javascript リロードボタンを作成する
- 作成日 2020.10.11
- 更新日 2022.07.07
- javascript
- javascript

javascriptで、location.reload使って、リロードボタンを作成するサンプルコードを記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 103.0.5060.66
location.reload使い方
location.reloadを使うと、 リロードを行うことが可能です。
// リロードされる
location.reload()
// trueを指定するとWEBサーバのデータからリロード Ctrl + F5 と同じ
location.reload(true)
// falseを指定するとキャッシュからリロード F5 と同じ デフォルトはfalse
location.reload(false)location.reload使い方
// ボタンに設定するとリロードボタンと同じになります
<button type="button" onclick="location.reload();">リロード</button> サンプルコード
以下は、
「 リロード 」ボタンをクリックするとリロードされるだけの
サンプルコードとなります。
※cssには「bootstrap material」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700|Material+Icons">
<link rel="stylesheet"
href="https://unpkg.com/bootstrap-material-design@4.1.1/dist/css/bootstrap-material-design.min.css"
integrity="sha384-wXznGJNEXNG1NFsbm0ugrLFMQPWswR3lds2VeinahP8N0zJw9VWSopbjv2x7WCvX" crossorigin="anonymous">
</head>
<style>
.main {
margin: 0 auto;
margin-top: 200px;
display: flex;
flex-direction: column;
align-items: center;
font-size: 25px;
}
</style>
<script>
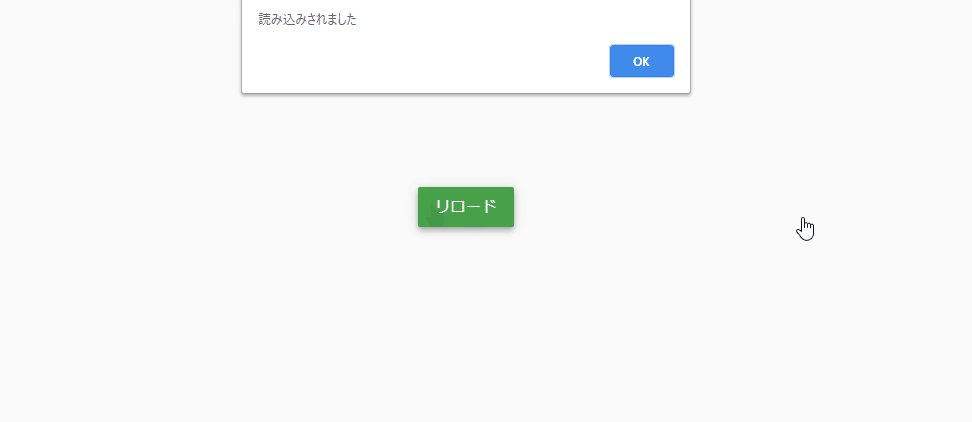
// リロード処理確認用 リロード1秒後にアラートを表示
setTimeout("alert('読み込みされました')",1000);
</script>
<body>
<div class="main">
<button type="button" class="btn btn-raised btn-success" onclick="location.reload();">リロード</button>
</div>
</body>
</html>リロードされていることが確認できます。

-
前の記事

React.js ライブラリ「@icons-pack/react-simple-icons」を使用してアイコンを利用する 2020.10.10
-
次の記事

javascript メソッド定義構文を使用する 2020.10.11







コメントを書く