javascript オートコンプリートを設定する
- 作成日 2020.11.24
- 更新日 2022.07.23
- javascript
- javascript

javascriptで、html5のautocomplete属性をonにしてdatalist要素に対してoptionを生成してオートコンプリートを設定するサンプルコードを記述してます。
環境
- OS windows11 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 103.0.5060.114
オートコンプリートを設定
「datalist」タグを使うと、オートコンプリートを設定することができます。
<input type="text" autocomplete="on" list="testlist">
<datalist id="testlist">
<option value="java"></option>
<option value="vue"></option>
<option value="react"></option>
<option value="c#"></option>
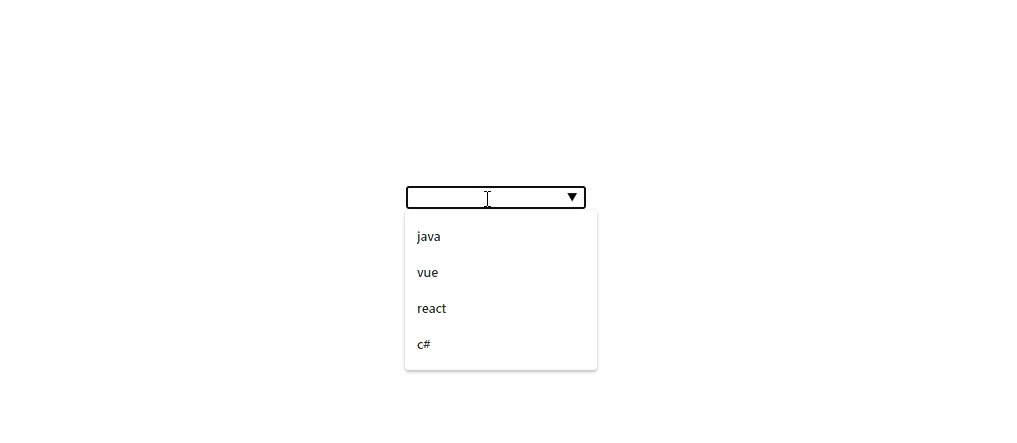
</datalist>実行結果

