javascript MACアドレスであるかを判定する
- 作成日 2022.08.04
- javascript
- javascript

javascriptで、MACアドレスであるかを判定するサンプルコードを記述してます。
環境
- OS windows11 pro 64bit
- ブラウザ chrome 103.0.5060.134
MACアドレスであるかを判定
MACアドレスであるかを判定するには、正規表現を使用します。
let str = "00:00:5e:00:53:FF";
// MACアドレスチェック
if (str.match(/^[0-9a-fA-F]{2}(:[0-9a-fA-F]{2}){5}$/i)) {
// MACアドレス
console.log("MACアドレスです");
} else {
// MACアドレス以外
console.log("MACアドレスではありません");
}
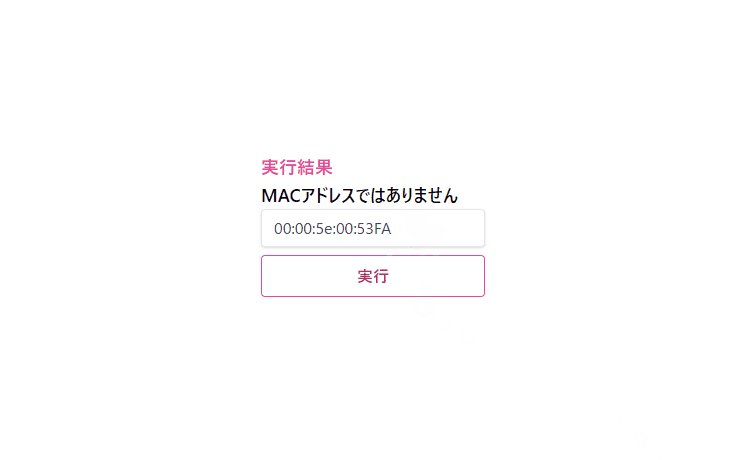
// MACアドレス全角の場合は「MACアドレスではありません」と判定されます。
let str = "00:00:5e:00:53:FF";
// MACアドレスチェック
if (str.match(/^[0-9a-fA-F]{2}(:[0-9a-fA-F]{2}){5}$/i)) {
// MACアドレス
console.log("MACアドレスです");
} else {
// MACアドレス以外
console.log("MACアドレスではありません");
}
// MACアドレスではありませんサンプルコード
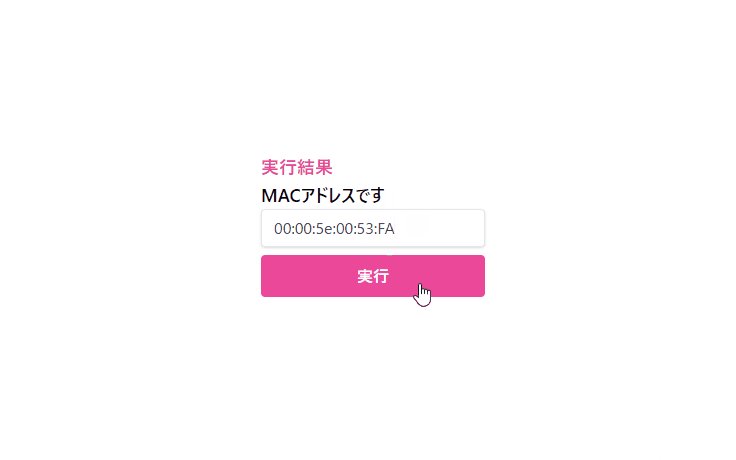
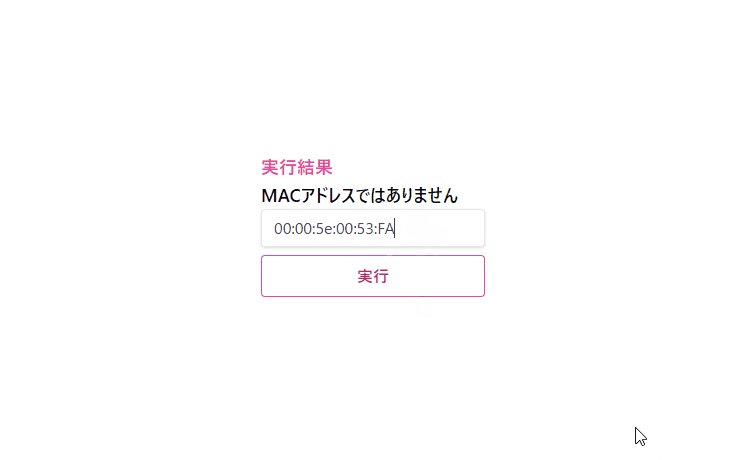
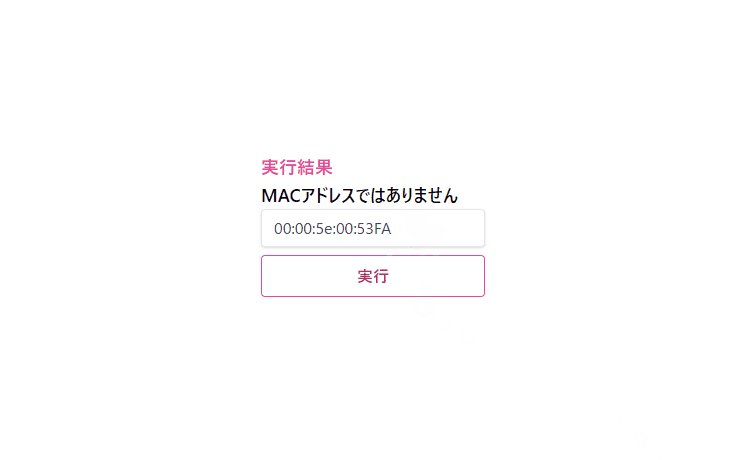
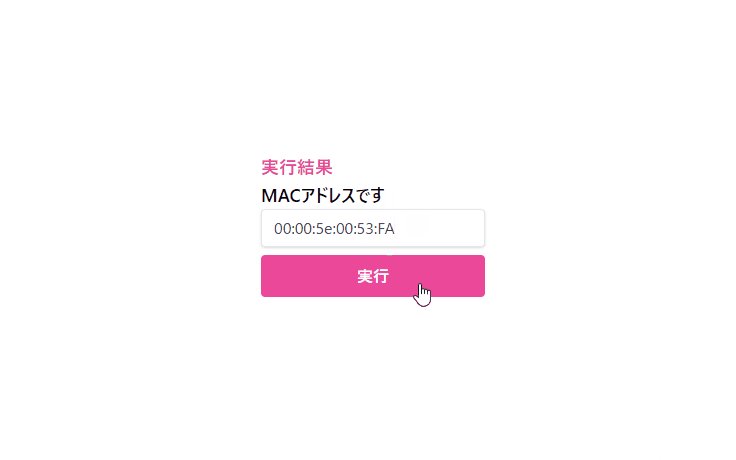
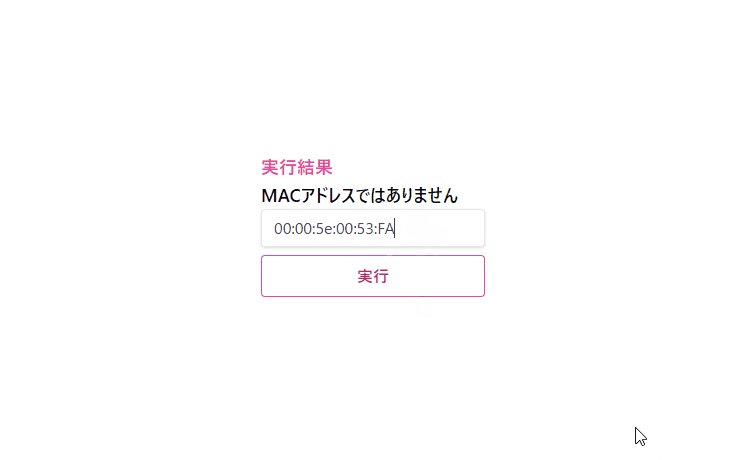
以下は、
「実行」ボタンをクリックすると、テキストフォームに入力された値がMACアドレスであるかを判定して表示する
サンプルコードとなります。
