javascript cloneNodeを使ってhtmlをコピーする
- 作成日 2020.08.26
- 更新日 2022.11.03
- javascript
- javascript

javascriptで、cloneNodeメソッドを使用して、htmlをコピーするサンプルコードを記述してます。ここでは簡単なcloneNodeメソッドの使い方も記述してます。また「cloneNode」はhtml要素だけでなくコメントや改行もあれば取得されます。
環境
- OS windows11 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 107.0.5304.88
cloneNodeメソッド使い方
cloneNodeメソッド使用すると「html要素」を取得することが可能です。
let element = document.getElementById('hoge');
// trueを指定すると、子ノードまで取得します
let cloneElement = element.cloneNode(true);cloneNodeメソッド使用例
<div id="box"><p>test</p></div>
<script>
// 要素を取得
let element = document.getElementById("box");
console.log( element.cloneNode().outerHTML );
// 結果 <div id="box"></div>
console.log( element.cloneNode(false).outerHTML );
// 結果 <div id="box"></div>
// trueを指定すると子ノードまで取得されます
console.log( element.cloneNode(true).outerHTML );
// 結果 <div id="box"><p>test</p></div>
</script>実行結果(画像)

「cloneNode」はノードを取得するので、改行ノードやコメントノードがあれば、それらも取得されます。
<div id="box">
<!-- comment -->
<p>test</p>
</div>
<script>
// 要素を取得
let element = document.getElementById("box");
// trueを指定すると子ノードまで取得されます
console.log( element.cloneNode(true).outerHTML );
</script>実行結果(画像)

サンプルコード
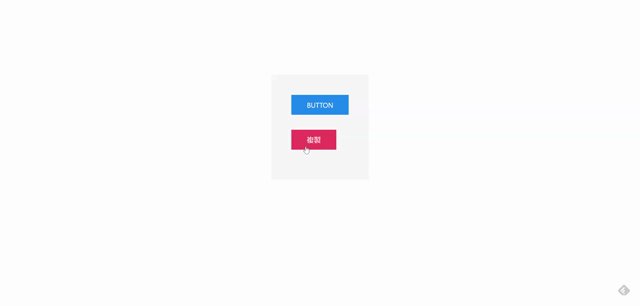
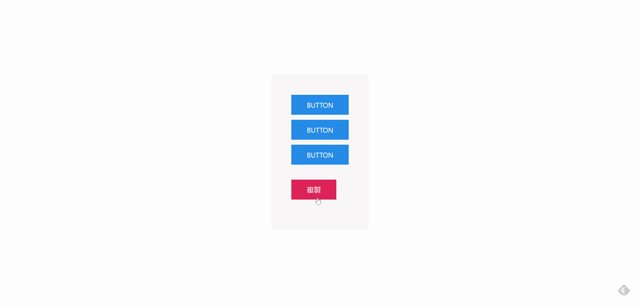
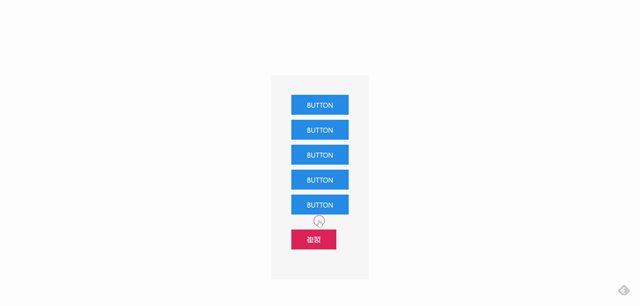
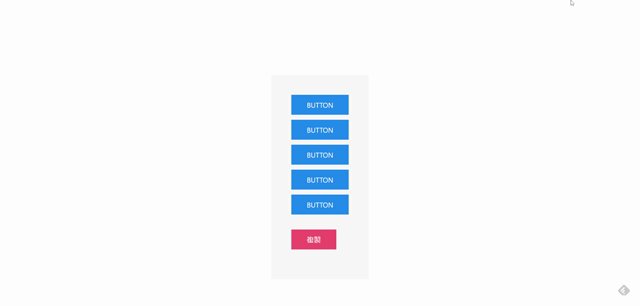
以下は、「複製」ボタンをクリックすると「id=”hoge”」要素の子ノードまでコピーして、別の要素に展開するサンプルコードとなります。
※cssには「uikit」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8" />
<title>mebeeサンプル</title>
<!-- UIkit CSS -->
<link
rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/uikit@3.5.5/dist/css/uikit.min.css"
/>
<!-- UIkit JS -->
<script src="https://cdn.jsdelivr.net/npm/uikit@3.5.5/dist/js/uikit.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/uikit@3.5.5/dist/js/uikit-icons.min.js"></script>
</head>
<style>
.main {
margin: 0 auto;
margin-top: 150px;
display: flex;
flex-direction: column;
align-items: center;
font-size: 20px;
}
</style>
<script>
function hoge() {
let element = document.getElementById("hoge");
// ノードを取得
let cloneElement = element.cloneNode(true);
// id hogehogeに追加
document.getElementById("hogehoge").appendChild(cloneElement);
}
</script>
<body>
<div class="main">
<div class="uk-dark uk-background-muted uk-padding">
<div id="hogehoge"></div>
<div id="hoge">
<button
class="uk-button uk-button-primary uk-width-1-1 uk-margin-small-bottom"
>
Button
</button>
</div>
<p uk-margin>
<button class="uk-button uk-button-danger" onclick="hoge()">
複製
</button>
</p>
</div>
</div>
</body>
</html>
html要素がコピーされていることが確認できます。

-
前の記事

javascript コンソールでコードの実行時間を計る 2020.08.26
-
次の記事

javascript 引数を全て2乗した総和の平方根を計算する 2020.08.26







コメントを書く