javascript htmlタグ内にあるhtmlデータを取得する
- 作成日 2020.10.26
- 更新日 2022.07.14
- javascript
- javascript

javascriptをinnerHTML使って、htmlタグ内にあるhtmlデータを取得するサンプルコードを記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 103.0.5060.114
htmlデータ取得
以下のコードで、取得することが可能です。
document.getElementById("id名").innerHTML;実際に使用してみます。
<div id="foo">
<p>testTag1</p>
<p>testTag2</p>
</div>
<button onclick="hoge();" id="btn">実行</button>
<script>
function hoge(){
console.log( document.getElementById("foo").innerHTML )
}
</script>実行結果をみると「id=”foo”」以下のhtml要素が取得されていることが確認できます。

また、javascript部はdocument.getElementByIdを省略して「id名」のみで記述することも可能です。
function hoge(){
console.log( foo.innerHTML )
}「textContent」の場合は、テキストデータのみが取得されます。
function hoge(){
console.log( document.getElementById("foo").textContent )
}実行結果

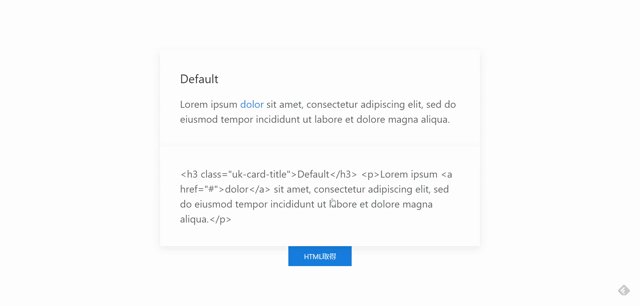
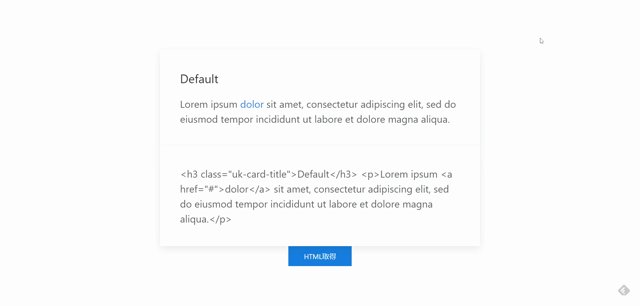
サンプルコード
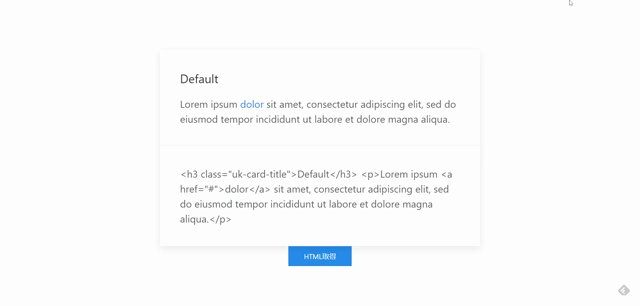
以下は、「innerHTML」を使って「html取得」ボタンをクリックして、
divタグのid「get」以下のhtml要素とテキストを取得するサンプルコードとなります。
※cssには「uikit」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- UIkit CSS -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/uikit@3.14.3/dist/css/uikit.min.css" />
</head>
<style>
.container {
margin: 0 auto;
margin-top: 100px;
display: flex;
flex-direction: column;
align-items: center;
font-size: 20px;
}
</style>
<script>
function GetHtml() {
let msg = document.getElementById("get").innerHTML;
document.getElementById("up").textContent = msg;
}
</script>
<body>
<div class="container">
<div id="get" class="uk-card uk-card-default uk-card-body uk-width-1-2@m">
<h3 class="uk-card-title">Default</h3>
<p>Lorem ipsum <a href="#">dolor</a> sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p>
</div>
<div id="up" class="uk-card uk-card-default uk-card-body uk-width-1-2@m">
</div>
<div>
<button class="uk-button uk-button-primary" onclick="GetHtml()">html取得</button>
</div>
</div>
</body>
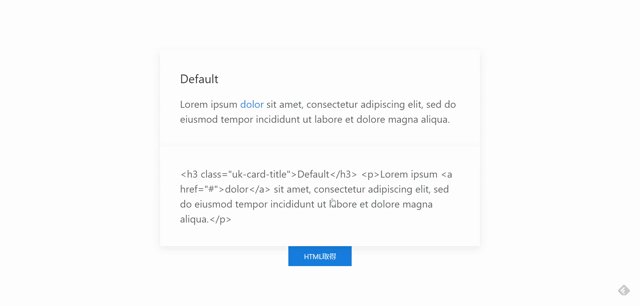
</html>実行結果を確認するとhtmlデータが取得されていることが確認できます。

-
前の記事

C# 変数のデータ型を取得する 2020.10.26
-
次の記事

Nuxt.js ライブラリ「vue-share-it」を使用してSNSボタンを実装する 2020.10.26







コメントを書く