※cssには「tailwind」を使用してます。関数はアロー関数を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://cdn.tailwindcss.com"></script>
</head>
<script>
window.onload = () => {
btn.onclick = () => {
txt.value.match(/^[0-9a-fA-F]{2}(:[0-9a-fA-F]{2}){5}$/i) ? foo.innerHTML = "MACアドレスです" : foo.innerHTML = "MACアドレスではありません"
}
}
</script>
<body>
<div class="container mx-auto my-56 w-64 px-4">
<div id="sample" class="flex flex-col justify-center">
<h1 class="font-semibold text-pink-500 text-lg mr-auto">実行結果</h1>
<p id="foo" class="font-semibold text-lg mr-auto"></p>
<input
class="mb-2 shadow appearance-none border rounded w-full py-2 px-3 text-gray-700 leading-tight focus:outline-none focus:shadow-outline"
id="txt" type="txt">
<button id="btn"
class="mb-2 md:mb-0 bg-transparent hover:bg-pink-500 text-pink-700 font-semibold hover:text-white py-2 px-4 border border-pink-500 hover:border-transparent rounded">
実行
</button>
</div>
</div>
</body>
</html>判定されていることが確認できます。

-
前の記事

SolidJS 外部IPで実行する 2022.08.04
-
次の記事

mongoDB javascriptを作成して実行する 2022.08.04







コメントを書く