javascript オブジェクトを繰り返しで全て抽出する
- 作成日 2022.07.08
- javascript
- javascript

javascriptで、オブジェクトを繰り返しで全て抽出するサンプルコードを掲載してます。ブラウザはchromeを使用しています。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 103.0.5060.66
繰り返しで全て抽出
配列をオブジェクト化するには、「for of」で「Object.keys」を使用します。
実際に、取得してみます。
const obj = { a: 1, b: 2, c: 3 };
for(let i of Object.keys(obj))
{
console.log(`{${i}:${obj[i]}}`)
}実行結果

「Object.getOwnPropertyNames」や
for(let i of Object.getOwnPropertyNames(obj))
{
console.log(`{${i}:${obj[i]}}`)
}「Reflect.ownKeys」を使用しても同じです。
for(let i of Reflect.ownKeys(obj))
{
console.log(`{${i}:${obj[i]}}`)
}パフォーマンスは「Reflect.ownKeys」が一番悪そうです。
実行回数:1000000回 関数名:Object.keys 実行時間:19.3(ms)
実行回数:1000000回 関数名:Object.getOwnPropertyNames 実行時間:17.8(ms)
実行回数:1000000回 関数名:Reflect.ownKeys 実行時間:183(ms)サンプルコード
以下は、
「実行」ボタンをクリックした際に、用意したオブジェクトのkeyとvalueを結合して表示するだけのサンプルコードとなります。
※cssには「tailwind」を使用して、アロー関数で関数は定義してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://cdn.tailwindcss.com"></script>
</head>
<script>
const obj = { a: 1, b: 2, c: 3 }
window.onload = () => {
btn.onclick = () => {
// 表示用の配列を用意
let text = [];
for(let i of Object.keys(obj)){
text.push('<li>' + i + obj[i] + '</li>')
}
//表示
result.innerHTML = text.join('');
}
}
</script>
<body>
<div class="container mx-auto my-56 w-64 px-4">
<div id="sample" class="flex flex-col justify-center">
<h1 class="font-semibold text-lime-500 text-lg mr-auto">実行結果</h1>
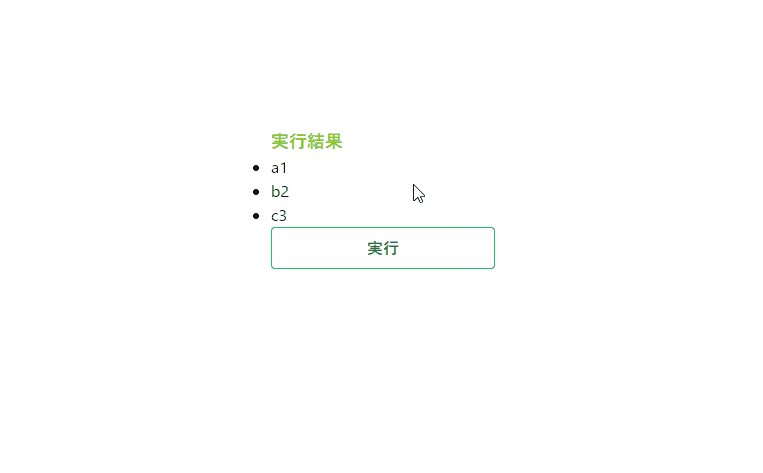
<ul id="result" class="list-disc">
</ul>
<button id="btn"
class="mb-2 md:mb-0 bg-transparent hover:bg-green-500 text-green-700 font-semibold hover:text-white py-2 px-4 border border-green-500 hover:border-transparent rounded">
実行
</button>
</div>
</div>
</body>
</html>実行結果を確認すると、表示されていることが確認できます。

-
前の記事

コマンドプロンプト linuxのclearコマンドと同じ動作を実行する 2022.07.07
-
次の記事

VBA 割り算の余りを求める 2022.07.08







コメントを書く