javascript 後ろから指定した数の文字列を削除する
- 作成日 2020.09.09
- 更新日 2022.06.20
- javascript
- javascript

javascriptで、sliceメソッドを使用して後ろから指定した数の文字列を削除するサンプルコードを記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 102.0.5005.115
sliceメソッド使い方
sliceメソッドを使うと、後ろから指定した数の文字列を削除することが可能です。
str.slice(0,マイナス値);
//先頭から数えてマイナス1つ前までということになるsliceメソッド使い方
let str = "あいうえお";
// 後ろから1文字を削除する
let result = str.slice(0,-1);
console.log(result); // あいうえ
// 後ろから2文字を削除する
result = str.slice(0,-2);
console.log(result); // あいう実行結果

範囲を超えると、全て削除されます。
let str = "あいうえお";
// 範囲を超えると全て削除されます
let result = str.slice(0,-6);
console.log(result); // 少数を指定すると、少数部のみが切り捨てされます。
let str = "あいうえお";
// 範囲を超えると全て削除されます
let result = str.slice(0,-1.1);
console.log(result); // あいうえ
//後ろから2文字を削除する
result = str.slice(0,-1.9);
console.log(result); // あいうえ文字列の数値も使用できます。
let str = "あいうえお";
let result = str.slice(0,'-01');
console.log(result); // あいうえ
result = str.slice(0,'-02.9');
console.log(result); // あいうサロゲートペア文字のような通常の2バイトで1文字で表すところを、4バイトで1文字となる場合は、
1文字削除するのに指定する数値を2倍にしないと、正しく動作しません。
let str = "👯♀️😀😅😂😍";
let result = str.slice(0,-1);
console.log(result); // 👯♀️😀😅😂�
result = str.slice(0,-2);
console.log(result); // 👯♀️😀😅
result = str.slice(0,-4);
console.log(result); // 👯♀️😀😅サンプルコード
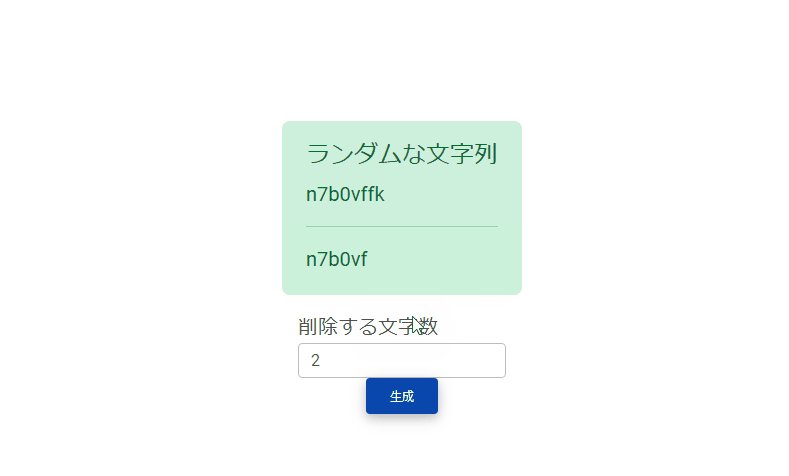
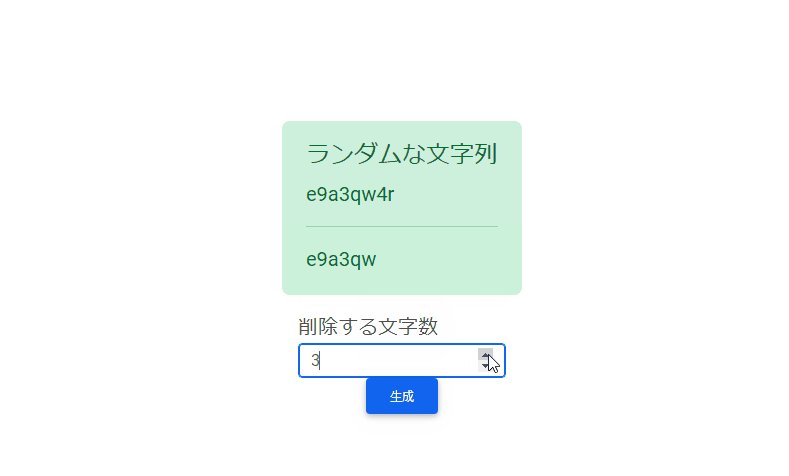
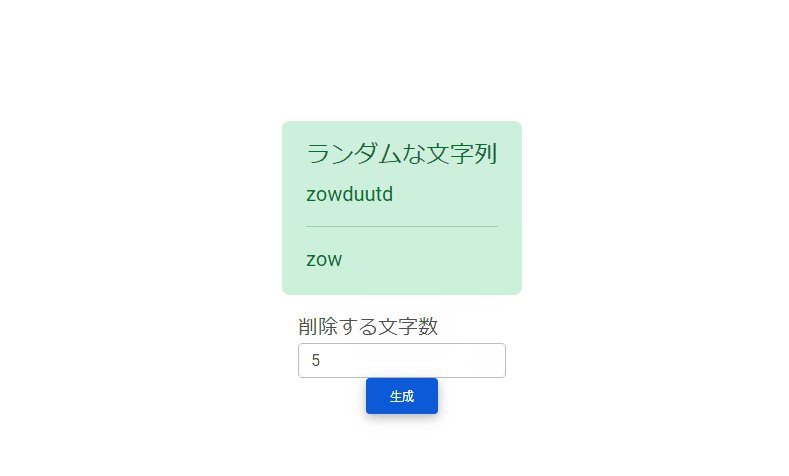
以下は、ランダムな文字列を作成して、フォームで指定した数の文字列を後ろから削除するサンプルコードとなります。
※cssには「bootstrap material」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- Font Awesome -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0/css/all.min.css" rel="stylesheet" />
<!-- Google Fonts -->
<link href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700&display=swap" rel="stylesheet" />
<!-- MDB -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/mdb-ui-kit/4.1.0/mdb.min.css" rel="stylesheet" />
</head>
<style>
.main {
margin: 0 auto;
margin-top: 150px;
display: flex;
flex-direction: column;
align-items: center;
font-size: 20px;
}
</style>
<script>
function hoge() {
// ランダムな文字列を生成
let str = Math.random().toString(36).slice(-8);
document.getElementById('txt').textContent = str;
let num = Number(document.getElementById('num').value);
// 後ろから指定した文字数を削除
let result = str.slice(0,-(num));
document.getElementById('result').textContent = result;
}
</script>
<body>
<div class="main">
<div class="alert alert-success" role="alert">
<h4 class="alert-heading">ランダムな文字列</h4>
<p id="txt"></p>
<hr>
<p id="result" class="mb-0"></p>
</div>
<form>
<div class="form-group">
<label for="formGroupExampleInput" class="bmd-label-floating">削除する文字数</label>
<input type="number" class="form-control" id="num">
</div>
</form>
<button type="button" class="btn btn-raised btn-primary" onclick="hoge()">生成</button>
</div>
</body>
</html>削除されていることが確認できます。

-
前の記事

javascript 現在のページのURLとドメインを取得する 2020.09.09
-
次の記事

リモートデスクトップ接続時に「ネットワークレベル認証(NLA)が必要です」が発生した場合の対処法 2020.09.10







コメントを書く