javascript iframe内でフォーカスされている要素を取得する
- 作成日 2022.07.15
- javascript
- javascript

javascriptで、iframe内でフォーカスされている要素を取得するサンプルコードを記述してます。
環境
- OS windows11 home
- ブラウザ chrome 103.0.5060.114
iframe内でフォーカスされている要素を取得
以下のように、activeElementメソッドだけの場合だと、iframe内でフォーカスされている要素を取得することができずに、iframe全て取得されます。
<script>
// 3秒ごとにフォーカスされている要素を取得する
setInterval(function () {
console.log(document.activeElement)
}, 3000);
</script>
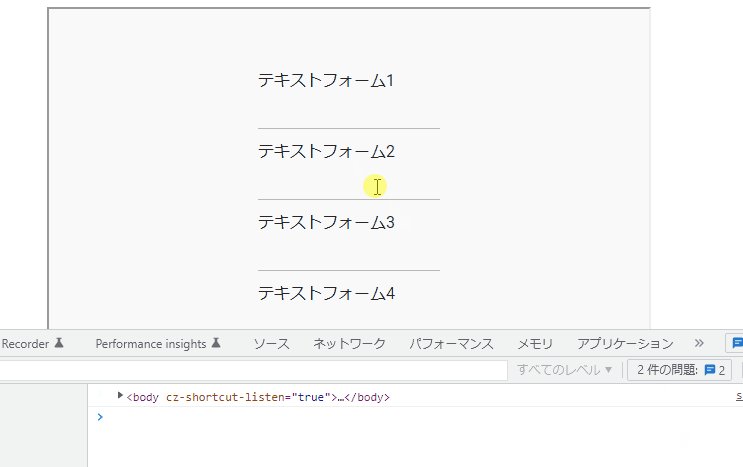
<body>
<div class="main">
<iframe width="600" height="500" src="test.html">
</div>
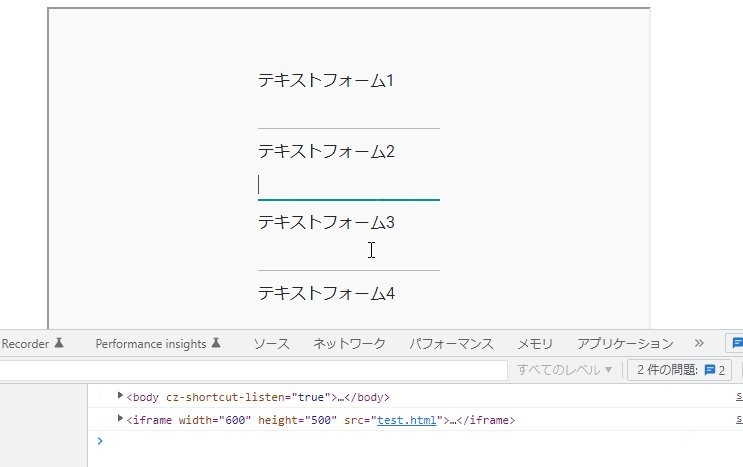
</body>実行結果

