javascript 素数であるかを判定する
- 作成日 2022.08.15
- 更新日 2022.12.22
- javascript
- javascript

javascriptで、素数であるかを判定するサンプルコードを記述してます。「2」から順番に割り算して余りが1度も出なかった場合が素数なので、それを利用して判定します。ちなみに数字の「1」は素数ではありません。
環境
- OS windows11 pro 64bit
- ブラウザ chrome 108.0.5359.125
素数であるかを判定する
素数であるかを判定するには、順に「2」から割っていき、割り切れたら合成数で、割り切れなかったときは素数となります。
※数字の「1」は素数ではないので最初に判定します。
console.log(check(997)) // ture
console.log(check(998)) // false
console.log(check(999)) // false
function check(num) {
if (num == 1) {
return false;
} else if (num == 2) {
return true;
} else {
for (i = 2; i < num; i++) {
if (num % i == 0) return false;
if (i + 1 == num) return true;
}
}
}サンプルコード
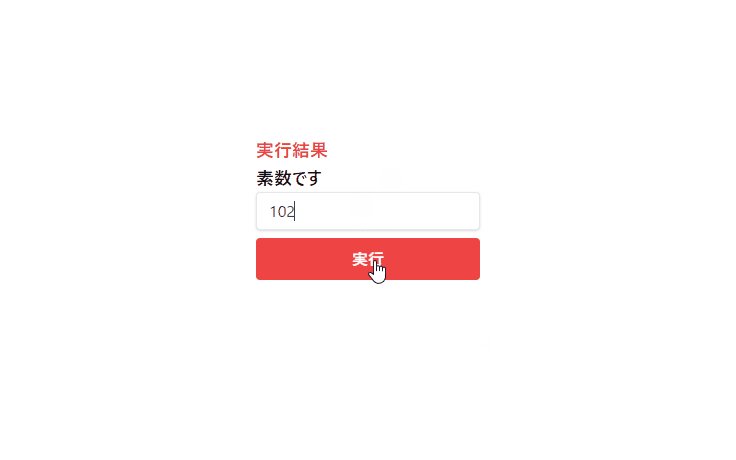
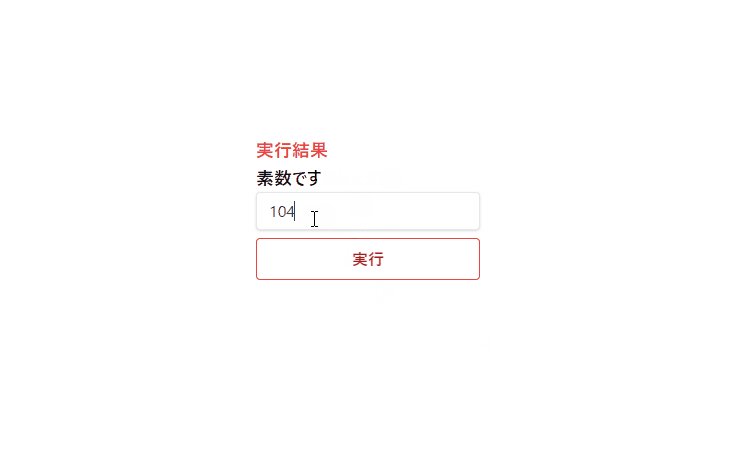
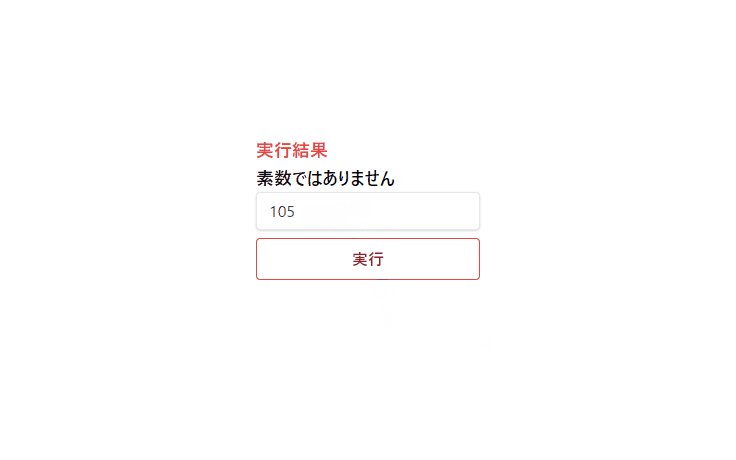
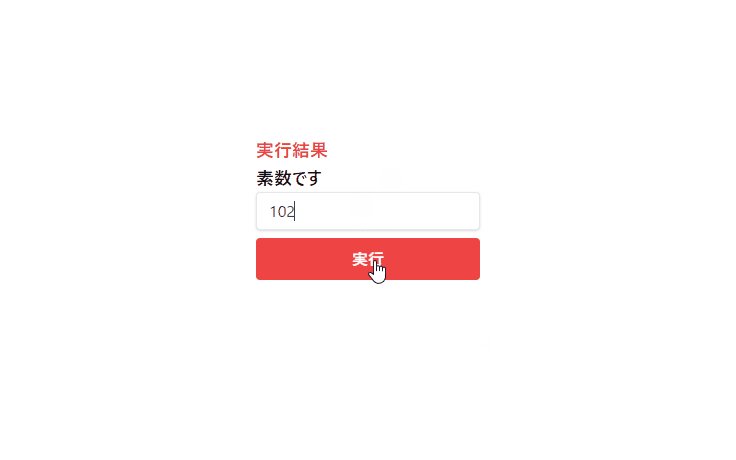
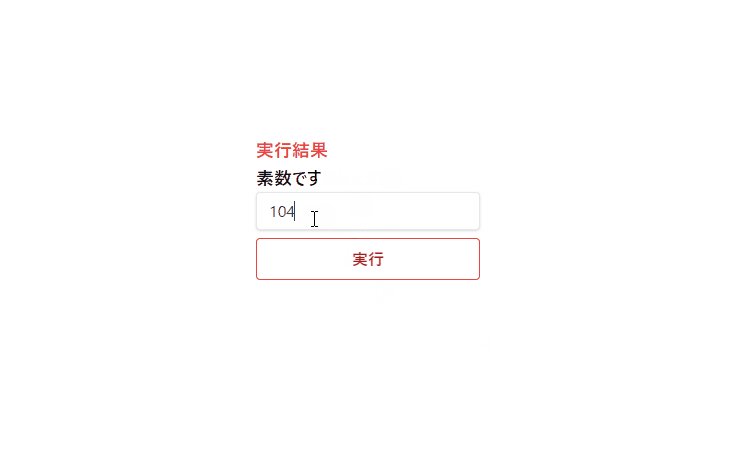
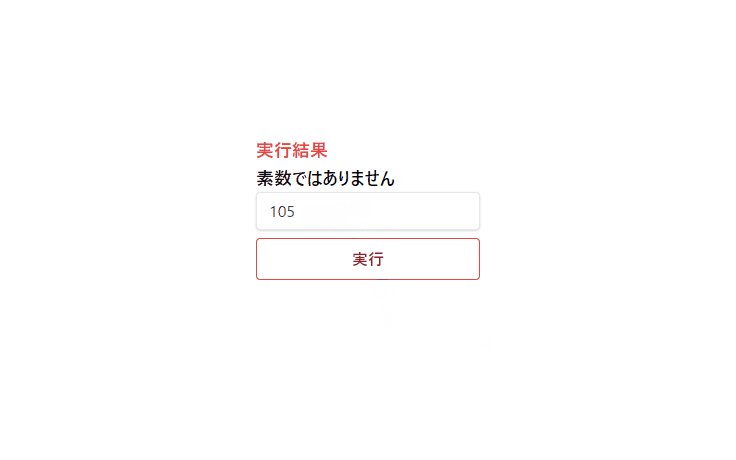
以下は、
「実行」ボタンをクリックすると、テキストフォームに入力された値が素数であるかを判定して表示する
サンプルコードとなります。
※cssには「tailwind」を使用してます。関数はアロー関数を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://cdn.tailwindcss.com"></script>
</head>
<script>
