javascript 配列をliタグで表示する
- 作成日 2020.08.12
- 更新日 2022.05.31
- javascript
- javascript

javascriptで、配列をliタグにしてフロントに表示するサンプルコードを記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 102.0.5005.63
サンプルコード
pushメソッドでfor文を利用して、以下のコードで「html」の「li」タグを生成して表示します。
for (var i=0; i<arr.length;i++){
text.push('<li>'+ arr[i] + '</li>');
} 実際に使用してみます。
<div id="foo"></div>
<script>
let arr = ["aaa", "bbb", "ccc", "ddd", "eee"];
// 配列を用意
let text = [];
// liタグを配列に入れる
for (let i = 0; i < arr.length; i++) {
text.push('<li>' + arr[i] + '</li>');
}
// innerHTMLを使用して表示
let foo = document.getElementById("foo");
foo.innerHTML = text.join('');
</script>実行結果を見ると、「li」タグが含まれた配列が表示されていることが確認できます。

サンプルコード
以下は、用意した配列をボタンをクリックすると「li」タグで表示するサンプルコードとなります。
※cssには「uikit」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- UIkit CSS -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/uikit@3.5.5/dist/css/uikit.min.css" />
<!-- UIkit JS -->
<script src="https://cdn.jsdelivr.net/npm/uikit@3.5.5/dist/js/uikit.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/uikit@3.5.5/dist/js/uikit-icons.min.js"></script>
</head>
<style>
.main {
margin: 0 auto;
margin-top: 200px;
display: flex;
flex-direction: column;
align-items: center;
font-size: 20px;
}
</style>
<script>
function change() {
//適当な配列を用意
let arr = ["Red", "Green", "Blue", "white", "black"];
//配列をliタグにしてフロントに表示
let text = [];
for (let i=0; i<arr.length;i++){
text.push('<li>'+ arr[i] + '</li>');
}
//innerHTMLを使用して表示
let txt = document.getElementById("txt");
txt.innerHTML = text.join('');
}
</script>
<body>
<div class="main">
<ul id="txt" class="uk-list uk-list-square"></ul>
<p uk-margin>
<button class="uk-button uk-button-danger" onclick="change()">配列を表示</button>
</p>
</div>
</body>
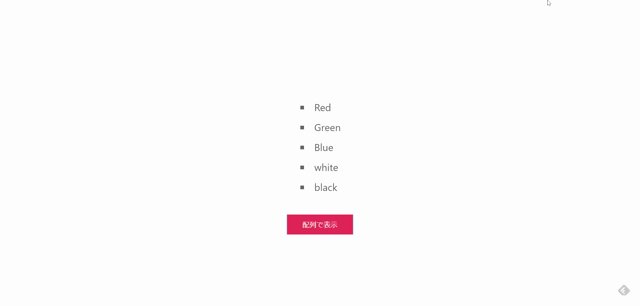
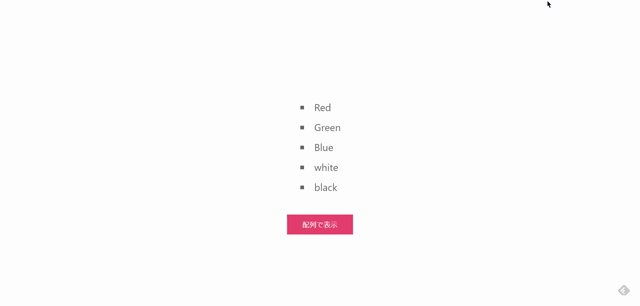
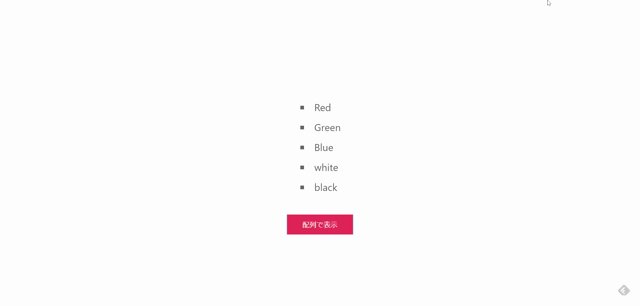
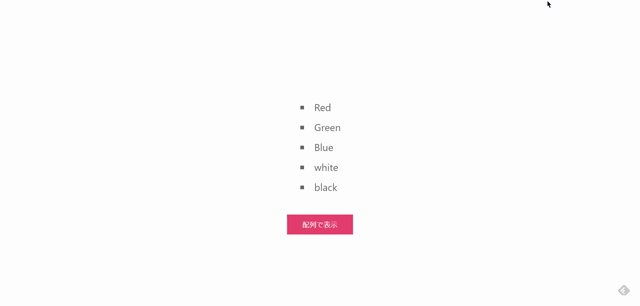
</html>配列が「li」タグで表示されいることが確認できます。

-
前の記事

javascript 文字列の文字数をカウントする 2020.08.12
-
次の記事

React.js ライブラリ「react-spectrum」をインストールしてカラフルなtext placeholdersを生成する 2020.08.12







コメントを書く