javascript lodashを使って指定したオブジェクトの配列がどこに入るかをINDEX番号で取得する
- 作成日 2021.08.20
- 更新日 2022.04.17
- javascript lodash
- javascript, lodash

javascriptで、lodashを使って指定したオブジェクトの配列がどこに入るかをINDEX番号で取得するサンプルコードを掲載してます。ブラウザはchromeを使用しています。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- lodash 4.17.21
- ブラウザ chrome 91.0.4472.77
lodash使用
こちらのサイトから最新版を確認して、CDN版を使用してます。
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/lodash.js/4.17.21/lodash.min.js"></script>
指定したオブジェクトの配列がどこに入るかをINDEX番号で取得する
指定したオブジェクトの配列がどこに入るかをINDEX番号で取得するには、「_.sortedIndexBy」を使用します。
'use strict';
const arr = [
{ 'name': 'm', 'age': 20 },
{ 'name': 'e', 'age': 25 },
{ 'name': 'b', 'age': 35 },
{ 'name': 'e', 'age': 55 },
{ 'name': 'e', 'age': 65 }
]
console.log(
_.sortedIndexBy(arr, { 'name': 'b', 'age': 45 },'age') // 3
);
console.log(
_.sortedIndexBy(arr, { 'name': 'b', 'age': 60 },'age') // 4
);
実行結果を確認すると、INDEX番号が取得されていることが確認できます。

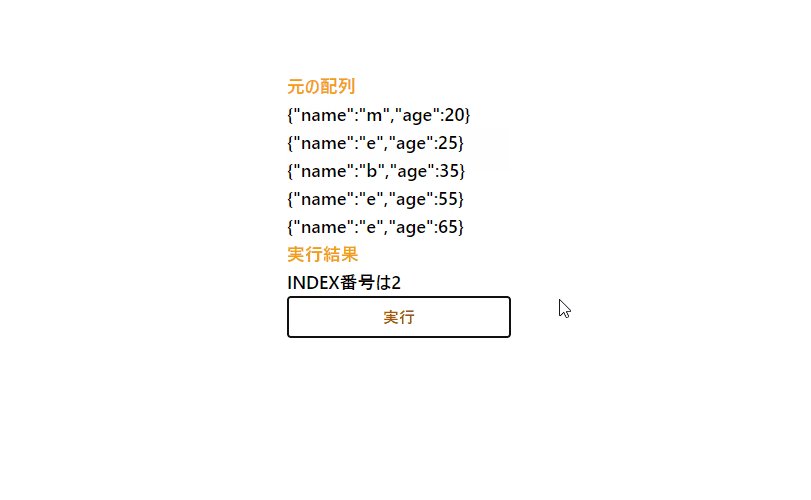
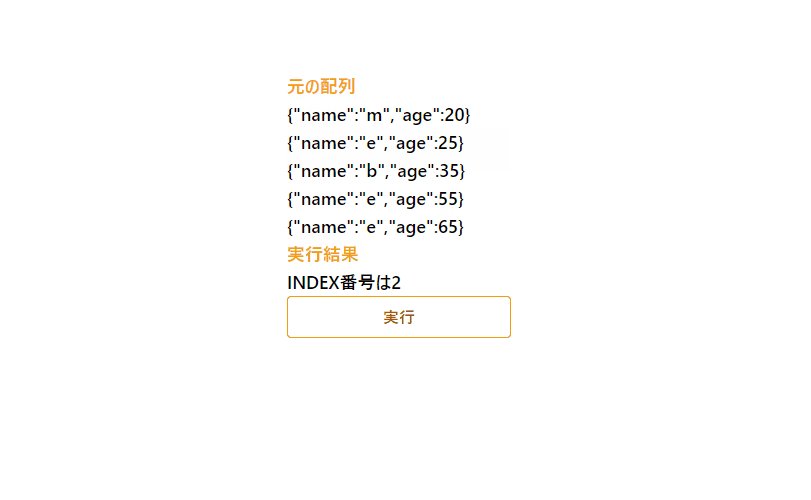
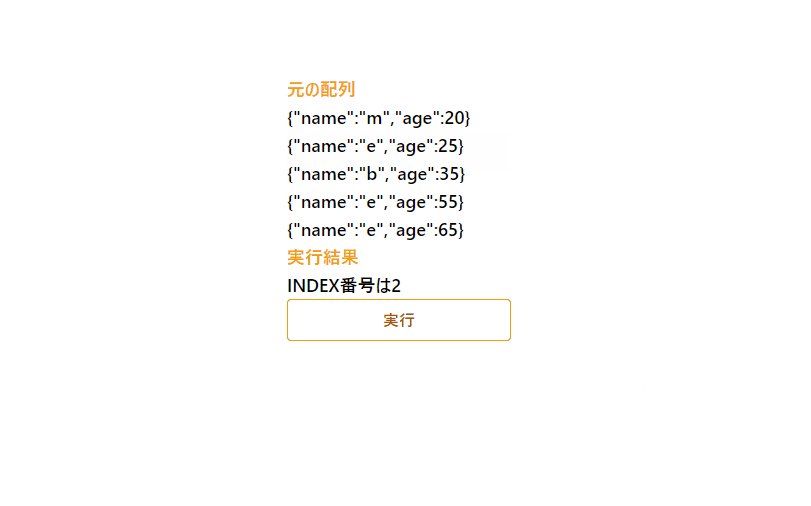
サンプルコード
以下は、
「実行」ボタンをクリックして、指定したオブジェクトの配列がどこに入るかをINDEX番号で取得して表示するだけのサンプルコードとなります。
※cssには「tailwind」を使用して、アロー関数で関数は定義してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link href="https://unpkg.com/tailwindcss@^2/dist/tailwind.min.css" rel="stylesheet">
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/lodash.js/4.17.21/lodash.min.js"></script>
</head>
<script>
const hoge = () => {
const arr = [
{ 'name': 'm', 'age': 20 },
{ 'name': 'e', 'age': 25 },
{ 'name': 'b', 'age': 35 },
{ 'name': 'e', 'age': 55 },
{ 'name': 'e', 'age': 65 }
]
disp(arr, "foo");
fuga.innerHTML = `INDEX番号は${_.sortedIndexBy(arr, { 'name': 'b', 'age': 26 }, 'age')}`;
}
//フロントに表示する関数
const disp = (arr, id) => {
let text = [];
arr.forEach((x, i) => text.push('<li class="list-group-item">' + JSON.stringify(arr[i]) + '</li>'))
document.getElementById(id).innerHTML = text.join('');
}
window.onload = () => {
btn.onclick = () => { hoge() };
}
</script>
<body>
<div class="container mx-auto my-56 w-64 px-4">
<div id="sample" class="flex flex-col justify-center">
<h1 class="font-semibold text-yellow-500 text-lg mr-auto">元の配列</h1>
<ul id="foo" class="font-semibold text-lg mr-auto"></ul>
<h1 class="font-semibold text-yellow-500 text-lg mr-auto">実行結果</h1>
<h1 id="fuga" class="font-semibold text-lg mr-auto"></h1>
<button id="btn"
class="mb-2 md:mb-0 bg-transparent hover:bg-yellow-500 text-yellow-700 font-semibold hover:text-white py-2 px-4 border border-yellow-500 hover:border-transparent rounded">
実行
</button>
</div>
</div>
</body>
</html>実行結果を確認すると、INDEX番号がフロントに表示されていることが確認できます。

-
前の記事

Deno ramdaを使用して配列の値を全て操作する 2021.08.20
-
次の記事

C# numericUpDownの背景色を変更する 2021.08.20







コメントを書く