javascript 文字列のエスケープ(escape)を行う
- 作成日 2020.10.02
- 更新日 2022.07.02
- javascript
- javascript

javascriptで、escapeを使用して、文字列をエスケープするサンプルコードを記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 102.0.5005.115
escape使い方
escapeを使用すると、文字列をエスケープすることが可能です。
let str = escape('あいうえお');
console.log(str);
// %u3042%u3044%u3046%u3048%u304Aエスケープしたものをアンエスケープするには「unescape」を使用します。
console.log( unescape('%u3042%u3044%u3046%u3048%u304A') ); // あいうえおサンプルコード
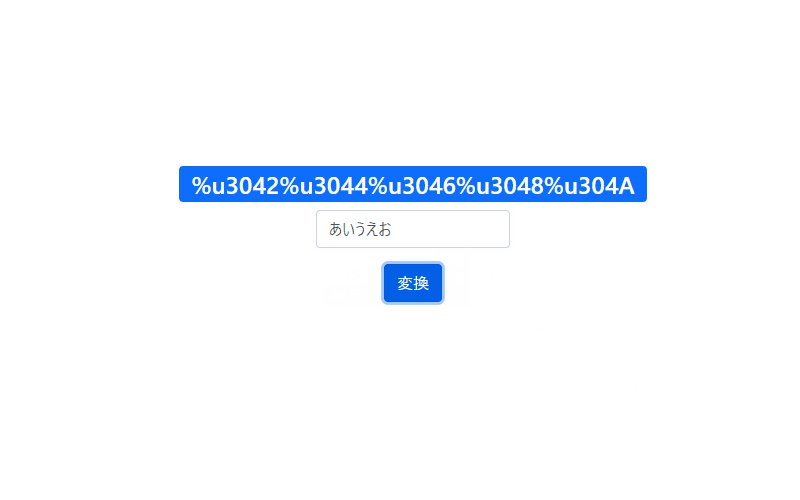
以下は、
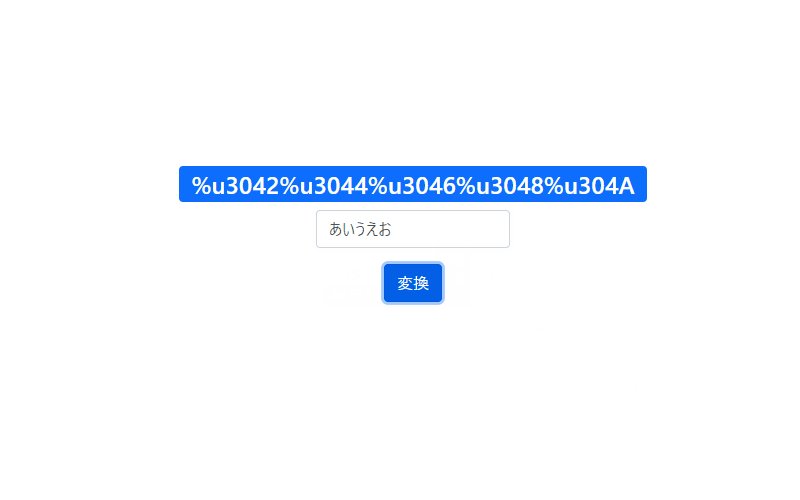
「変換」ボタンをクリックすると、文字列をエスケープして表示する
サンプルコードとなります。
※cssには「bootstrap5」を使用してます。「bootstrap5」は、IEのサポートを終了してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700|Material+Icons">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/5.0.0-alpha1/css/bootstrap.min.css">
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/5.0.0-alpha1/js/bootstrap.min.js"></script>
</head>
<style>
.main {
margin: 0 auto;
margin-top: 200px;
display: flex;
flex-direction: column;
align-items: center;
font-size: 30px;
}
</style>
<script>
function hoge() {
// フォームの値を取得
let val = document.getElementById('foo').value;
// エスケープ
let str = escape(val);
// 表示用の要素を取得
let elm = document.getElementsByClassName("badge")[0];
// 表示
elm.textContent = str;
}
window.onload = function () {
// ボタンを取得
let elmbtn = document.getElementById('btn');
// クリックイベントを登録
elmbtn.onclick = function () {
hoge();
};
}
</script>
<body>
<div class="main container">
<h2><span class="badge bg-primary">エスケープ</span></h2>
<div class="row">
<div class="input-group mb-3">
<input id="foo" type="text" class="form-control">
</div>
</div>
<div class="row">
<button id="btn" type="button" class="btn btn-primary">
変換
</button>
</div>
</div>
</body>
</html>エスケープされていることが確認できます。

-
前の記事

javascript 履歴を残さずにページ移動する 2020.10.01
-
次の記事

dockerを使って「Apache Drill」を使用してみる 2020.10.02







コメントを書く