javascript アルファベットの大文字ごとにスペースで区切る
- 作成日 2022.11.17
- javascript
- javascript

javascriptで、アルファベットの大文字ごとにスペースで区切るサンプルコードを記述してます。正規表現「$&」を使用して一致した部分文字列全体を取得することで可能です。大文字のアルファベットにも使用可能です。
環境
- OS windows11 pro 64bit
- ブラウザ chrome 107.0.5304.88
大文字ごとにスペースで区切る
大文字ごとにスペースで区切るには
1. 「正規表現」でマッチした部分文字列全体を取得
2. 最後に「trim」で文字列の両端の空白を削除
で可能です。
const str = 'HelloWorld';
const result = str.replace(/[A-Z]/g, ' $&').trim();
console.log(result); // "Hello World"全角の大文字も含む場合は、正規表現を追加します。
const str = 'HelloWorld';
const result = str.replace(/[A-ZA-Z]/g, ' $&').trim();
console.log(result); // "Hello World"サンプルコード
以下は、
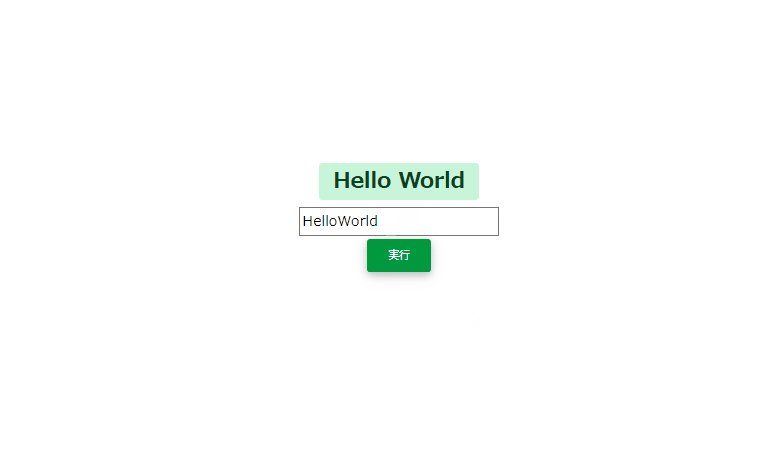
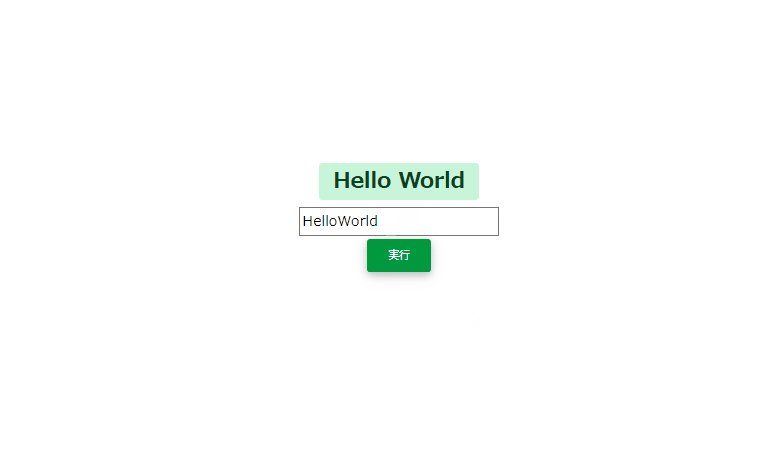
「 実行 」ボタンをクリックすると、フォームに入力された大文字ごとにスペースで区切るサンプルコードとなります。
※cssには「bootstrap material」を使用してます。関数はアロー関数で記述してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- MDB -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/mdb-ui-kit/4.2.0/mdb.min.css" rel="stylesheet" />
</head>
<body>
<div class="container text-center w-50" style="margin-top:200px">
<h2><span class="badge badge-success">結果</span></h2>
<form>
<div class="form-group">
<input type="text" id="setData">
</div>
</form>
<button type="button" onclick="change()" class="btn btn-success mt-1">
実行
</button>
</div>
<script>
const change = () => {
// 大文字ごとにスペース区切り
const result = setData.value.replace(/[A-Z]/g, ' $&').trim();
// 結果を表示
document.getElementsByClassName('badge')[0].textContent = result;
}
</script>
</body>
</html>区切られていることが確認できます。

-
前の記事

teraterm 画面をクリアするショートカットキー 2022.11.16
-
次の記事

javascript エラー「Uncaught TypeError: Promise.reject is not a constructor」の解決方法 2022.11.17







コメントを書く