javascript 改行を全て削除する手順
- 作成日 2020.10.24
- 更新日 2022.07.13
- javascript
- javascript

javascriptで、replaceを使って改行を全て削除するサンプルコードを記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 103.0.5060.114
改行を削除
「replace」を使用すると、空文字に置換に置換して、改行を削除することができます。
値.replace(/\r?\n/g, '');実際に削除してみます。
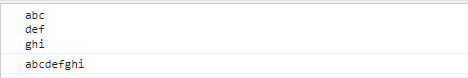
let str = `abc
def
ghi`
console.log(str)
console.log(str.replace(/\r?\n/g, ''))実行結果をみると改行が削除されていることが確認できます。

改行の入った変数を作成するのに、「`」を使用しています。
サンプルコード
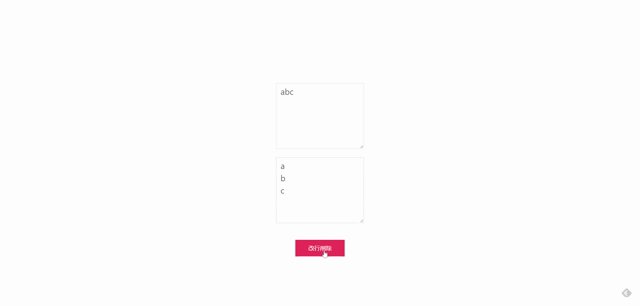
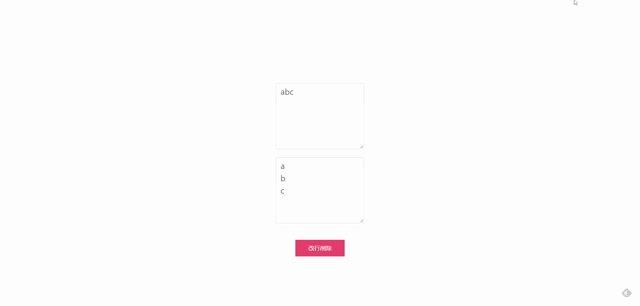
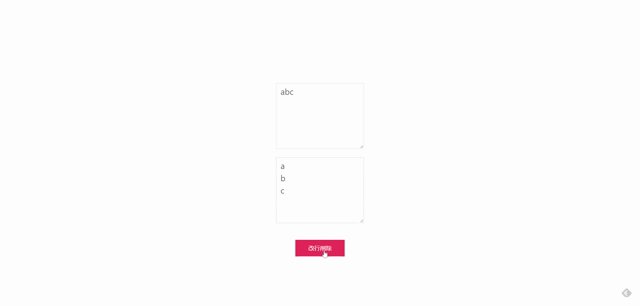
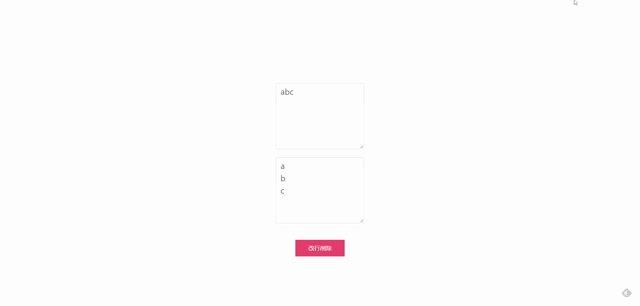
下記は、テキストエリアに入力した値を、改行を削除して別のテキストエリアに代入するサンプルコードとなります。
※cssには「uikit」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- UIkit CSS -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/uikit@3.14.3/dist/css/uikit.min.css" />
</head>
<style>
.main {
margin: 0 auto;
margin-top: 200px;
display: flex;
flex-direction: column;
align-items: center;
font-size: 20px;
}
</style>
<script>
function change() {
//テキストエリアの値を取得
let val = document.getElementById("text-area").value;
//別のテキストエリアに改行を削除して代入します
document.getElementById("text-area2").textContent = val.replace(/\r?\n/g, '');
}
</script>
<body>
<div class="main">
<form>
<fieldset class="uk-fieldset">
<div class="uk-margin">
<textarea id="text-area2" class="uk-textarea" rows="5" placeholder="Textarea"></textarea>
</div>
</fieldset>
</form>
<form>
<fieldset class="uk-fieldset">
<div class="uk-margin">
<textarea id="text-area" class="uk-textarea" rows="5" placeholder="Textarea"></textarea>
</div>
</fieldset>
</form>
<p uk-margin>
<button class="uk-button uk-button-danger" onclick="change()">改行削除</button>
</p>
</div>
</body>
</html>改行が削除されて別のテキストエリアに代入されていることが確認できます。

-
前の記事

C# Listの値を並び替えて表示する 2020.10.24
-
次の記事

C# listBoxに値を追加する 2020.10.24







コメントを書く