window.onload = () => {
btn.onclick = () => {
check(Number(txt.value)) ? foo.innerHTML = "素数です" : foo.innerHTML = "素数ではありません"
}
}
const check = (num) => {
if (num == 1) {
return false;
} else if (num == 2) {
return true;
} else {
for (i = 2; i < num; i++) {
if (num % i == 0) return false;
if (i + 1 == num) return true;
}
}
}
</script>
<body>
<div class="container mx-auto my-56 w-64 px-4">
<div id="sample" class="flex flex-col justify-center">
<h1 class="font-semibold text-red-500 text-lg mr-auto">実行結果</h1>
<p id="foo" class="font-semibold text-lg mr-auto"></p>
<input
class="mb-2 shadow appearance-none border rounded w-full py-2 px-3 text-gray-700 leading-tight focus:outline-none focus:shadow-outline"
id="txt" type="text">
<button id="btn"
class="mb-2 md:mb-0 bg-transparent hover:bg-red-500 text-red-700 font-semibold hover:text-white py-2 px-4 border border-red-500 hover:border-transparent rounded">
実行
</button>
</div>
</div>
</body>
</html>判定されていることが確認できます。

-
前の記事

C# 円マーク付きの文字列を生成する 2022.08.15
-
次の記事

Oracle Database 最初に見つかったnull以外の値を取得する 2022.08.15










コメントを書く