javascript shiftKeyプロパティでshiftキーが押されているかを判定する
- 作成日 2021.01.11
- 更新日 2022.08.02
- javascript
- javascript

javascriptで、shiftKeyプロパティを使用して、shiftキーが押されているかを判定するサンプルコードを掲載してます。ブラウザはchromeを使用しています。
環境
- OS windows11 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 103.0.5060.134
shiftKeyプロパティ使い方
shiftKeyプロパティを使用すると、shiftキーが押されているかを判定することが可能です。
event.shiftKey
// 押されていれば true, 押されてなければ falseを返します。shiftKeyプロパティ使い方
<button id="main">button</button>
<script>
'use strict';
document.getElementById('main').onclick = function (e) {
if (e.shiftKey == true) {
console.log('shiftKeyキーが押されてます');
} else {
console.log('shiftKeyキーは押されてません');
}
};
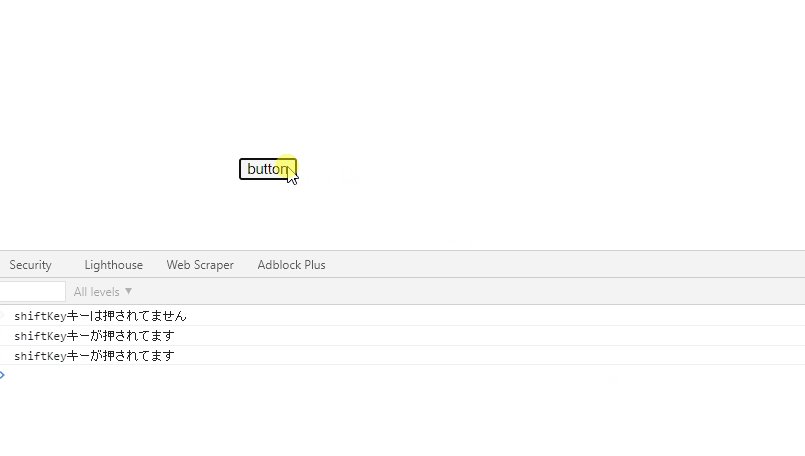
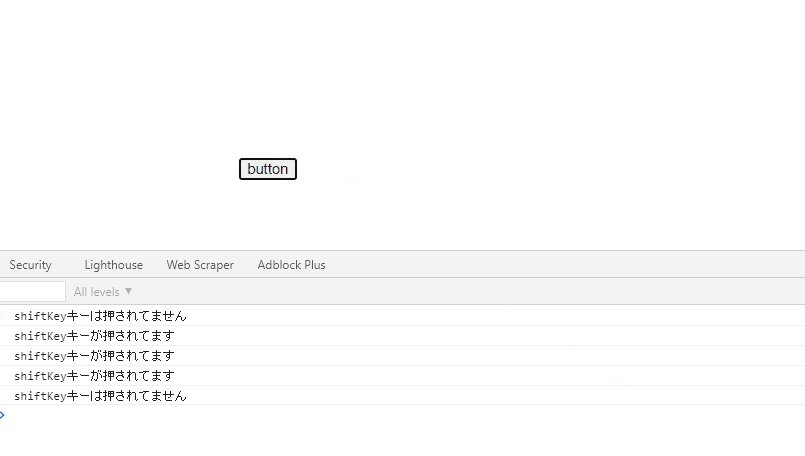
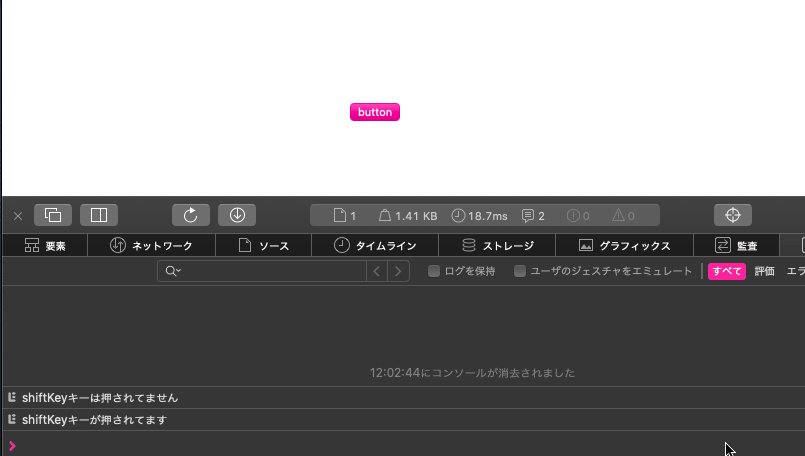
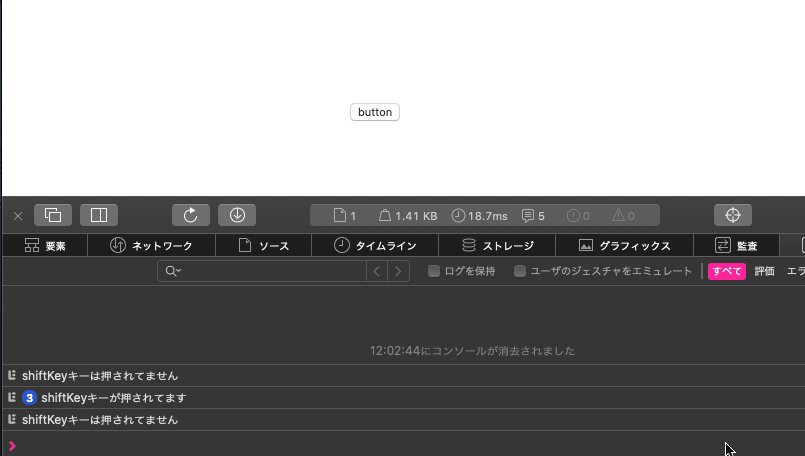
</script>実行結果は、「shift」キーを押さずにbuttonをクリックすると「shiftキーが押されてます」とコンソールに表示され、押されていると「shiftキーは押されてません」と表示されます。

