javascript break文を使用する
- 作成日 2022.08.01
- javascript
- javascript

javascriptで、break文を使用したサンプルコードを記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 103.0.5060.134
break文を使用
「break文」は「for文やwhile文、do~while 文、 for~in 文、 for~of 文、 switch 文」で使用することが可能で、使用すると処理の途中で抜けることが可能です。
実際に、使用して終了させてみます。
for (let i = 0; i < 10; i++){
console.log(i)
if (i >= 3){
console.log('iが3以上になったのでbreakで終了します')
break;
}
}実行結果

「while文」でも同じです。
let i=0
while(true){
i++
console.log(i)
if (i >= 3){
console.log('iが3以上になったのでbreakで終了します')
break;
}
}実行結果

「forEach」には使用できません。
let arr = ["a", "b", "c"];
arr.forEach(function (v,i) {
if(i == 1) break; // Uncaught SyntaxError: Illegal break statement
});「forEach」で処理を停止する方法は、以下に記述してます。
サンプルコード
以下は、
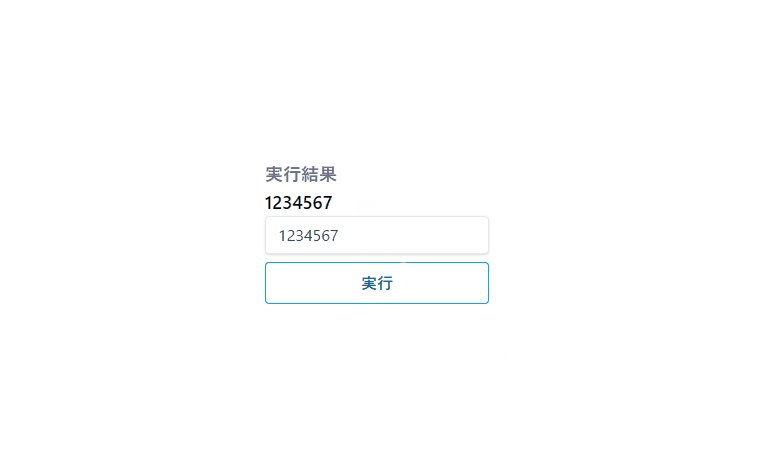
「実行」ボタンをクリックした際に、フォームで指定した回数だけ「while」文を実行して、実行回数を表示するだけのサンプルコードとなります。
※cssには「tailwind」を使用して、アロー関数で関数は定義してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://cdn.tailwindcss.com"></script>
</head>
<script>
window.onload = () => {
btn.onclick = () => {
let i = 0
while (true) {
i++
if (i >= Number(txt.value)) break
}
foo.innerHTML = i
}
}
</script>
<body>
<div class="container mx-auto my-56 w-64 px-4">
<div id="sample" class="flex flex-col justify-center">
<h1 class="font-semibold text-gray-500 text-lg mr-auto">実行結果</h1>
<p id="foo" class="font-semibold text-lg mr-auto"></p>
<input
class="mb-2 shadow appearance-none border rounded w-full py-2 px-3 text-gray-700 leading-tight focus:outline-none focus:shadow-outline"
id="txt" type="txt">
<button id="btn"
class="mb-2 md:mb-0 bg-transparent hover:bg-sky-500 text-sky-700 font-semibold hover:text-white py-2 px-4 border border-sky-500 hover:border-transparent rounded">
実行
</button>
</div>
</div>
</body>
</html>実行結果を確認すると、結果が表示されていることが確認できます。

-
前の記事

mac コマンドで現在ログインしているユーザーを取得する 2022.08.01
-
次の記事

Linux プロセスの親子関係を表示する 2022.08.01







コメントを書く