javascript 文字列の文字数をカウントする
- 作成日 2020.08.12
- 更新日 2022.05.31
- javascript
- javascript

javascriptで、lengthプロパティを使用して文字列の文字数をカウントを行うサンプルコードを記述してます。
環境
- OS windows10 pro 64bit
- Nginx 1.18.0
- ブラウザ chrome 102.0.5005.63
lengthプロパティ使い方
「length」プロパティは、以下のように利用すると文字数を取得することが可能です。
let str = 'あいうえお';
console.log(str.length);
// 結果 5「length」プロパティ使用例
let str = '12345';
console.log(str.length);
// 結果 5
let str = '12 345';
console.log(str.length);
// 結果 6
let str = "あいうえおabcde" ;
console.log(str.length);
// 結果 10
let str = 12345 + "あ";
console.log(str.length);
// 結果 6
let array = ['あ','いい','ううう','ええ','お'];
alert(array.length);
// 結果 5 配列の要素数をカウントするのにも使用できます※lengthプロパティ使用時に1文字が2文字とカウントされる場合の対処法はこちら
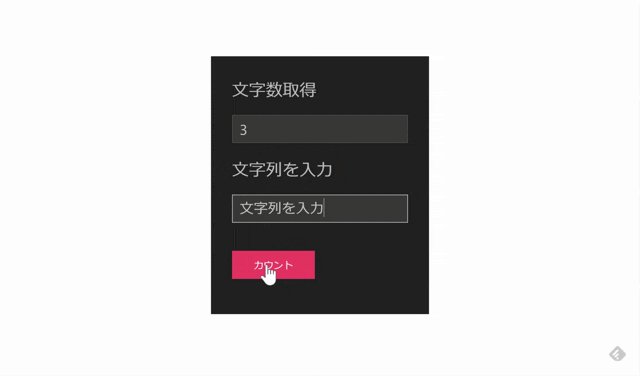
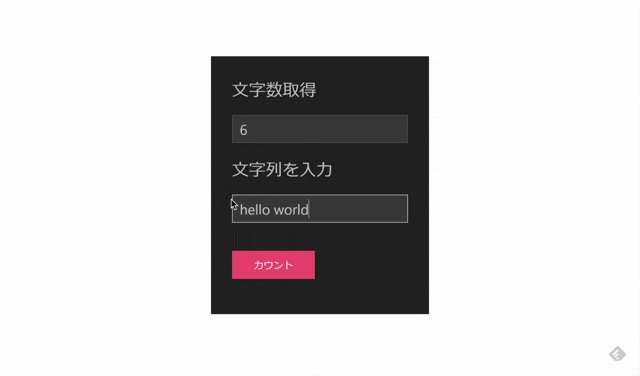
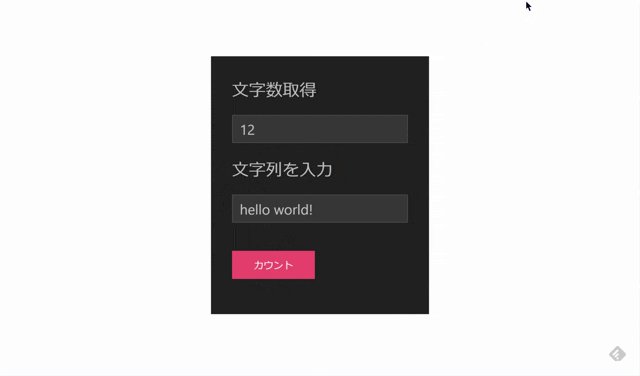
サンプルコード
以下は、テキストフォームに入力した文字列を、
lengthプロパティを使って文字数をカウントした結果を別のテキストフォームを表示するサンプルコードとなります。
※cssには「uikit」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- UIkit CSS -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/uikit@3.5.5/dist/css/uikit.min.css" />
<!-- UIkit JS -->
<script src="https://cdn.jsdelivr.net/npm/uikit@3.5.5/dist/js/uikit.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/uikit@3.5.5/dist/js/uikit-icons.min.js"></script>
</head>
<style>
.main {
margin: 0 auto;
margin-top: 80px;
display: flex;
flex-direction: column;
align-items: center;
font-size: 20px;
}
</style>
<script>
function strCount() {
//テキストボックスの値を取得
let val = document.getElementById("text-box").value;
//文字数取得
document.getElementById("text-box2").value = val.length;
}
</script>
<body>
<div class="main">
<div class="uk-light uk-background-secondary uk-padding">
<form>
<fieldset class="uk-fieldset">
<legend class="uk-legend">文字数取得</legend>
<div class="uk-margin">
<input id="text-box2" class="uk-input" type="text" placeholder="Input">
</div>
</fieldset>
</form>
<form>
<fieldset class="uk-fieldset">
<legend class="uk-legend">文字列を入力</legend>
<div class="uk-margin">
<input id="text-box" class="uk-input" type="text" placeholder="Input">
</div>
</fieldset>
</form>
<p uk-margin>
<button class="uk-button uk-button-danger" onclick="strCount()">カウント</button>
</p>
</div>
</div>
</body>
</html>文字数がカウントされていることが確認できます。

-
前の記事

php ライブラリ「Monolog」を使ってログを出力する 2020.08.11
-
次の記事

javascript 配列をliタグで表示する 2020.08.12







コメントを書く