javascript onmouseleaveを使ってマウスカーソルが外れたイベントを取得する
- 作成日 2021.09.23
- javascript
- javascript

javascriptで、onmouseleaveを使ってマウスカーソルが外れたイベントを取得するサンプルコードを掲載してます。ブラウザはchromeを使用しています。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 84.0.4147.105
onmouseleave使い方
oonmouseleaveを使用すると、マウスオーバー時のイベントを取得することが可能です。
/* html内で利用 */
<タグ onmouseleave ="イベント">
/* js内で利用 */
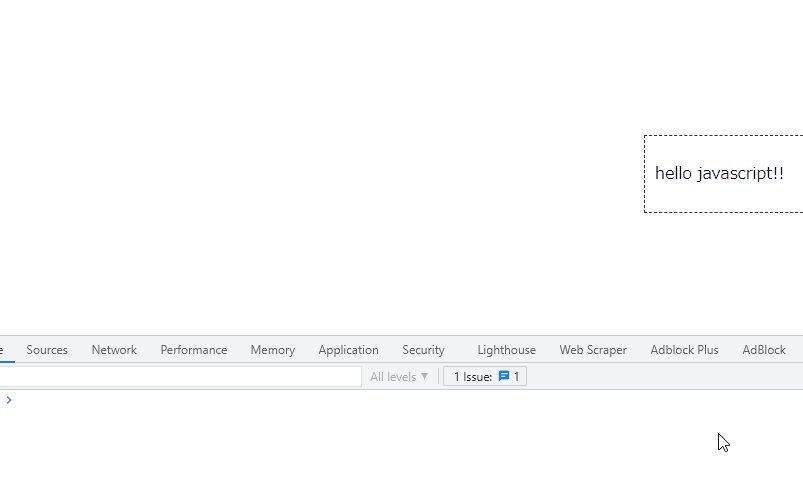
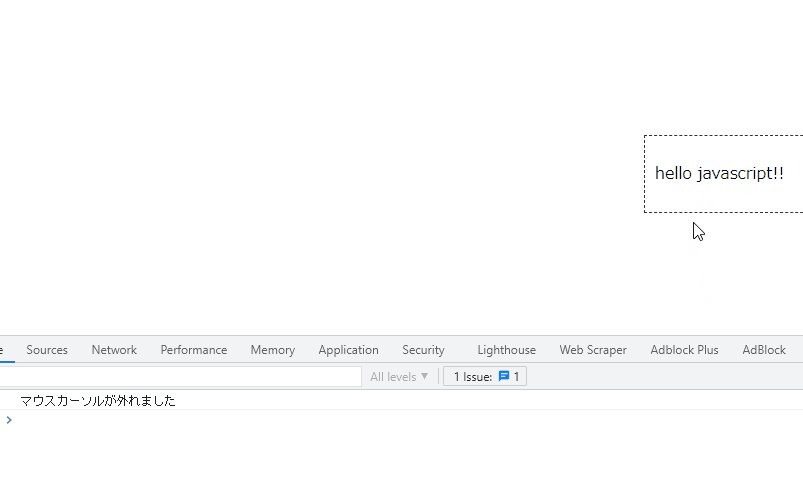
object.onmouseleave = function(){ イベント };onmouseleave使い方(html内での使用例)
/* html */
<div id="main" onmouseleave="hoge()" style="padding: 10px; margin-bottom: 10px; border: 1px dashed #333333;">
<p>hello javascript!!</p>
</div>
/* javascript */
'use strict';
function hoge(){
console.log('マウスカーソルが外れました');
};
onmouseover使い方(js内での使用例)
/* html */
<div id="main" style="padding: 10px; margin-bottom: 10px; border: 1px dashed #333333;">
<p>hello javascript!!</p>
</div>
/* javascript */
'use strict';
document.getElementById('main').onmouseleave = function(){
console.log('マウスカーソルが外れました');
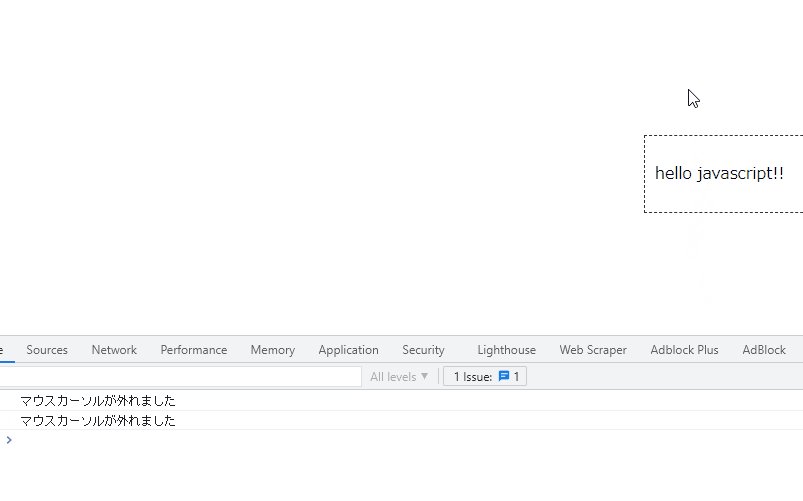
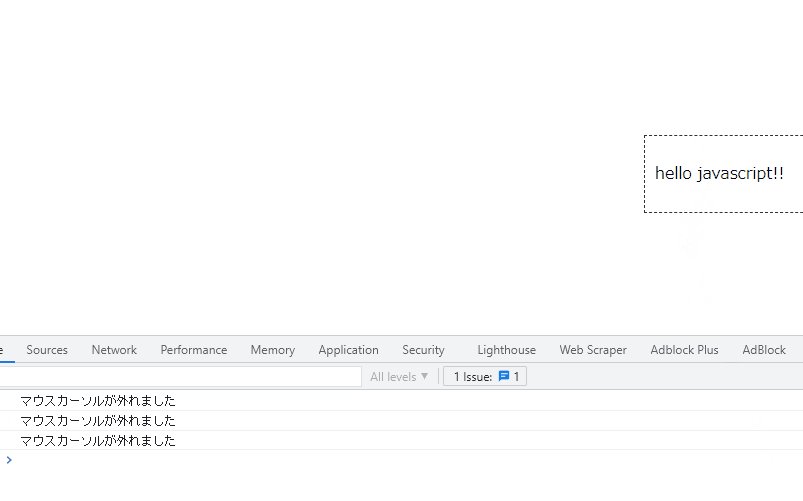
};実行結果は、マウスオーバー時に、コンソールに「マウスカーソルが外れました」が表示されます。
※「onmouseout」とは違い、子要素「p」でのマウスカーソルが外れた際のイベントは取得されません。

