javascript フォーカスされている要素を取得する
- 作成日 2020.10.27
- 更新日 2022.07.15
- javascript
- javascript

javascriptで、activeElementメソッドを使用して、フォーカスされている要素を取得するサンプルコードを記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 103.0.5060.114
activeElementメソッド使い方
activeElementメソッドを使うと、現在、フォーカスがあたっている要素を取得することが可能です。
let obj = document.activeElement;実際に使用してみます。
<button onclick="hoge();" id="btn">実行</button>
<script>
function hoge(){
console.log( document.activeElement )
}
</script>実行結果をみると、ボタンをクリックするとボタン自身の要素が取得されていることが確認できます。

フォーカスがあたっている要素を取得することで、「id」や「value」も取得できます。
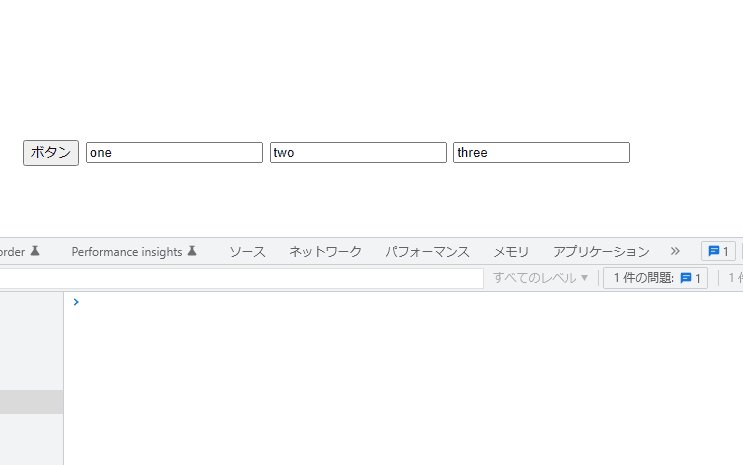
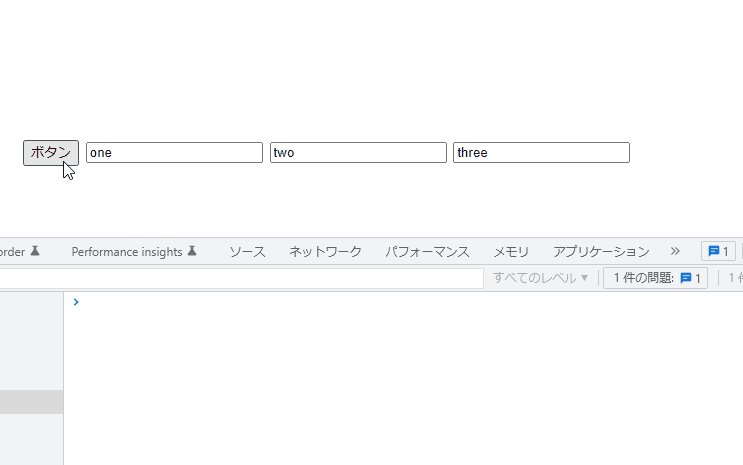
<input type="button" id="btn1" value="ボタン" onclick="hoge();">
<input type="text" id="txt1" value="one">
<input type="text" id="txt2" value="two">
<input type="text" id="txt3" value="three">
<script>
function hoge() {
// フォーカスをあてる
document.getElementById("txt2").focus();
// idを取得
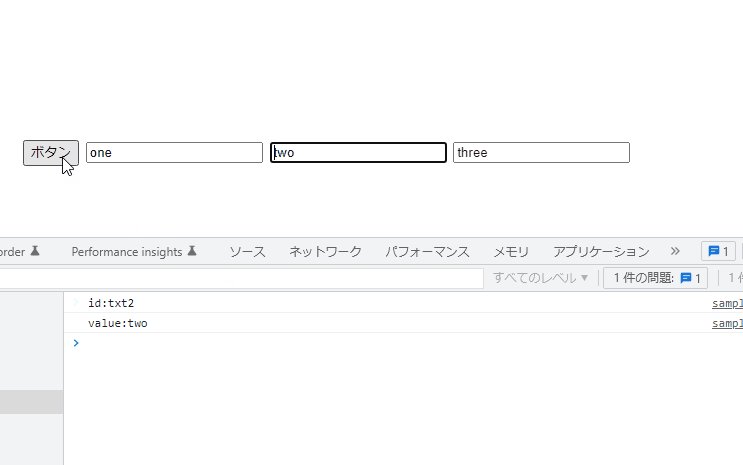
console.log(`id:${document.activeElement.id}`)
// 値を取得
console.log(`value:${document.activeElement.value}`)
}
</script>実行結果

