javascript オブジェクトの配列から指定したプロパティを削除する
- 作成日 2022.11.21
- javascript
- javascript

javascriptで、オブジェクトの配列から指定したプロパティを削除するサンプルコードを記述してます。「forEach」などでループ処理を行い、各オブジェクトに対して「delete」で削除します。
環境
- OS windows11 pro 64bit
- ブラウザ chrome 107.0.5304.63
指定したプロパティを削除
指定したプロパティを削除するには、
1. 「forEach」などで対象プロパティを「delete」
で可能です。
const arr = [
{ name: 'kusano', age: 20 },
{ name: 'sasaki', age: 25 },
{ name: 'sasaki', age: 25 },
];
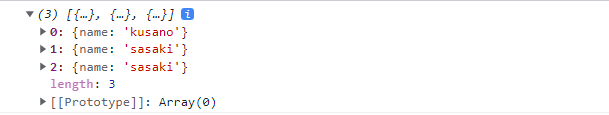
arr.forEach(obj => {
delete obj['age'];
});
console.log(arr);実行結果

元の配列を残す場合は「map」を使用します。
const arr = [
{ name: 'kusano', age: 20 },
{ name: 'sasaki', age: 25 },
{ name: 'sasaki', age: 25 },
];
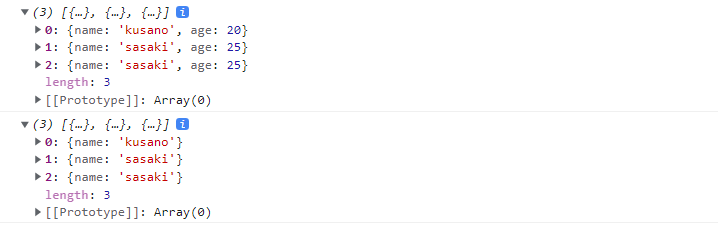
const newArr = arr.map(({age, ...x}) => {
return x;
});
console.log(arr);
console.log(newArr);実行結果

