javascript 配列の重複データをコード1行で削除する
- 作成日 2021.01.23
- 更新日 2022.08.03
- javascript
- javascript

javascriptで、配列の重複データをコード1行で削除するサンプルコードを記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 103.0.5060.134
重複データ削除
「Set」を使用すると、配列の重複データを1行で削除することができます。
const arr = ['java', 'react', 'react', 'vue', 'java', 'C#'];
console.log( [...new Set(arr)] ); // ["java", "react", "vue", "C#"]文字列の数値と、数値は区別されて「null」も重複データとして扱われますが、
const arr = [1, '1', null, null];
console.log( [...new Set(arr)] ); // [1, '1', null]オブジェクトの配列は、重複データとして扱われません。
const arr = [{key1: 1, key2: 2, key3: 3}, {key1: 1, key2: 2, key3: 3}];
console.log( [...new Set(arr)] ); // [{key1: 1, key2: 2, key3: 3}, {key1: 1, key2: 2, key3: 3}]サンプルコード
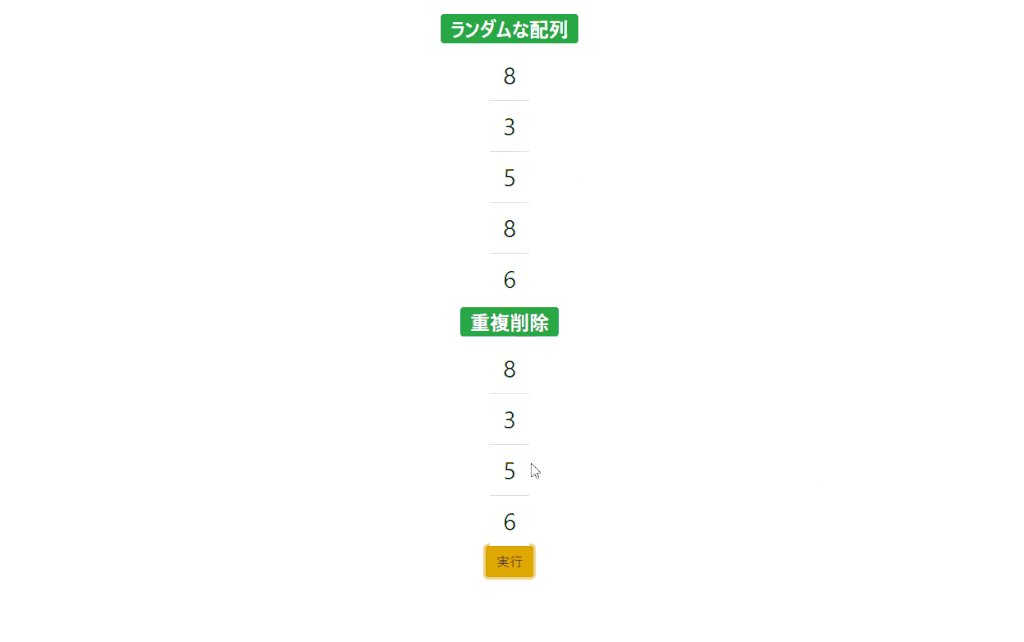
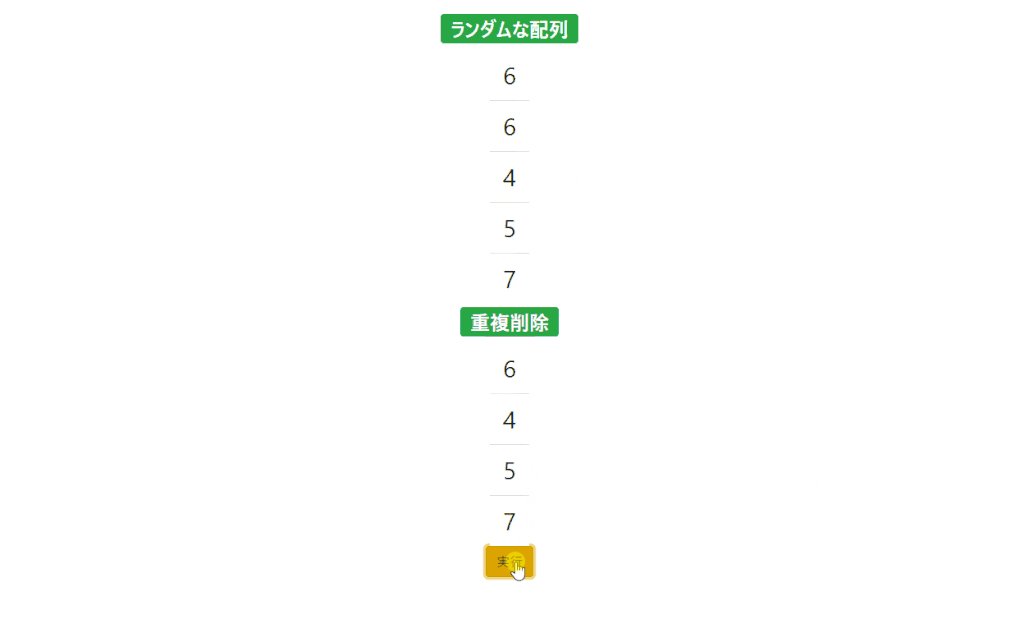
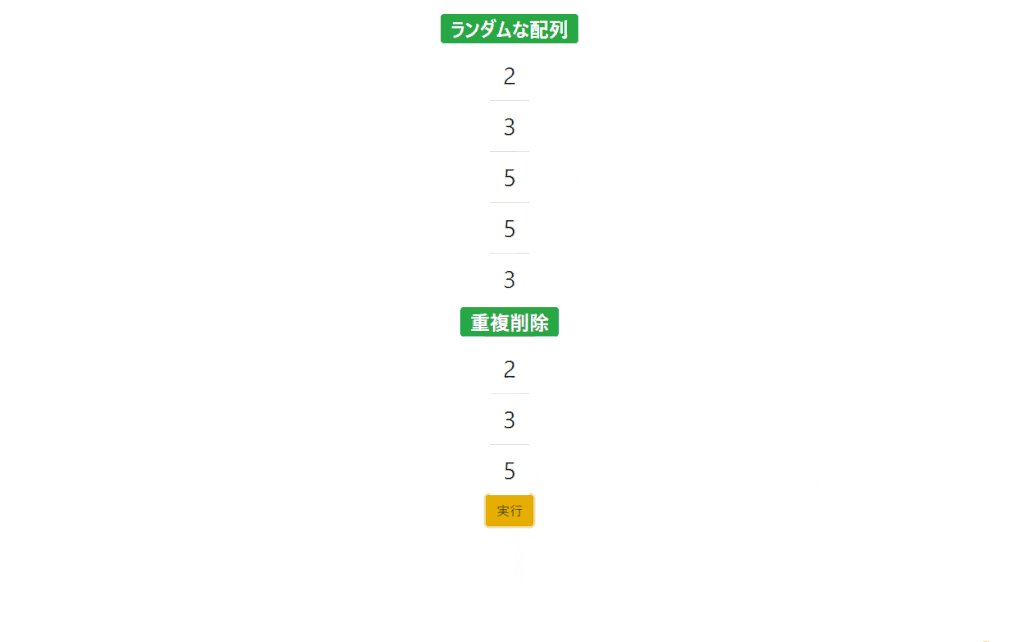
以下は、
「実行」ボタンをクリックすると、ランダムな5個の配列を生成して、重複を削除したものを表示する
サンプルコードとなります。
※cssには「bootstrap5」を使用してます。「bootstrap5」は、IEのサポートを終了してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700|Material+Icons">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/5.0.0-alpha1/css/bootstrap.min.css">
</head>
<style>
.main {
margin: 0 auto;
margin-top: 200px;
display: flex;
