javascript name属性を指定して要素を取得する
- 作成日 2020.12.20
- 更新日 2022.07.28
- javascript
- javascript

javascriptで、getElementsByNameを使用して、name属性を指定して要素を取得するサンプルコードを記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 103.0.5060.134
getElementsByName使い方
「getElementsByName」を使うと、指定した「name属性」の要素を全て取得することが可能です。
※返り値は、複数の要素を含むコレクション「HTMLCollection」になります。
document.getElementsByName("取得したいname属性の値");getElementsByName使い方
<input type="radio" name="hoge" value="a" />
<input type="radio" name="hoge" value="b" />
<input type="radio" name="hoge" value="c" />
<script>
// name名「hoge」を全てを取得
let elm = document.getElementsByName("hoge");
// name名「hoge」のテキストを表示
for (let i = 0; i < elm.length; i++) {
console.log(elm[i].value);
}
</script>実行結果

ちなみに、存在しない「name」を指定してもエラーにはなりません。
// 存在しないnameを指定
let elm = document.getElementsByName("noname");nameが取得できない
ただし、以下のように「sample_b」以下の「name」だけ取得したい場合に使用するとエラーになります。
<form id="sample_a">
<input type="text" name="same" value="a">
</form>
<form id="sample_b">
<input type="text" name="same" value="b">
<input type="text" name="same" value="c">
</form>
<script>
const elm = document.getElementById('sample_b')
const result = elm.getElementsByName('same')
// Uncaught TypeError: elm.getElementsByName is not a function
for (let i = 0; i < result.length; i++) {
console.log(result[i].value);
}
</script>取得したい場合は「querySelectorAll」を使用します。
<form id="sample_a">
<input type="text" name="same" value="a">
</form>
<form id="sample_b">
<input type="text" name="same" value="b">
<input type="text" name="same" value="c">
</form>
<script>
const elm = document.getElementById('sample_b')
const result = elm.querySelectorAll('input[name="same"]')
for (let i = 0; i < result.length; i++) {
console.log(result[i].value);
}
</script>実行結果

