javascript lodashを使って最初に一致した配列のINDEX番号を取得する
- 作成日 2021.07.24
- 更新日 2022.04.22
- javascript lodash
- javascript, lodash

javascriptで、lodashを使って最初に一致した配列のINDEX番号を取得するサンプルコードを掲載してます。ブラウザはchromeを使用しています。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- lodash 4.17.21
- ブラウザ chrome 91.0.4472.77
lodash使用
こちらのサイトから最新版を確認して、CDN版を使用してます。
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/lodash.js/4.17.21/lodash.min.js"></script>
最初に一致した配列のINDEX番号を取得
最初に一致した配列のINDEX番号を取得するには、「_.findIndex」を使用します。
※条件と違う値があれば、そこで処理は終了します。
'use strict';
const arr = [
{ 'name': 'm', 'age': 20 },
{ 'name': 'e', 'age': 25 },
{ 'name': 'b', 'age': 35 },
{ 'name': 'e', 'age': 55 },
{ 'name': 'e', 'age': 25 }
]
console.log(
_.findIndex(arr, function(v) { return v.age == 25; } ) // 1
);
console.log(
_.findIndex(arr, { 'name': 'b', 'age': 35 } ) // 2
);実行結果を確認すると、INDEX番号が取得されていることが確認できます。

サンプルコード
以下は、
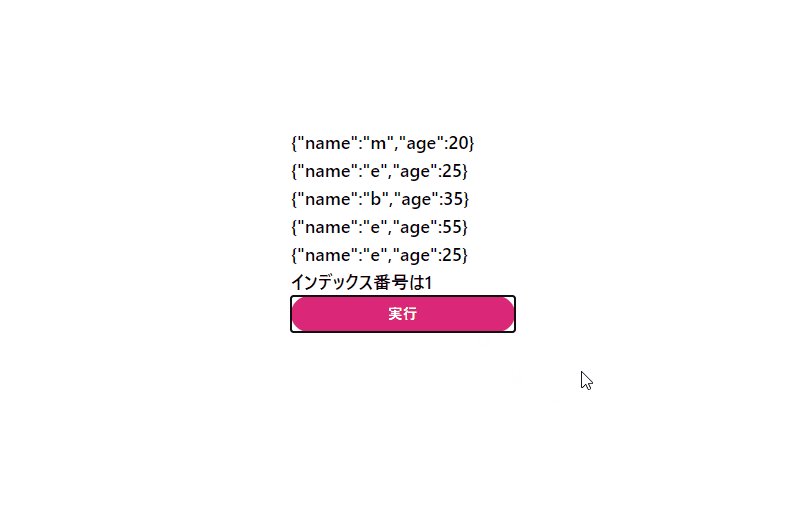
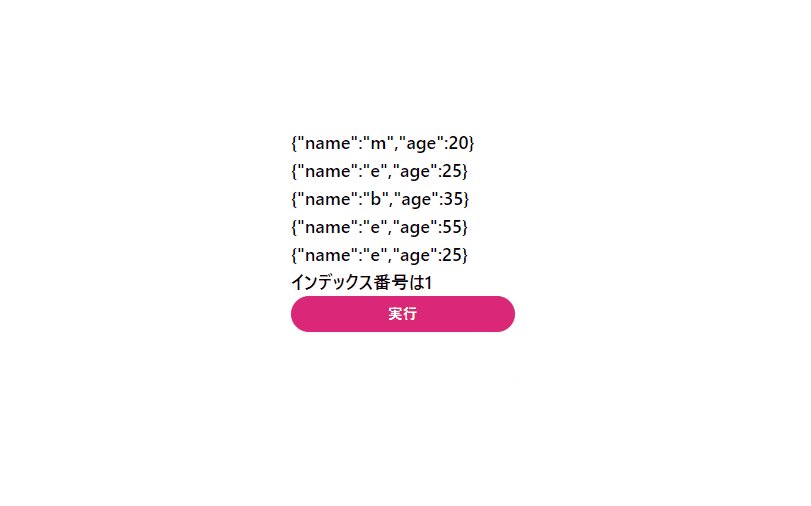
「実行」ボタンをクリックして、最初に一致した配列のINDEX番号を取得して表示するだけのサンプルコードとなります。
※cssには「tailwind」を使用して、アロー関数で関数は定義してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link href="https://unpkg.com/tailwindcss@^2/dist/tailwind.min.css" rel="stylesheet">
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/lodash.js/4.17.21/lodash.min.js"></script>
</head>
<script>
const arr = [
{ 'name': 'm', 'age': 20 },
{ 'name': 'e', 'age': 25 },
{ 'name': 'b', 'age': 35 },
{ 'name': 'e', 'age': 55 },
{ 'name': 'e', 'age': 25 }
]
const hoge = () => {
bar.innerHTML=`インデックス番号は${ _.findIndex(arr, (v) => { return v.name === "e"; })}`;
}
//フロントに表示する関数
const disp = (arr, id) => {
let text = [];
arr.forEach((x, i) => text.push('<li class="list-group-item">' + JSON.stringify(arr[i]) + '</li>'))
document.getElementById(id).innerHTML = text.join('');
}
window.onload = () => {
disp(arr, "foo");
btn.onclick = () => { hoge() };
}
</script>
<body>
<div class="container mx-auto my-56 w-64 px-4">
<div id="sample" class="flex flex-col justify-center">
<ul id="foo" class="font-semibold text-lg mr-auto"></ul>
<h2 id="bar" class="font-semibold text-lg mr-auto"></h2>
<button id="btn"
class="mb-2 md:mb-0 bg-pink-600 px-5 py-2 text-sm shadow-sm font-medium tracking-wider text-white rounded-full hover:shadow-lg hover:bg-pink-500">
実行
</button>
</div>
</div>
</body>
</html>実行結果を確認すると、INDEX番号がフロントに表示されていることが確認できます。

-
前の記事

javascript lodashを使って左から指定した条件に合う配列を除去する 2021.07.23
-
次の記事

C# treeViewの指定したノードのみを展開する 2021.07.24










コメントを書く