これを、javascriptで実装すると以下のようになります。
<input type="text" autocomplete="on" list="testlist">
<datalist id="testlist"></datalist>
<script>
//オートコンプリートの中を作成
let arr = ['java', 'vue.js', 'react.js', 'C#', 'javascript'];
//datalistにオートコンプリート値を設定
for(let item of arr){
// optionタグを生成
let option = document.createElement("option");
// 値に配列の要素を代入
option.value = item;
// datalist要素の子要素として生成
document.getElementById("testlist").appendChild(option);
}
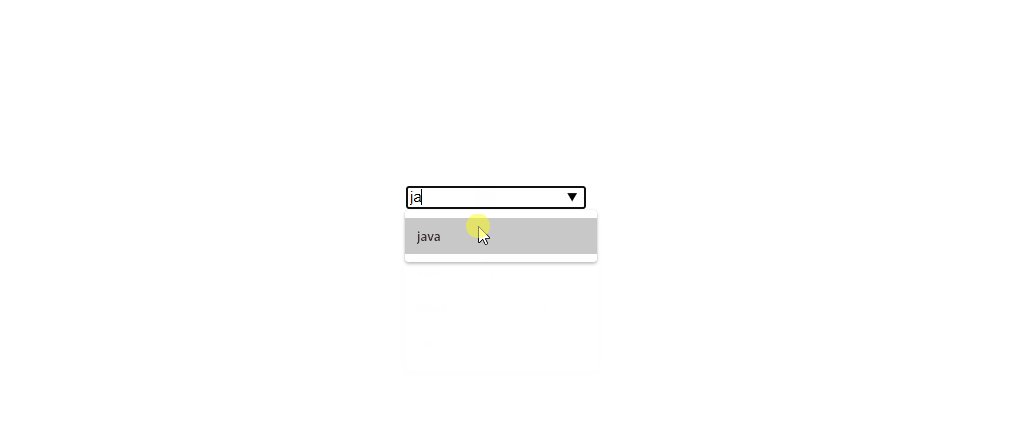
</script>サンプルコード
以下は、オートコンプリートの内容をjavascirptで配列で作成して、「datalist」に適応させるサンプルコードとなります。
※cssには「bootstrap material」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700|Material+Icons">
<link rel="stylesheet"
href="https://unpkg.com/bootstrap-material-design@4.1.1/dist/css/bootstrap-material-design.min.css"
integrity="sha384-wXznGJNEXNG1NFsbm0ugrLFMQPWswR3lds2VeinahP8N0zJw9VWSopbjv2x7WCvX" crossorigin="anonymous">
</head>
<style>
.main {
margin: 0 auto;
margin-top: 200px;
display: flex;
flex-direction: column;
align-items: center;
font-size: 25px;
}
</style>
<script>
window.onload = function(){
//オートコンプリートの中を作成
let arr = ['java', 'vue.js', 'react.js', 'C#', 'javascript'];
