javascript エラー「Uncaught TypeError: xxx.appendChild is not a function」の解決方法
- 作成日 2022.11.21
- javascript
- javascript

javascriptで、エラー「Uncaught TypeError: xxx.appendChild is not a function」が発生した場合の原因と解決方法を記述してます。「HTMLCollection」にそのまま「appendChild」を使用した場合に発生します。「chrome」や「firefox」や「safari」の各ブラウザのエラーメッセージの画像もキャプチャしてます。
環境
- OS windows11 pro 64bit
- ブラウザ chrome 107.0.5304.88
エラー内容
以下の、「class」を指定してhtml要素を追加するコードで発生。
<div class="box">Box1</div>
<div class="box">Box2</div>
<div class="box">Box3</div>
<script>
const elems = document.getElementsByClassName('box');
const child = document.createElement('div');
child.innerHTML = `<p>add text</p>`;
elems.appendChild(child);
</script>エラーメッセージ
Uncaught TypeError: elems.appendChild is not a function画像

firefox106の場合では、以下のエラーが発生します。
Uncaught TypeError: elems.appendChild is not a function画像

safari15.5では、以下のエラーとなります。
TypeError: elems.appendChild is not a function. (In 'elems.appendChild(child)', 'elems.appendChild' is undefined)画像

原因
「HTMLCollection」に直接「appendChild」を使用しているため。
解決方法
1つの要素だけであればインデックス番号を指定して「DOM要素」にします。
const elems = document.getElementsByClassName('box');
const child = document.createElement('div');
child.innerHTML = `<p>add text</p>`;
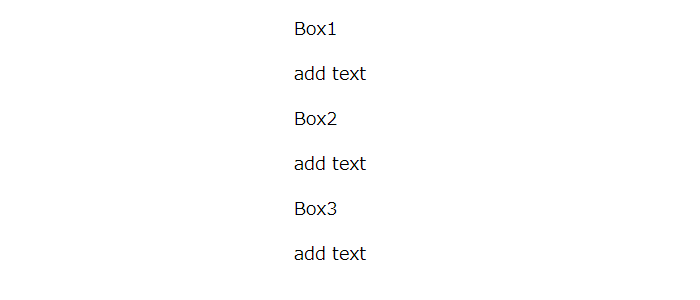
elems[0].appendChild(child);実行結果

全てに使用する場合は「HTMLCollection」を配列化して「forEach」などを使用します。
const elems = document.getElementsByClassName('box');
[...elems].forEach(v => {
const child = document.createElement('div');
child.innerHTML = `<p>add text</p>`;
v.appendChild(child);
});実行結果

または、判定してから使用します。
const elems = document.getElementsByClassName('box');
if (typeof elems === 'object' && 'appendChild' in elems && elems !== null) {
const elems = document.getElementsByClassName('box');
const child = document.createElement('div');
child.innerHTML = `<p>add text</p>`;
elems.appendChild(child);
}-
前の記事

javascript オブジェクトの配列から指定したプロパティを削除する 2022.11.21
-
次の記事

CentOS9 sshのポート番号を変更する 2022.11.21







コメントを書く