サンプルコード
以下は、
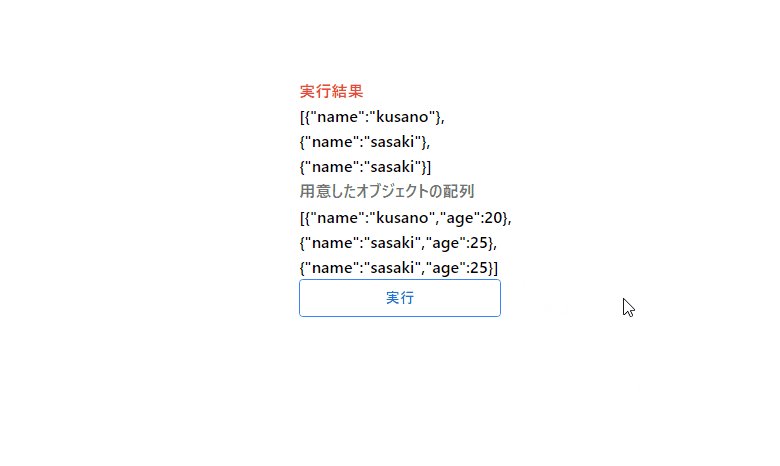
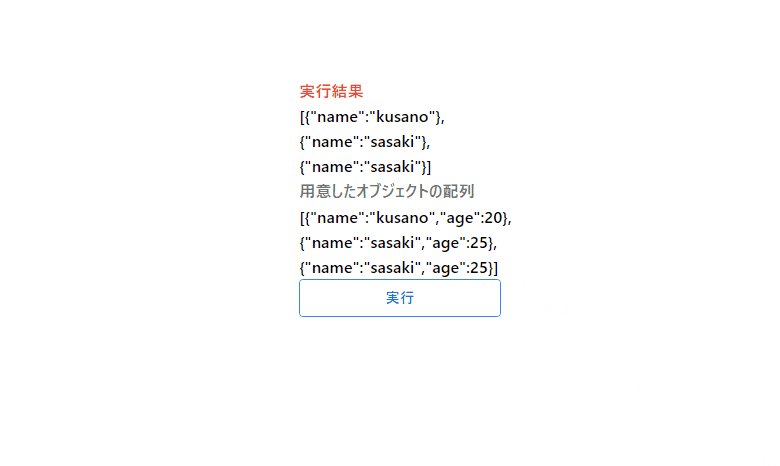
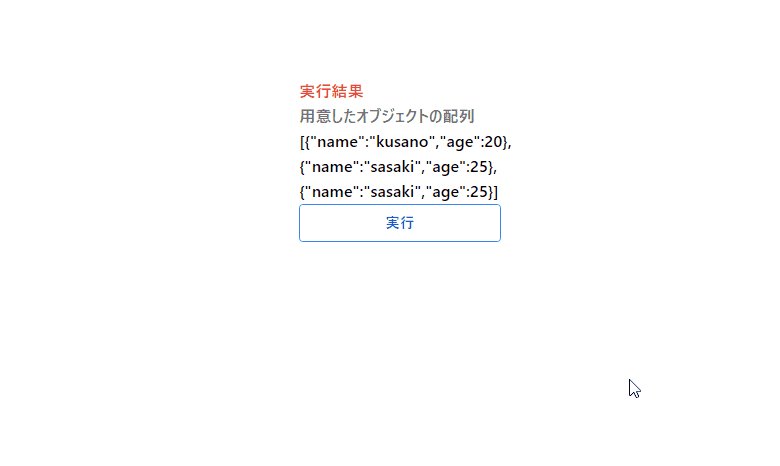
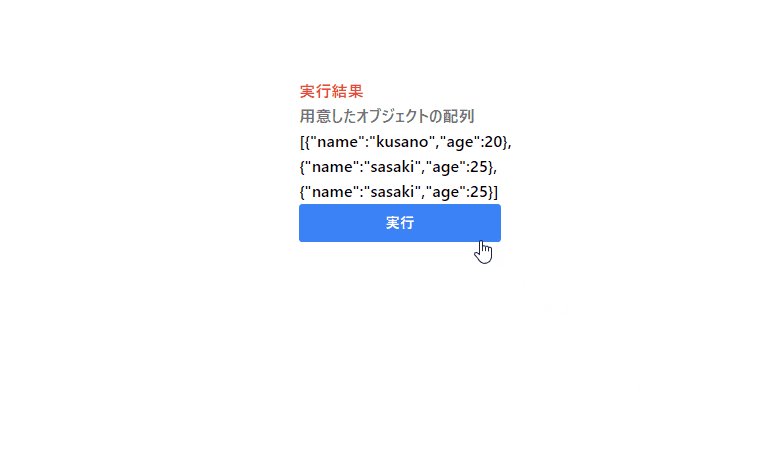
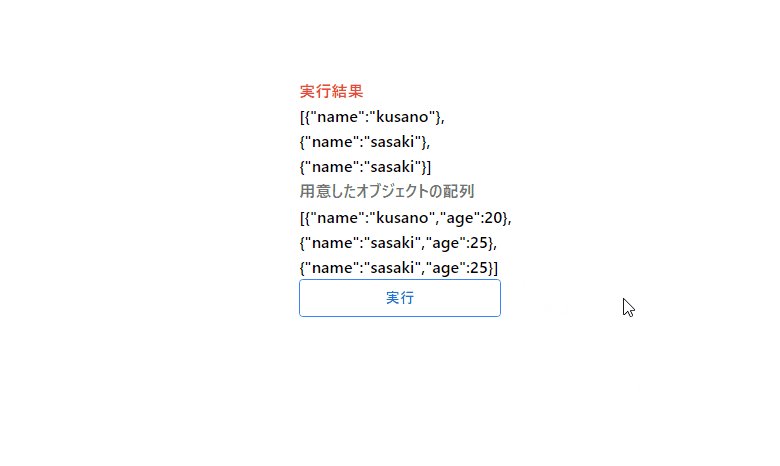
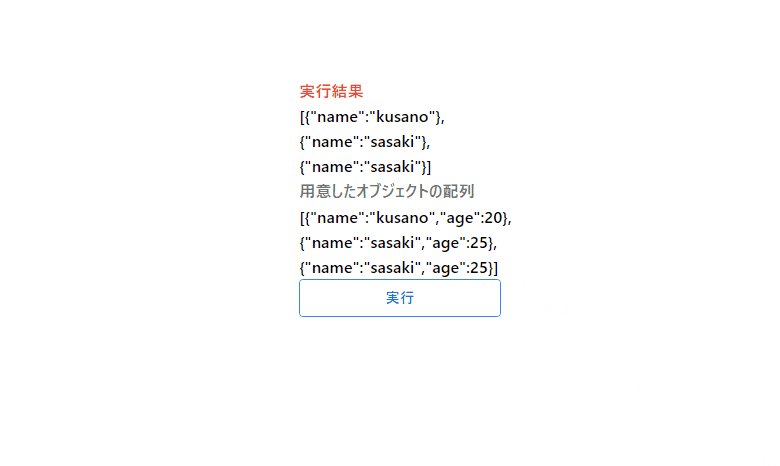
「実行」ボタンをクリックすると、用意したオブジェクトからプロパティ「age」を削除して結果を表示するサンプルコードとなります。
※cssには「bootstrap material」を使用してます。関数はアロー関数で記述してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://cdn.tailwindcss.com"></script>
</head>
<script>
const arr = [
{ name: 'kusano', age: 20 },
{ name: 'sasaki', age: 25 },
{ name: 'sasaki', age: 25 },
]
const hoge = () => {
result.innerHTML = JSON.stringify(arr.map(({ age, ...x }) => {
return x;
}));
}
window.onload = () => {
foo.innerHTML = JSON.stringify(arr);
btn.onclick = () => { hoge() };
}
</script>
<body>
<div class="container mx-auto my-56 w-64 px-4">
<div id="sample" class="flex flex-col justify-center">
<h1 class="font-semibold text-red-500 text-lg mr-auto">実行結果</h1>
<p id="result" class="font-semibold text-lg mr-auto"></p>
<h1 class="font-semibold text-neutral-500 text-lg mr-auto">用意したオブジェクトの配列</h1>
<p id="foo" class="font-semibold text-lg mr-auto"></p>
<button id="btn"
class="mb-2 md:mb-0 bg-transparent hover:bg-blue-500 text-blue-700 font-semibold hover:text-white py-2 px-4 border border-blue-500 hover:border-transparent rounded">
実行
</button>
</div>
</div>
</body>
</html>削除された結果が表示されていることが確認できます。

-
前の記事

Dart Set同士を結合する 2022.11.20
-
次の記事

javascript エラー「Uncaught TypeError: xxx.appendChild is not a function」の解決方法 2022.11.21







コメントを書く