macのsafari(13.1.1)でも同様の結果となります。

また、以下のコードを、
document.getElementById('main').onclick = function (e) {
if (e.shiftKey == true) {
console.log('shiftKeyキーが押されてます');
} else {
console.log('shiftKeyキーは押されてません');
}
};document.getElementByIdの省略と三項演算子と、関数をアロー化して、簡潔に記述することもできます。
main.onclick = (e) =>{
(e.shiftKey == true) ? console.log('shiftKeyキーが押されてます') : console.log('shiftKeyキーは押されてません');
};addEventListenerに登録しても、同じ結果となります。
<button id="main">button</button>
<script>
document.getElementById("main").addEventListener (
"click", function(e){
if (e.shiftKey == true) {
console.log('shiftKeyキーが押されてます');
} else {
console.log('shiftKeyキーは押されてません');
}}
)
</script>その他のキー
shiftキー以外には、以下の種類があります。
// Altキー
e.altKey
// Ctrlキー
e.ctrlKey
// Metaキー(MacはCommand、Windowsはwindowキー)
e.metaKeyサンプルコード
以下は、
「実行」ボタンが「shift」キーを押しながらクリックされるたびにカウントして、押されてなければカウントを1つ減らして、カウントした数を表示する
サンプルコードとなります。
※cssには「tailwind」を使用して、アロー関数で関数は定義してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link href="https://unpkg.com/tailwindcss@^2/dist/tailwind.min.css" rel="stylesheet">
</head>
<script>
let count = 0
window.onload = () => {
btn.onclick = (e) => {
if (e.shiftKey == true) {
count++
} else {
count--
}
result.innerHTML = `実行回数${count}`;
}
}
</script>
<body>
<div id="main" class="container mx-auto my-56 w-56 px-4">
<div class="flex flex-col justify-center">
<p id="result" class="bg-gray-800 text-white py-2 px-4 rounded-full mb-3 mt-4">カウント</p>
<button id="btn" type="button"
class="mt-5 bg-transparent border border-gray-500 hover:border-gray-300 text-gray-500 hover:text-gray-300 font-bold py-2 px-4 rounded-full">
実行
</button>
</div>
</div>
</body>
</html>カウントされていることが確認できます。

-
前の記事

python forとrangeを使って繰り返し処理を行う 2021.01.11
-
次の記事

Ruby 0~9までの乱数を発生させる「rand」と「random.rand」のパフォーマンスを計測する 2021.01.11










コメントを書く