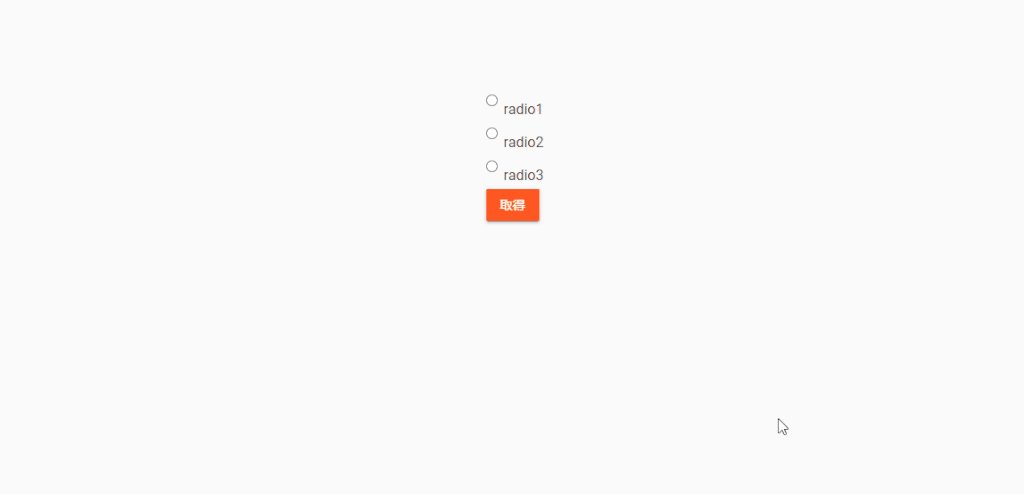
サンプルコード
以下は、
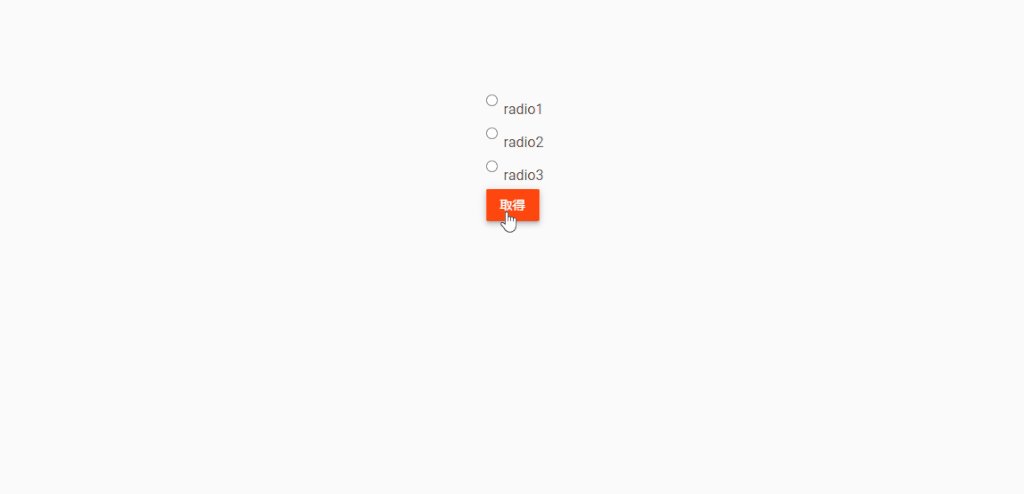
「取得」ボタンをクリックすると指定した 「name名」の全ての要素の値を表示する
サンプルコードとなります。
※cssには「bootstrap material」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700|Material+Icons">
<link rel="stylesheet"
href="https://unpkg.com/bootstrap-material-design@4.1.1/dist/css/bootstrap-material-design.min.css"
integrity="sha384-wXznGJNEXNG1NFsbm0ugrLFMQPWswR3lds2VeinahP8N0zJw9VWSopbjv2x7WCvX" crossorigin="anonymous">
</head>
<style>
.main {
margin: 0 auto;
margin-top: 200px;
display: flex;
flex-direction: column;
align-items: center;
font-size: 25px;
}
</style>
<script>
function hoge() {
// 値表示用の配列を初期化
let arr = [];
// class名「badge」を全てを取得
let elm = document.getElementsByName("hoge");
// class名「badge」のテキストを配列化
for (let i = 0; i < elm.length; i++) {
arr.push('<li class="list-group-item">' + elm[i].value + '</li>');
}
// ul要素内に表示
document.getElementById('txt').innerHTML = arr.join('');
}
</script>
<body>
<div class="main">
<ul id="txt" class="list-group"></ul>
<div class="form-check">
<input type="radio" name="hoge" value="radio1" class="form-check-input" >
<label class="form-check-label" for="hoge1">
radio1
</label>
</div>
<div class="form-check">
<input type="radio" name="hoge" value="radio2" class="form-check-input" >
<label class="form-check-label" for="hoge2">
radio2
</label>
</div>
<div class="form-check">
<input type="radio" name="hoge" value="radio3" class="form-check-input" >
<label class="form-check-label" for="hoge3">
radio3
</label>
</div>
<button onclick="hoge()" type="button" class="btn btn-raised btn-warning">
取得
</button>
</div>
</body>
</html>指定した全ての「name名」の値が表示されていることが確認できます。

また、javascriptは以下のようにdocument.getElementByIdを省略して「id名」のみで記述することもできます。関数もアロー関数を使用して記述できます。
const hoge = () => {
let arr = [];
let elm = document.getElementsByName("hoge");
[...Array(elm.length)].forEach((v, i) => arr.push('<li class="list-group-item">' + elm[i].value + '</li>'))
txt.innerHTML = arr.join('');
}-
前の記事

php 「if文」と「三項演算子」のパフォーマンスの計測する 2020.12.20
-
次の記事

python 時刻を分から時:分で表示する 2020.12.20







コメントを書く