javascript もっとも近い5の倍数に丸める
- 作成日 2022.10.29
- javascript
- javascript

javascriptで、もっとも近い5の倍数に丸めるサンプルコードを記述してます。5で割り算した結果に対して四捨五入した後に5を掛け算することで可能です。簡単なサンプルコードはページに下部にあります。
環境
- OS windows11 pro 64bit
- ブラウザ chrome 107.0.5304.63
5の倍数に丸める
もっとも近い5の倍数に丸めるには、
1.「5」で割った値を「Math.round」で四捨五入
2. 四捨五入したものに「5」を掛けて「5」の倍数
で可能です。
function five(num) {
return Math.round(num / 5) * 5;
}
console.log(five(11)); // 10
console.log(five(15)); // 15
console.log(five(16)); // 15
console.log(five(-11)); // -10
console.log(five(-19)); // -10
console.log(five(11.9)); // 10
console.log(five(19.9)); // 20
console.log(five(17.5)); // 20
console.log(five(17.4)); // 15幾つかの結果までの工程を見ればわかりやすいと思います。
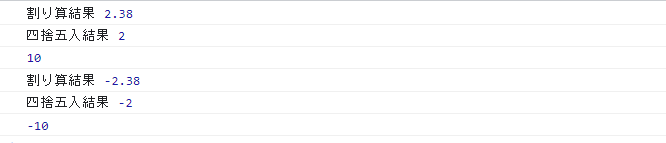
function five(num) {
console.log('割り算結果',num / 5);
console.log('四捨五入結果',Math.round(num / 5));
return Math.round(num / 5) * 5;
}
console.log(five(11.9)); // 10
console.log(five(-11.9)); // 10実行結果

また「5」ではなく「10」単位で最も近い数値にする場合は、割り算と掛け算の数値を変更するだけとなります。
function five(num) {
return Math.round(num / 10) * 10;
}
console.log(five(11)); // 10
console.log(five(15)); // 20
console.log(five(16)); // 20
console.log(five(-11)); // -10
console.log(five(-19)); // -20
console.log(five(11.9)); // 10
console.log(five(19.9)); // 20
console.log(five(17.5)); // 20
console.log(five(17.4)); // 20サンプルコード
以下は、
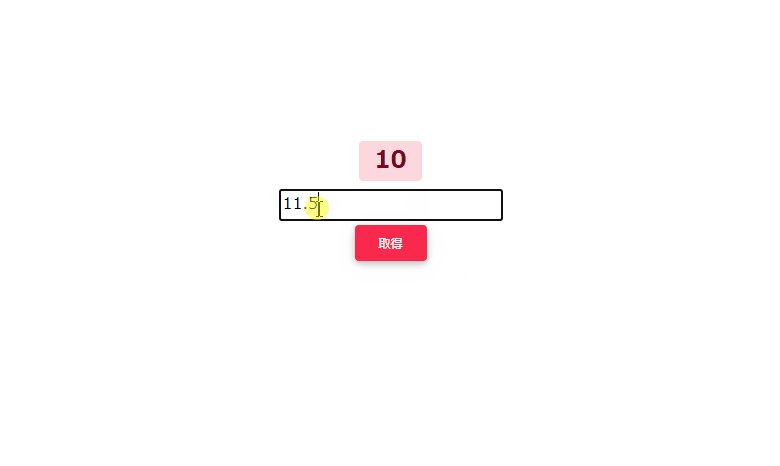
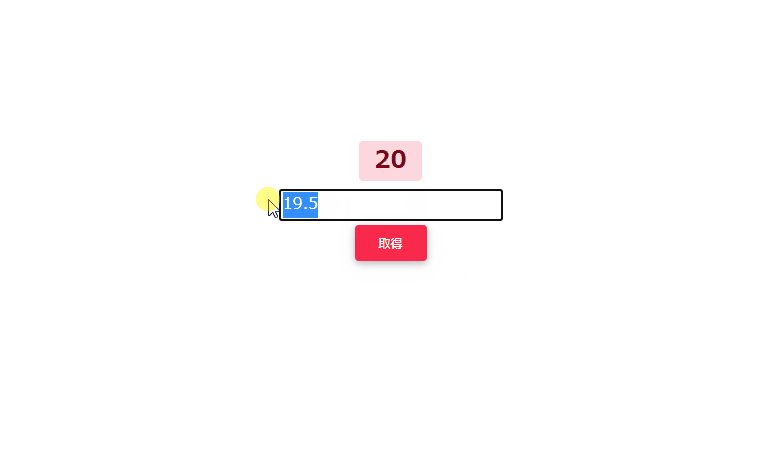
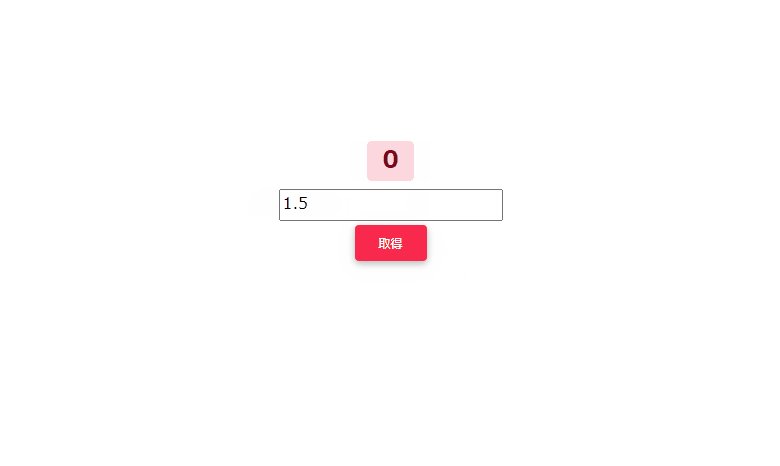
「取得」ボタンをクリックすると、フォームに入力された数値を5の倍数に近いの値に丸めた結果を表示するサンプルコードとなります。
※cssには「bootstrap material」を使用してます。関数はアロー関数で記述してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- MDB -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/mdb-ui-kit/4.2.0/mdb.min.css" rel="stylesheet" />
</head>
<body>
<div class="container text-center w-50" style="margin-top:200px">
<h2><span class="badge badge-danger">結果</span></h2>
<form>
<div class="form-group">
<input type="text" id="setData">
</div>
</form>
<button type="button" onclick="seachFirstNum()" class="btn btn-danger mt-1">
取得
</button>
</div>
<script>
const seachFirstNum = () => {
let elm = document.getElementsByClassName("badge")[0];
elm.textContent = Math.round(Number(setData.value) / 5 ) * 5;
}
</script>
</body>
</html>結果が表示されていることが確認できます。

-
前の記事

javascript 整数の指定した桁数の数値を取得する 2022.10.29
-
次の記事

javascript 日付が本日であるかを判定する 2022.10.29











コメントを書く