また、以下のコードを、
document.getElementById('main').onmouseleave = function(){
console.log('マウスカーソルが外れました');
}document.getElementByIdと関数をアロー化して、簡潔に記述することもできます。
main.onmouseleave = () => {
console.log('マウスカーソルが外れました');
};サンプルコード
以下は、
指定した要素内でマウスカーソルが外れると、カウントして、カウントした数を表示する
サンプルコードとなります。
※cssには「tailwind」を使用して、アロー関数で関数は定義してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link href="https://unpkg.com/tailwindcss@^2/dist/tailwind.min.css" rel="stylesheet">
</head>
<style>
</style>
<script>
count = 1
window.onload = () => {
one.onmouseleave = (e) => {
foo.textContent = `発生回数 : TOTAL ${count++}回`
}
}
</script>
<body>
<div class="container mx-auto my-56 w-1/3 px-4">
<div id="sample" class="flex flex-col justify-center">
<h1 id="foo" class="font-semibold text-gray-500 text-lg mr-auto"></h1>
<div id="one" class="bg-blue-500 rounded-full h-60 w-60 flex items-center justify-center">
<div id="two" class="bg-blue-300 rounded-full h-48 w-48 flex items-center justify-center">
<div id="three" class="bg-blue-100 rounded-full h-24 w-24 flex items-center justify-center">
</div>
</div>
</div>
</div>
</div>
</body>
</html>カウントされていることが確認できます。

「onmouseout」を使用すると子要素からカーソルが外れた場合も、イベントが発生します。
count = 1
window.onload = () => {
one.onmouseout = (e) => {
foo.textContent = `発生回数 : TOTAL ${count++}回`
}
}実行結果

-
前の記事

jquery 要素を指定した要素の前に移動させる 2021.09.22
-
次の記事

Ruby 配列からnilを削除できる「compact」と「delete_if」と「reject」のパフォーマンスを計測する 2021.09.23










コメントを書く