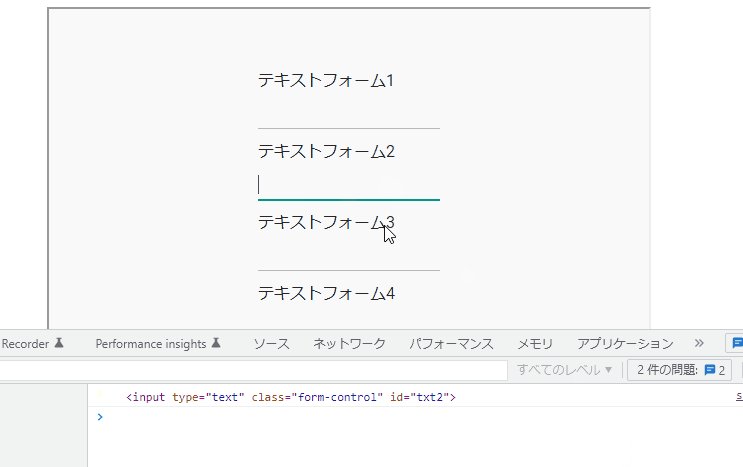
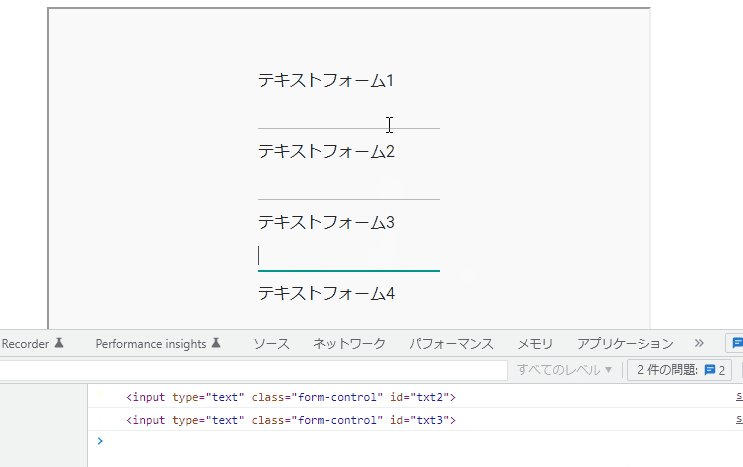
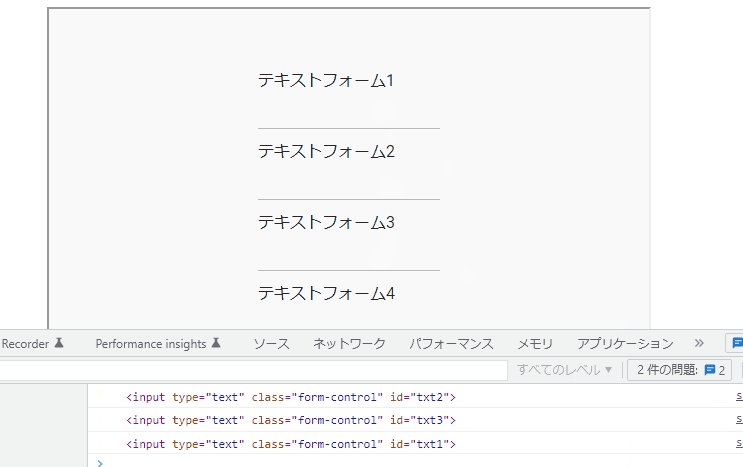
なので、取得する場合は、iframe内のdocumentオブジェクトを取得することが可能な「contentDocument.activeElement」を使用する必要があります。
<script>
// 3秒ごとにフォーカスされている要素を取得する
setInterval(function () {
console.log(document.activeElement.contentDocument.activeElement)
}, 3000);
</script>
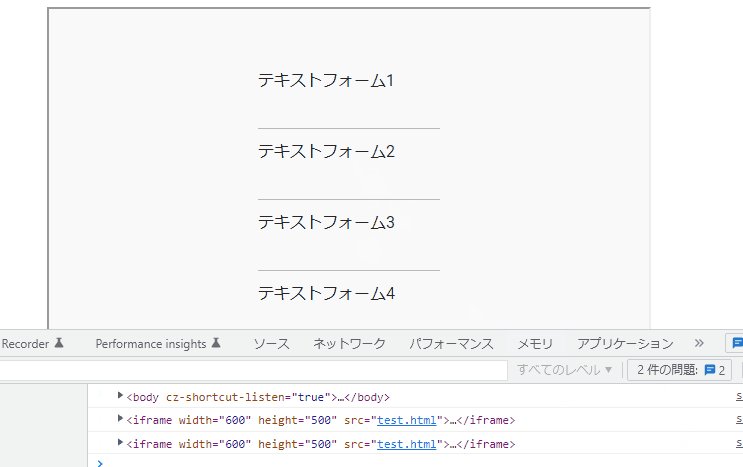
<body>
<div class="main">
<iframe width="600" height="500" src="test.html">
</div>
</body>実行結果をみると、取得されていることが確認できます。

-
前の記事

Linux データを先頭から行数を指定して表示する 2022.07.15
-
次の記事

VBA Modでの少数の割り算の余り 2022.07.15










コメントを書く