javascript 文字列を逆順にする
- 作成日 2022.11.08
- javascript
- javascript

javascriptで、文字列を逆順にするサンプルコードを記述してます。「split」と「reverse」と「join」をチェーンメソッドで使用して1行で逆順に変換することができます。整数を逆順にする場合は、一度「toString()」で文字列化することで可能です。
環境
- OS windows11 pro 64bit
- ブラウザ chrome 107.0.5304.88
文字列を逆順
文字列を逆順にするには
1. 「split」で配列に変換
2. 「reverse」で逆順に変換
3. 「join」で再度、区切り文字指定なしで文字列に変換
で可能です。
const str = "あいうえお";
// 区切り文字なしで配列に変換
console.log( str.split('') ); // ['あ', 'い', 'う', 'え', 'お']
// 反転させる
console.log( str.split('').reverse() ); // ['お', 'え', 'う', 'い', 'あ']
// 配列を区切り文字なしで文字列として連結
console.log( str.split('').reverse().join('') ); // おえういあ空文字に対して使用すると空文字が、当然かもしれませんが空文字が返ります。
const str = "";
console.log( str.split('') ); // []
console.log( str.split('').reverse() ); // []
console.log( '' === str.split('').reverse().join('') ); // true整数に使用する場合は、一度「toString()」で文字列に変換すると使用することができます。
const num = 12345;
console.log( num.toString().split('') ); // ['1', '2', '3', '4', '5']
console.log( num.toString().split('').reverse() ); // ['5', '4', '3', '2', '1']
console.log( num.toString().split('').reverse().join('') ); // 54321サンプルコード
以下は、
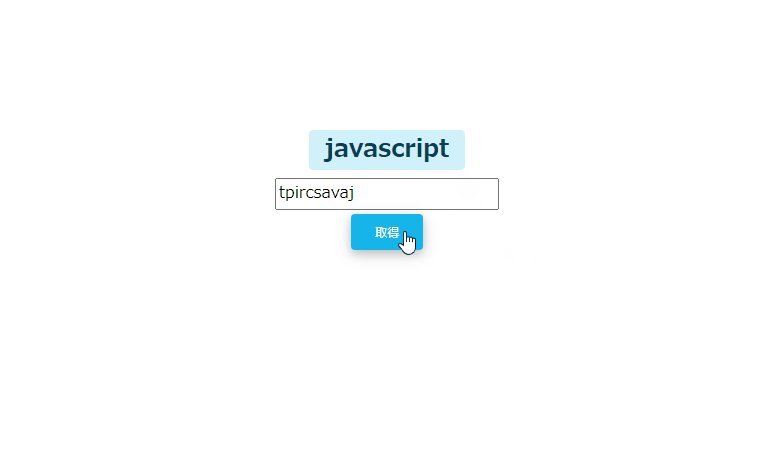
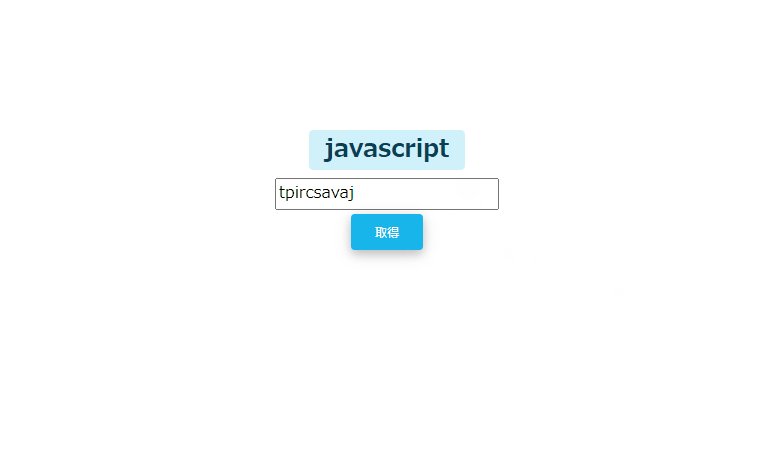
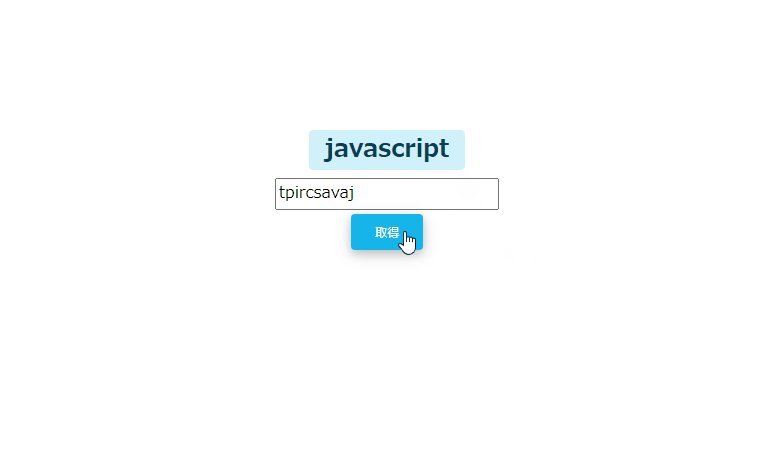
「 実行 」ボタンをクリックすると、フォームに入力された文字列を逆順にして表示するサンプルコードとなります。
※cssには「bootstrap material」を使用してます。関数はアロー関数で記述してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- MDB -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/mdb-ui-kit/4.2.0/mdb.min.css" rel="stylesheet" />
</head>
<body>
<div class="container text-center w-50" style="margin-top:200px">
<h2><span class="badge badge-info">結果</span></h2>
<form>
<div class="form-group">
<input type="text" id="setData">
</div>
</form>
<button type="button" onclick="toReverse()" class="btn btn-info mt-1">
取得
</button>
</div>
<script>
const toReverse = () => {
let obj = document.getElementsByClassName("badge")[0];
obj.textContent = setData.value.split('').reverse().join('');
}
</script>
</body>
</html>逆順に変換されていることが確認できます。

-
前の記事

mongoDB キャッシュされているプランを削除する 2022.11.08
-
次の記事

GAS 検索を行うショートカットキー 2022.11.08







コメントを書く