flex-direction: column;
align-items: center;
font-size: 30px;
}
</style>
<script>
function hoge() {
// ランダムな5個の整数1桁の配列を生成
const arr = Array(5).fill().map(x => ~~(Math.random()*10));
// 生成した配列を表示
disp(arr, "txt1");
// 重複を削除したものを表示
disp([...new Set(arr)], "txt2");
}
//フロントに表示する関数
function disp(arr, id) {
let text = [];
// for ofを使用
for (let item of arr) {
text.push('<li class="list-group-item">' + item + '</li>');
}
//innerHTMLを使用して表示
document.getElementById(id).innerHTML = text.join('');
}
window.onload = () => {
// クリックイベントを登録
btn.onclick = () => { hoge(); }; // document.getElementById('btn');を省略
}
</script>
<body>
<div class="main container">
<h2><span class="badge bg-primary">ランダムな配列</span></h2>
<ul id="txt1" class="list-group list-group-flush"></ul>
<h2><span class="badge bg-primary">重複削除</span></h2>
<ul id="txt2" class="list-group list-group-flush"></ul>
<div class="row">
<button id="btn" type="button" class="btn btn-warning">
実行
</button>
</div>
</div>
</body>
</html>重複が削除されていることが確認できます。

-
前の記事

rails6 Bootsnap::CompileCache::PermissionErrorが発生した場合 2021.01.23
-
次の記事

React.js ライブラリ「react-photoswipe-gallery」を使ってphotoswipeを利用する 2021.01.23







コメントを書く