javascript 履歴を残さずにページ移動する
- 作成日 2020.10.01
- 更新日 2022.07.02
- javascript
- javascript

javascriptで、location.replaceを使用して、履歴を残さずにページ移動するサンプルコードを記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 102.0.5005.115
location.replace使い方
location.replaceを使用すると、履歴を残さずにページ遷移するため、バックボタンで移動元に戻ることができません。
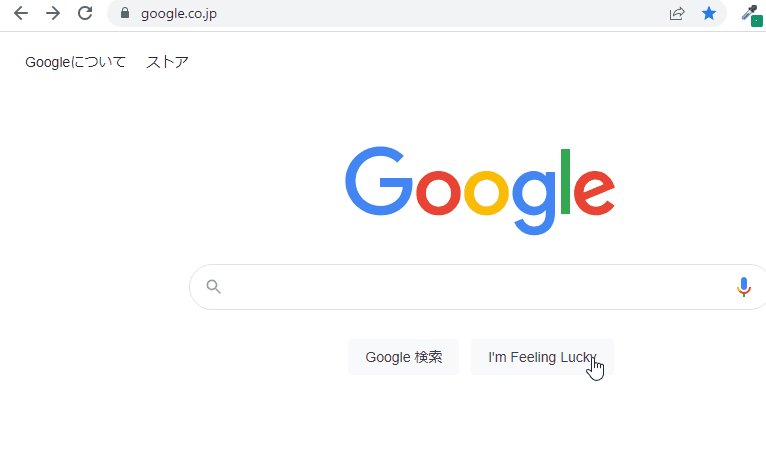
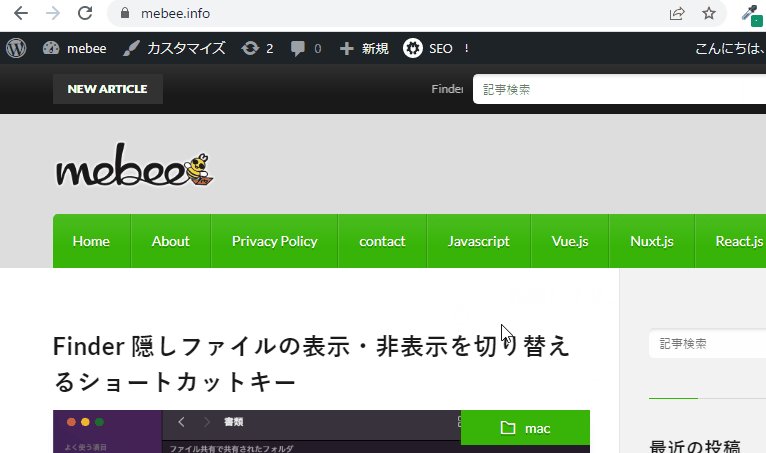
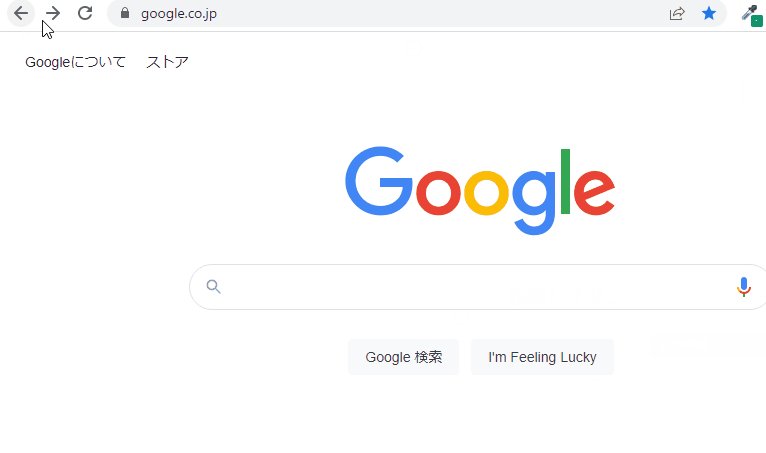
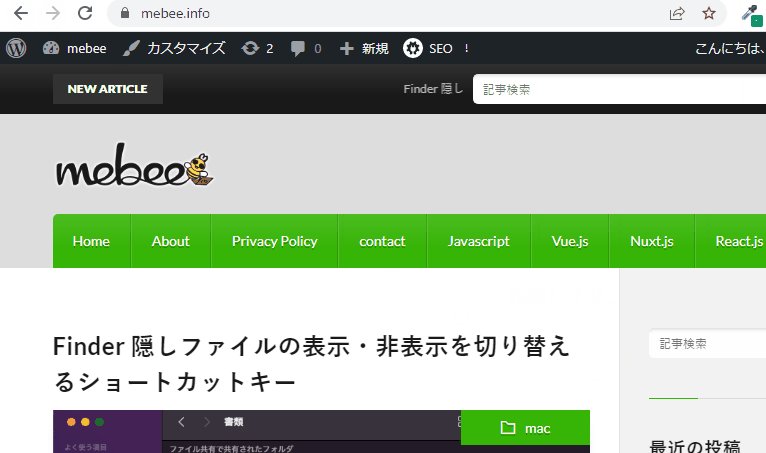
location.replace('URL')実行結果

サンプルコード
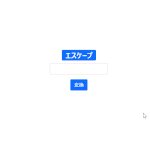
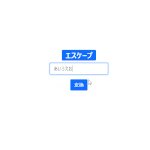
以下は、
「移動」ボタンをクリックすると、指定したサイトに移動するだけの
サンプルコードとなります。
※cssには「bootstrap5」を使用してます。「bootstrap5」は、IEのサポートを終了してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700|Material+Icons">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/5.0.0-alpha1/css/bootstrap.min.css">
</head>
<style>
.main {
margin: 0 auto;
margin-top: 200px;
display: flex;
flex-direction: column;
align-items: center;
font-size: 30px;
}
</style>
<script>
function hoge() {
location.replace('https://mebee.info/')
}
window.onload = function () {
// ボタンを取得
let elmbtn = document.getElementById('btn');
// クリックイベントを登録
elmbtn.onclick = function () {
hoge();
};
}
</script>
<body>
<div class="main container">
<div class="row">
<button id="btn" type="button" class="btn btn-primary">
移動
</button>
</div>
</div>
</body>
</html>移動してバックボタンを押しても、元のページに戻れないことが確認できます。

また、javascript部はwindowオブジェクトやdocument.getElementByIdを省略して記述して関数を使用しなければ、1行で記述することも可能です。関数もアロー関数を使用できます。
onload = () => { btn.onclick = () => { location.replace('https://mebee.info/') }}-
前の記事

React.js ライブラリ「use-animate-presence」を使ってアニメーションを作成する 2020.10.01
-
次の記事

javascript 文字列のエスケープ(escape)を行う 2020.10.02







コメントを書く