//datalistにオートコンプリート値を設定
arr.forEach(function(str) {
let option = document.createElement("option");
option.value = str;
document.getElementById("lt").appendChild(option);
})
}
</script>
<body>
<div class="main">
<span class="badge badge-success">オートコンプリート</span>
<form>
<div class="form-group">
<label for="formGroupExampleInput" class="bmd-label-floating">サンプル</label>
<input type="text" class="form-control" id="num1" autocomplete="on" list="lt">
<datalist id="lt"></datalist>
</div>
</form>
</div>
</body>
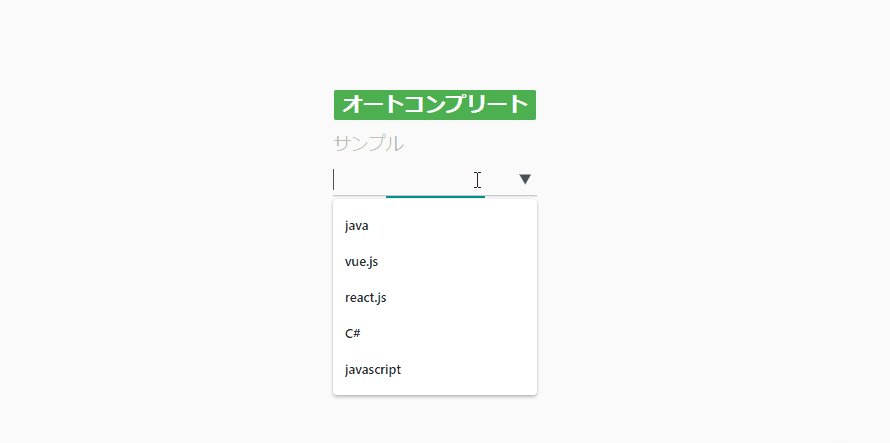
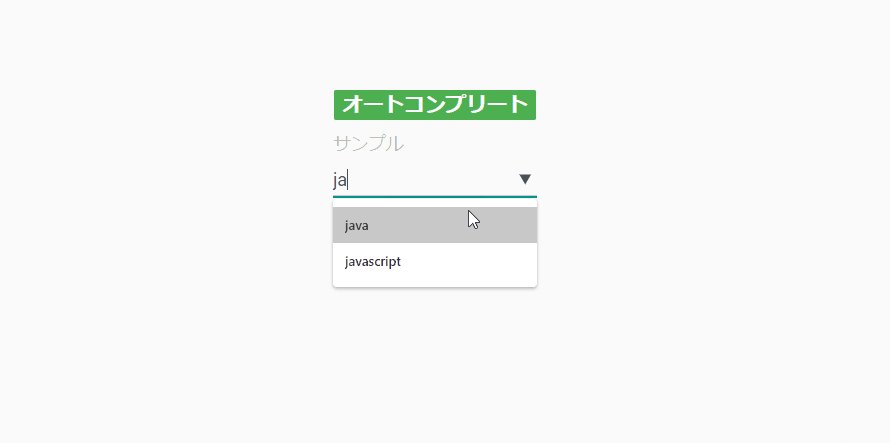
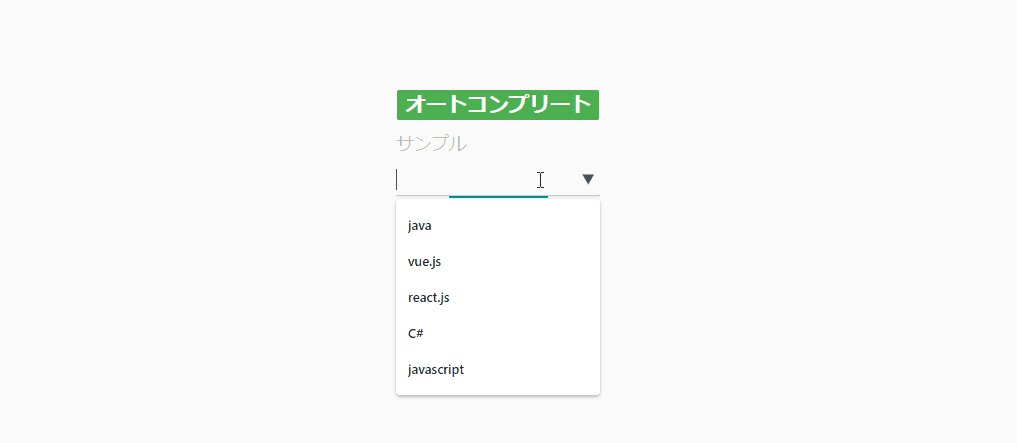
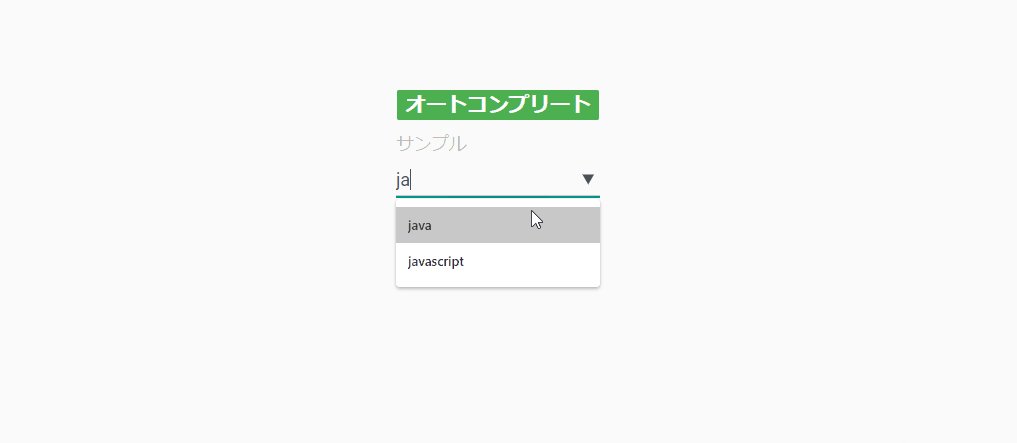
</html>オートコンプリートが作成できていることが確認できます。

また、javascript部はwindowオブジェクトやdocument.getElementByIdを省略して記述することも可能です。関数もアロー関数を使用できます。
onload = () =>{
//オートコンプリートの中を作成
let arr = ['java', 'vue.js', 'react.js', 'C#', 'javascript'];
//datalistにオートコンプリート値を設定
arr.forEach((str) =>{
let option = document.createElement("option");
option.value = str;
lt.appendChild(option);
})
}-
前の記事

C# buttonのサイズを変更する 2020.11.24
-
次の記事

Nuxt.js ライブラリ「v-movable」を使用して移動可能な要素を実装する 2020.11.24







コメントを書く