javascript サロゲートペア文字を考慮してUnicodeコードポイントを取得
- 作成日 2021.01.19
- 更新日 2022.08.03
- javascript
- javascript

javascriptで、サロゲートペア文字を考慮してのUnicodeコードポイントを取得するサンプルコードを記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 103.0.5060.134
サロゲートペア文字を考慮
Unicodeコードポイントでは、サロゲートペア文字は1つのコード値で取得できるのですが、
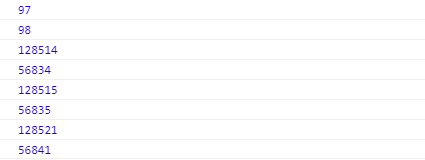
const str = 'ab😂😃😉';
for (let i = 0; i < str.length; ++i) {
console.log(str.codePointAt(i));
}実行結果をみると、2つの文字コードで表現されてしまいます。

これを解消するには、正規表現と配列化を使用して、取得する必要があります。
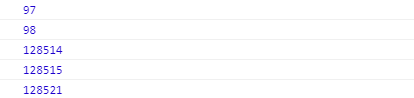
const str = 'ab😂😃😉'.match(/[\uD800-\uDBFF][\uDC00-\uDFFF]|[\s\S]/g) || [];
for (let i = 0; i < str.length; ++i) {
console.log(str[i].codePointAt(0));
}実行結果