また、iframe内でフォーカスがあたっている要素を取得するのであれば「document.activeElement.contentDocument.activeElement」とする必要があります。
詳細は以下のリンクより、確認できます。
フォーカスを外す
ちなみに、フォーカスを外す場合は「blur()」を使用します。
<input type="button" id="btn1" value="ボタン" onclick="hoge();">
<input type="text" id="txt1" value="one">
<input type="text" id="txt2" value="two">
<input type="text" id="txt3" value="three">
<script>
// フォーカスをあてる
document.getElementById("txt2").focus();
function hoge() {
// フォーカスを外す
document.getElementById("txt2").blur();
}
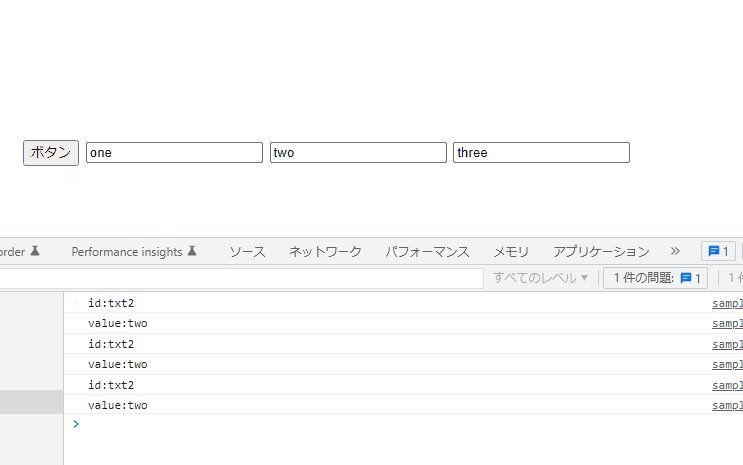
</script>実行結果

