javascript 現在のページのURLとドメインを取得する
- 作成日 2020.09.09
- 更新日 2022.06.20
- javascript
- javascript

javascriptで、document.URLとdocument.domainを使って現在のページのURLとドメインを取得するサンプルコードを記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 102.0.5005.115
document.URL使い方
document.URLを使うと、現在のURLを取得することが可能です。
document.URLdocument.URL使い方
console.log(document.URL);
// https://mebee.info/document.domain使い方
document.domainを使うと、現在のドメインのみ取得することが可能です。
document.domaindocument.domain使い方
console.log(document.domain);
// mebee.infoサンプルコード
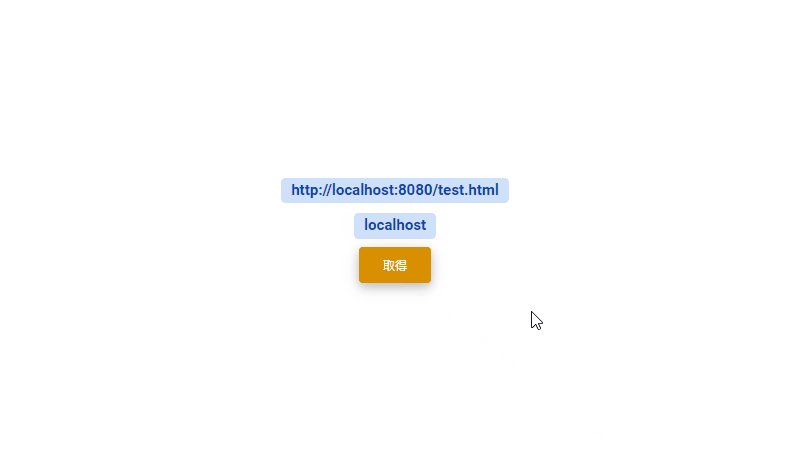
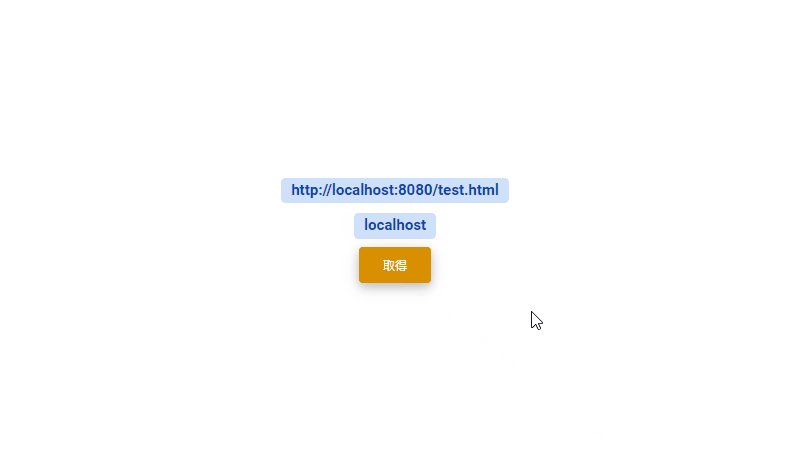
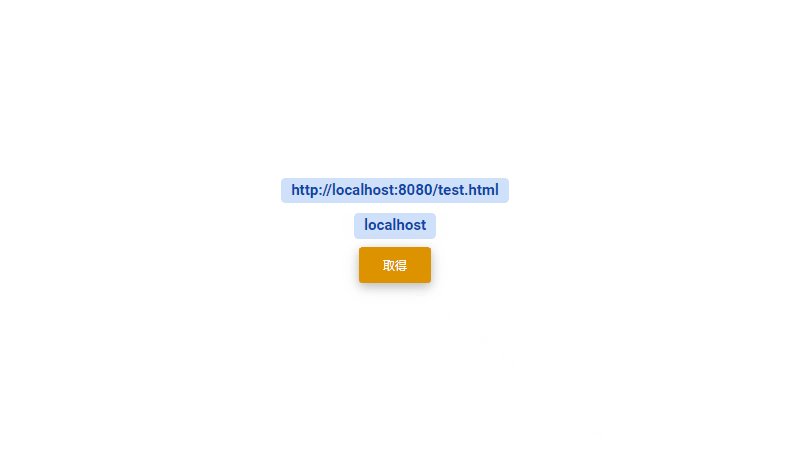
以下は、
「 取得 」ボタンをクリックして、URLとドメインを取得して表示する
サンプルコードとなります。
※cssには「bootstrap material」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- Font Awesome -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0/css/all.min.css" rel="stylesheet" />
<!-- Google Fonts -->
<link href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700&display=swap" rel="stylesheet" />
<!-- MDB -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/mdb-ui-kit/4.1.0/mdb.min.css" rel="stylesheet" />
</head>
<style>
.main {
margin: 0 auto;
margin-top: 200px;
display: flex;
flex-direction: column;
align-items: center;
font-size: 25px;
}
</style>
<script>
function hoge() {
// URL
document.getElementsByClassName('badge-primary')[0].textContent = document.URL;
// ドメイン
document.getElementsByClassName('badge-primary')[1].textContent = document.domain;
}
</script>
<body>
<div class="main">
<h5><span class="badge badge-primary">URL</span></h5>
<h5><span class="badge badge-primary">ドメイン(IP)</span></h5>
<button type="button" class="btn btn-raised btn-warning" onclick="hoge()">取得</button>
</div>
</body>
</html>表示されていることが確認できます。

-
前の記事

React.js ライブラリ「react-rubber-slider」を使ってちょっと変わったスライダーを実装する 2020.09.09
-
次の記事

javascript 後ろから指定した数の文字列を削除する 2020.09.09







コメントを書く