ちなみに上記のfor文は1行で記述することが可能です。
const str = 'ab😂😃😉'.match(/[\uD800-\uDBFF][\uDC00-\uDFFF]|[\s\S]/g) || [];
[...Array(str.length)].forEach((x, i) => console.log(str[i].codePointAt(0)));サンプルコード
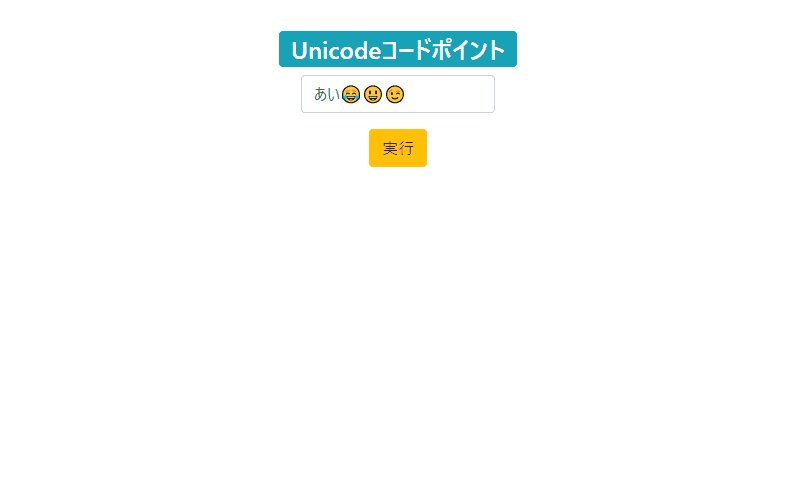
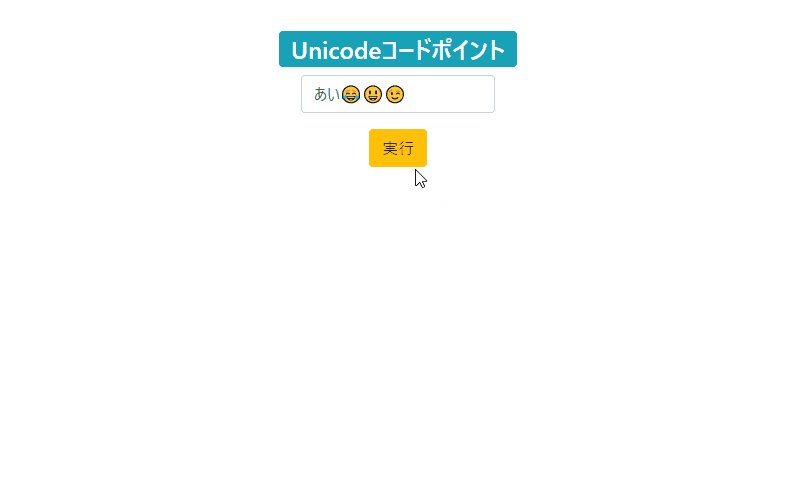
以下は、
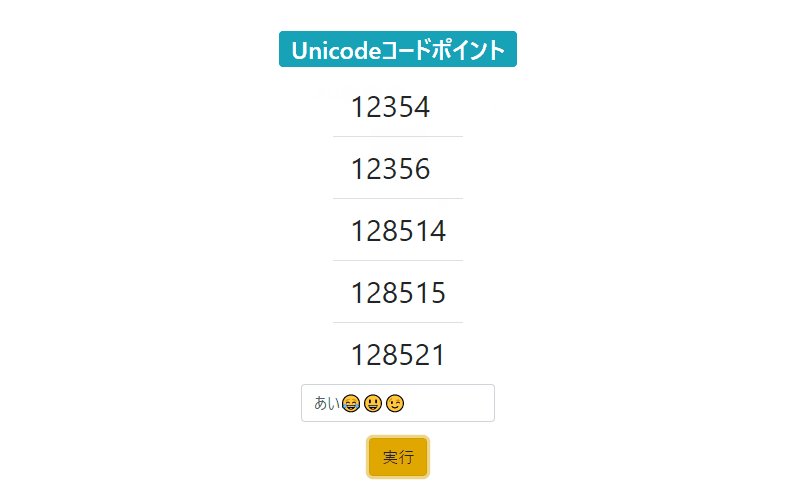
「実行」ボタンをクリックすると、フォームに入力されたサロゲートペア文字列のUnicodeコードポイントを表示する
サンプルコードとなります。
※cssには「bootstrap5」を使用してます。「bootstrap5」は、IEのサポートを終了してます。関数はアロー関数で記述してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700|Material+Icons">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/5.0.0-alpha1/css/bootstrap.min.css">
</head>
<style>
.main {
margin: 0 auto;
margin-top: 200px;
display: flex;
flex-direction: column;
align-items: center;
font-size: 30px;
}
</style>
<script>
const hoge = () => {
// フォームに入力された文字列を配列化
const str= txt.value.match(/[\uD800-\uDBFF][\uDC00-\uDFFF]|[\s\S]/g) || []; // document.getElementById('txt');を省略
// Unicodeコードポイントを表示
disp(str, "result");
}
//フロントに表示する関数
const disp = (str, id) => {
let text = [];
// forEachを使用
[...Array(str.length)].forEach((x, i) => text.push('<li class="list-group-item">' + str[i].codePointAt(0) + '</li>'));
//innerHTMLを使用して表示
document.getElementById(id).innerHTML = text.join('');
}
window.onload = () => {
// クリックイベントを登録
btn.onclick = () => { hoge(); }; // document.getElementById('btn');を省略
}
</script>
<body>
<div class="main container">
<h2><span class="badge bg-info">Unicodeコードポイント</span></h2>
<ul id="result" class="list-group list-group-flush"></ul>
<div class="mb-3">
<input id="txt" type="text" class="form-control">
</div>
<div class="row">
<button id="btn" type="button" class="btn btn-warning">
実行
</button>
</div>
</div>
</body>
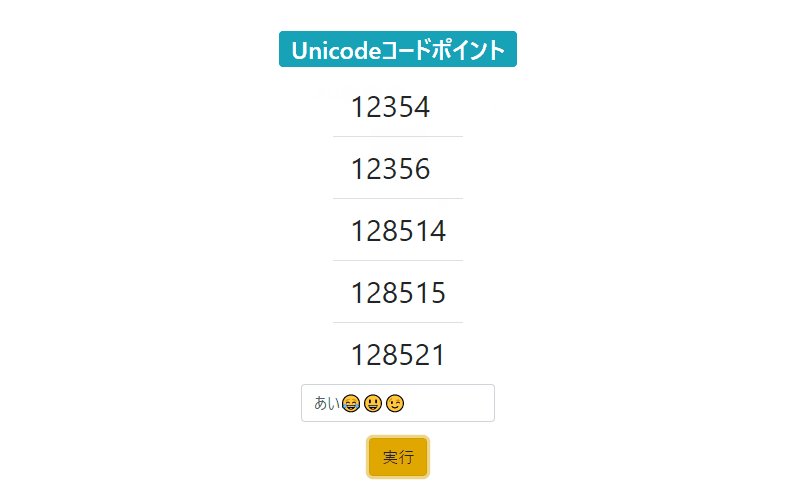
</html>Unicodeコードポイントが表示されていることが確認できます。

-
前の記事

rails6 「ActionView::Template::Error (The asset “application.css” is not present in the asset pipeline」の対処法 2021.01.19
-
次の記事

rails6 webpackerでmaterial-iconsを使う 2021.01.19







コメントを書く