サンプルコード
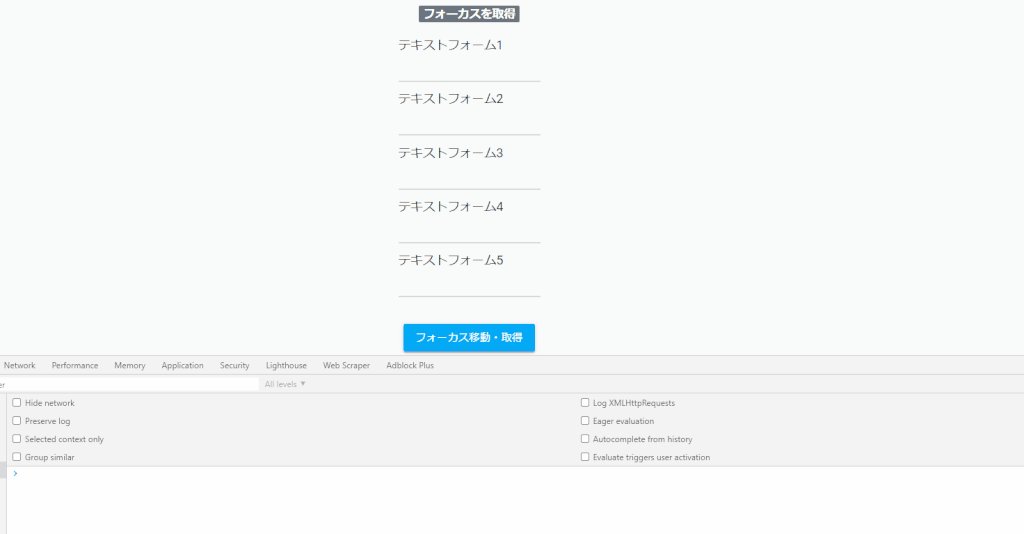
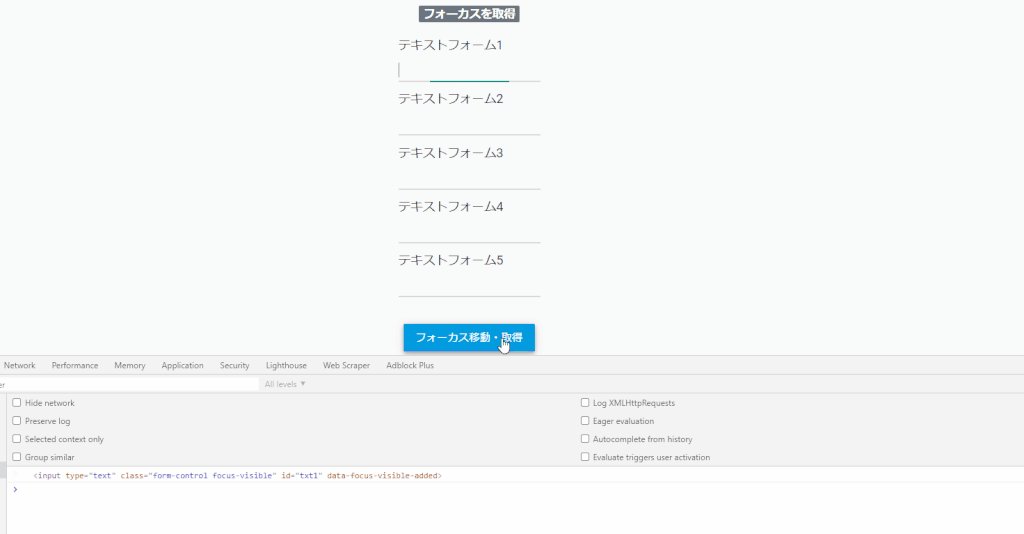
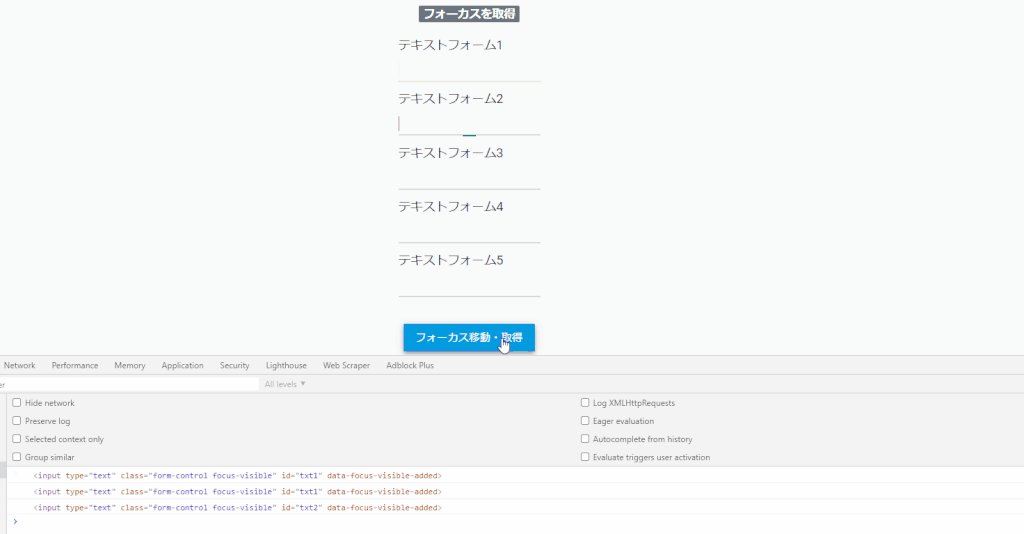
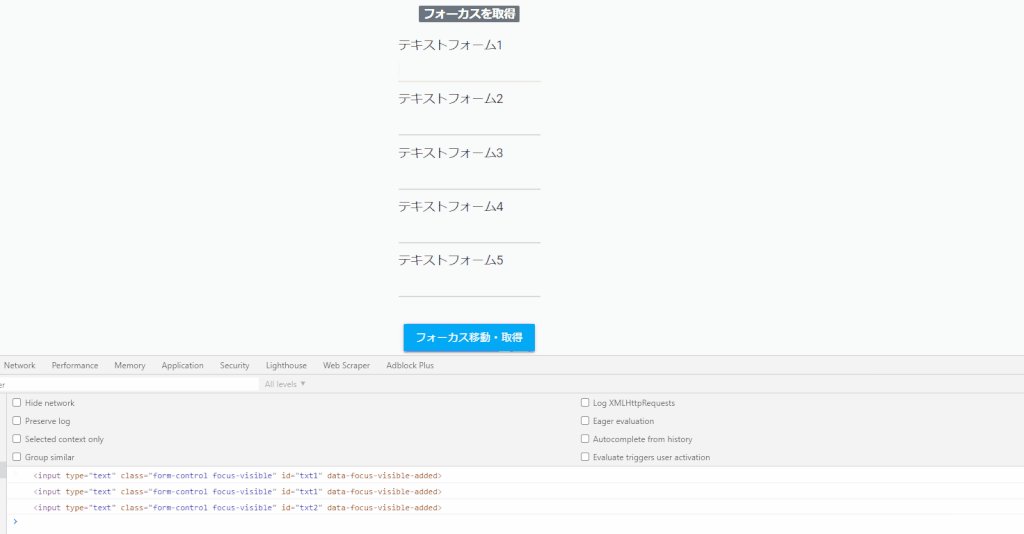
以下は、ランダムにフォーカスを移動させて、「フォーカス移動・取得」ボタンをクリックすると、ランダムにテキストフォームを移動するサンプルコードとなります。
※cssには「bootstrap material」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700|Material+Icons">
<link rel="stylesheet"
href="https://unpkg.com/bootstrap-material-design@4.1.1/dist/css/bootstrap-material-design.min.css"
integrity="sha384-wXznGJNEXNG1NFsbm0ugrLFMQPWswR3lds2VeinahP8N0zJw9VWSopbjv2x7WCvX" crossorigin="anonymous">
</head>
<style>
.main {
margin: 0 auto;
margin-top: 200px;
display: flex;
flex-direction: column;
align-items: center;
font-size: 25px;
}
</style>
<script>
function hoge() {
// ランダムなidにフォーカスを移動させる
document.getElementById("txt" + Math.floor(Math.random() * 5 + 1)).focus();
// アクティブなフォーカスを取得
let obj = document.activeElement;
// 表示
console.log(obj);
};
</script>
<body>
<div class="main">
<h5 id="focus"><span class="badge badge-secondary">フォーカスを取得</span></h5>
<form>
<div class="form-group">
<label for="textform">テキストフォーム1</label>
<input type="text" class="form-control" id="txt1">
<label for="textform">テキストフォーム2</label>
<input type="text" class="form-control" id="txt2">
<label for="textform">テキストフォーム3</label>
<input type="text" class="form-control" id="txt3">
<label for="textform">テキストフォーム4</label>
<input type="text" class="form-control" id="txt4">
<label for="textform">テキストフォーム5</label>
<input type="text" class="form-control" id="txt5">
</div>
</form>
<button type="button" class="btn btn-raised btn-info" onclick="hoge()">フォーカス移動・取得</button>
</div>
</body>
</html>取得できていることが確認できます。

-
前の記事

C# linkLabelを使用してエクスプローラーを開く 2020.10.27
-
次の記事

ubuntu20.04.1 snowflakeをインストールする 2020.10.28







コメントを書く