', 3: 'ccc'};
for (let key of Object.keys(obj)) {
console.log(`key : ${key} value : ${obj[key]}`)
}実行結果

ちなみに、配列に変換せずにそのまま使用するとエラーとなります。
const obj = {1: 'aaa', 2: 'bbb', 3: 'ccc'};
// Uncaught TypeError: obj is not iterable
for (let key of obj) {
console.log(`key : ${key} value : ${obj[key]}`)
}Object.entries
Object.entriesで「key」と「value」の配列[key, balue]に変換してから使用する方法もあります。
const obj = {1: 'aaa', 2: 'bbb', 3: 'ccc'};
for (let [key, value] of Object.entries(obj)) {
console.log(`key : ${key} value : ${obj[key]}`)
}パフォーマンスは「Object.keys」を使用した方が良さそうです。
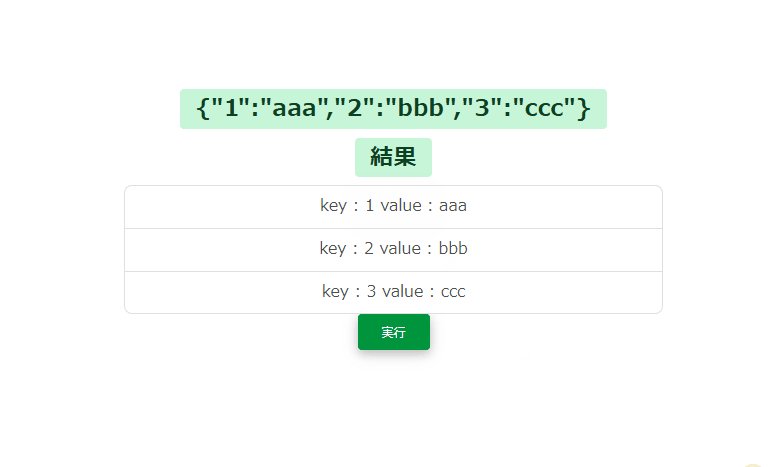
サンプルコード
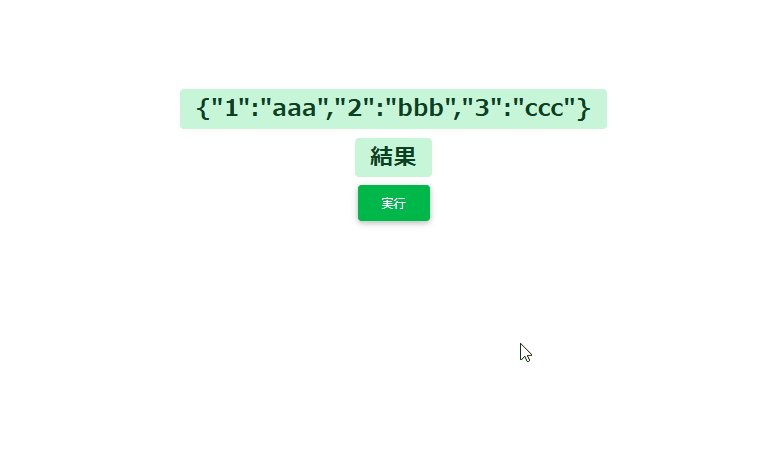
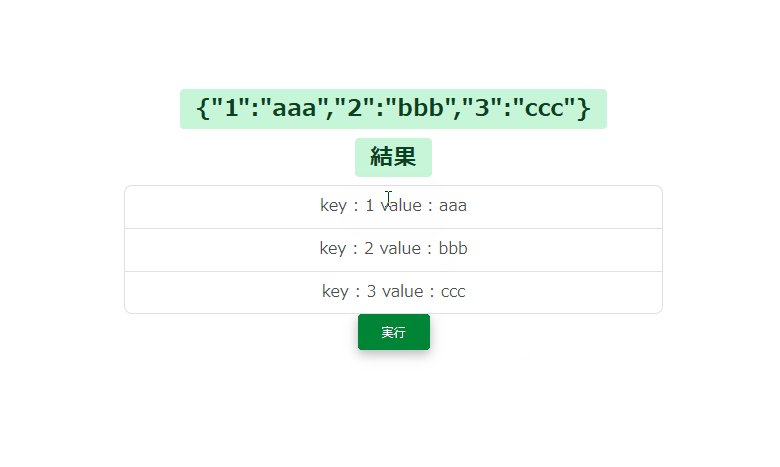
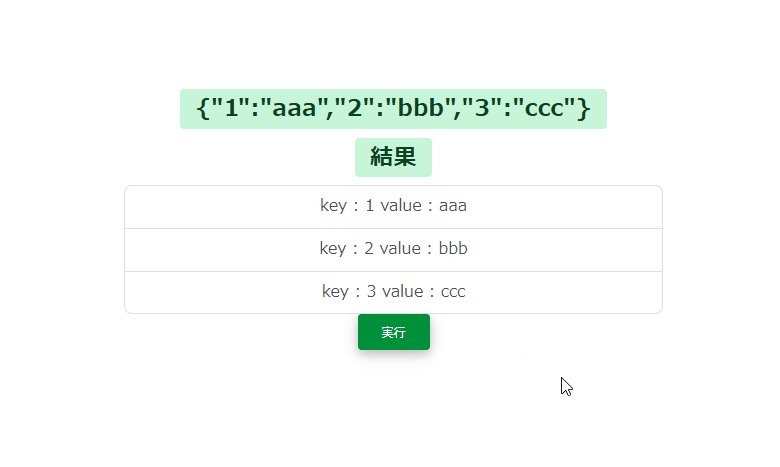
以下は、
「 実行 」ボタンをクリックすると、「for-of」を使用してオブジェクトのkeyとvalueを表示する
サンプルコードとなります。
※cssには「bootstrap material」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- MDB -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/mdb-ui-kit/4.2.0/mdb.min.css" rel="stylesheet" />
</head>
<body>
<div class="container text-center w-50 mx-auto" style="margin-top:100px">
<h2><span class="badge badge-success"></span></h2>
<h2><span class="badge badge-success">結果</span></h2>
<ul id="txt" class="list-group"></ul>
<button type="button" onclick="disp()" class="btn btn-raised btn-success">
実行
</button>
</div>
<script>
let obj = {1: 'aaa', 2: 'bbb', 3: 'ccc'};
// 表示用要素取得
let elm = document.getElementsByClassName("badge")[0];
// JSON 文字列に変換してオブジェクトを表示
elm.textContent = JSON.stringify(obj);
const disp = () => {
let text = [];
// for ofを使用
for (let item of Object.keys(obj)) {
text.push(`<li class="list-group-item">key : ${item} value : ${obj[item]}</li>`);
}
//innerHTMLを使用して表示
txt.innerHTML = text.join('');
}
</script>
</body>
</html>実行結果を確認すると、取得されているが確認できます。

-
前の記事

gmail メールをアーカイブするショートカットキー 2023.02.20
-
次の記事

Rust ベクタ(可変配列)の前方から指定したインデックスの要素を先頭に変更する 2023.02.21







コメントを書く