javascript lodashを使って親クラスを含まないオブジェクトのキーのみを取得する
- 作成日 2022.01.05
- 更新日 2022.05.12
- javascript lodash
- javascript, lodash

javascriptで、lodashを使って親クラスを含まないオブジェクトのキーのみを取得するサンプルコードを掲載してます。ブラウザはchromeを使用しています。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- lodash 4.17.21
- ブラウザ chrome 91.0.4472.77
lodash使用
こちらのサイトから最新版を確認して、CDN版を使用してます。
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/lodash.js/4.17.21/lodash.min.js"></script>
親クラスを含まないオブジェクトのキーのみを取得
親クラスを含まないオブジェクトのキーのみを取得するには、「_.keys」を使用します。
'use strict';
function Hoge() {
this.a = 1;
this.b = 2;
}
// 親を作成
Hoge.prototype.c = 3;
// 親クラスを含まず実行される
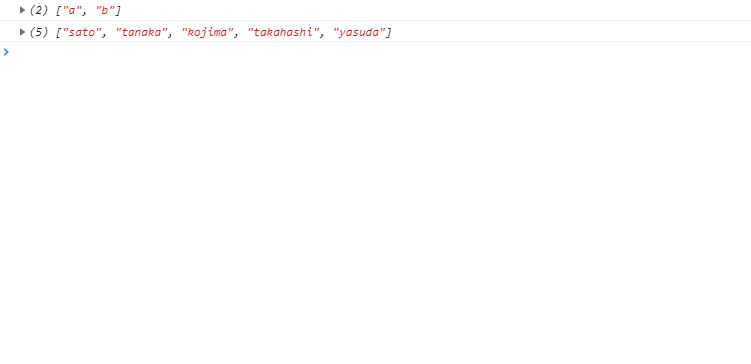
console.log(
_.keys(new Hoge) // ["a", "b"]
)
const obj = {
'sato': { 'age': 25, 'active': true },
'tanaka': { 'age': 30, 'active': false },
'kojima': { 'age': 15, 'active': true },
'takahashi': { 'age': 15, 'active': false },
'yasuda': { 'age': 15, 'active': true }
}
console.log(
_.keys(obj) // ["sato", "tanaka", "kojima", "takahashi", "yasuda"]
)実行結果を確認すると、キーが取得されていることが確認できます。

サンプルコード
以下は、
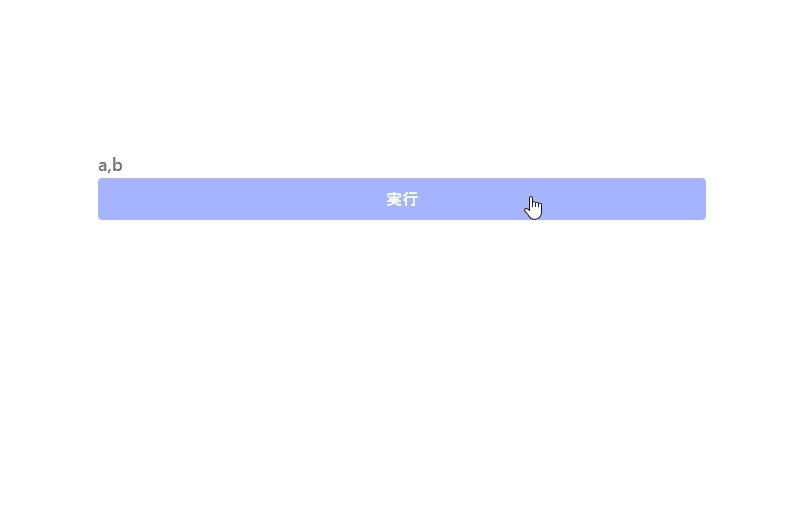
「実行」ボタンをクリックして、親クラスを含まないオブジェクトのキーのみを取得するサンプルコードとなります。
※cssには「tailwind」を使用して、アロー関数で関数は定義してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link href="https://unpkg.com/tailwindcss@^2/dist/tailwind.min.css" rel="stylesheet">
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/lodash.js/4.17.21/lodash.min.js"></script>
</head>
<script>
function Hoge() {
this.a = 1;
this.b = 2;
}
// 親を作成
Hoge.prototype.c = 3;
const hoge = () => {
bar.innerHTML = _.keys(new Hoge)
}
window.onload = () => {
btn.onclick = () => { hoge() }
}
</script>
<body>
<div class="container mx-auto my-56 w-1/3 px-4">
<div id="sample" class="flex flex-col justify-center">
<h1 id="bar" class="font-semibold text-gray-500 text-lg mr-auto">実行結果</h1>
<button id="btn"
class="mb-2 md:mb-0 bg-transparent hover:bg-indigo-300 text-indigo-700 font-semibold hover:text-white py-2 px-4 border border-indigo-300 hover:border-transparent rounded">
実行
</button>
</div>
</div>
</body>
</html>実行結果を確認すると、結果が表示されていることが確認できます。

-
前の記事

windows11 sqliteをインストールする 2022.01.04
-
次の記事

GitKrakenでローカルBranchの名前を変更する 2022.01.05







コメントを書く