javascript parentNodeで親ノードを取得する
- 作成日 2021.03.13
- 更新日 2022.08.09
- javascript
- javascript

javascriptで、parentNodeを使用して、親ノードを取得するサンプルコードを掲載してます。ブラウザはchromeを使用しています。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 104.0.5112.81
parentNode使い方
「parentNode」を使用すると、親ノードを取得することが可能です。
要素ノード.parentNodeparentNode使い方
<div id="main">
<div id="one">one</div>
<div id="two">two</div>
</div>
<script>
'use strict';
const node1 = document.getElementById("one");
const node2 = document.getElementById("two");
console.log(node1.parentNode);
console.log(node2.parentNode);
</script>実行結果を見ると、親ノードの値が取得されているが確認できます。

root要素
「parentElement」と「parentNode」の違いは、「parentElement」はroot要素を取得時は「null」が返ります。
console.log( document.documentElement.parentElement ); // null「parentNode」の場合は、取得されます。
console.log( document.documentElement.parentNode );実行結果

コードを少し簡潔に記述
以下のコードは、
const node1 = document.getElementById("one");
const node2 = document.getElementById("two");
console.log(node1.parentNode);
console.log(node2.parentNode);「document.getElementById」の省略を使用して、「id」名のみで簡潔に記述することもできます。
console.log(one.parentNode);
console.log(two.parentNode);サンプルコード
以下は、
「取得」ボタンをクリックして、親ノードを取得して表示するだけの
サンプルコードとなります。
※cssには「tailwind」を使用して、アロー関数で関数は定義してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link href="https://unpkg.com/tailwindcss@^2/dist/tailwind.min.css" rel="stylesheet">
</head>
<script>
window.onload = () => {
btn.onclick = () => {
result.innerHTML = btn.parentNode;
};
}
</script>
<body>
<div class="container mx-auto my-56 w-64 px-4">
<div id="sample" class="flex flex-col justify-center">
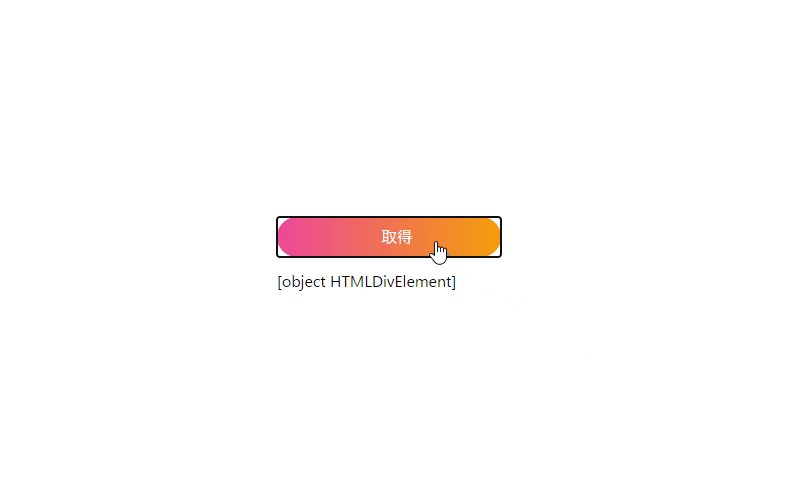
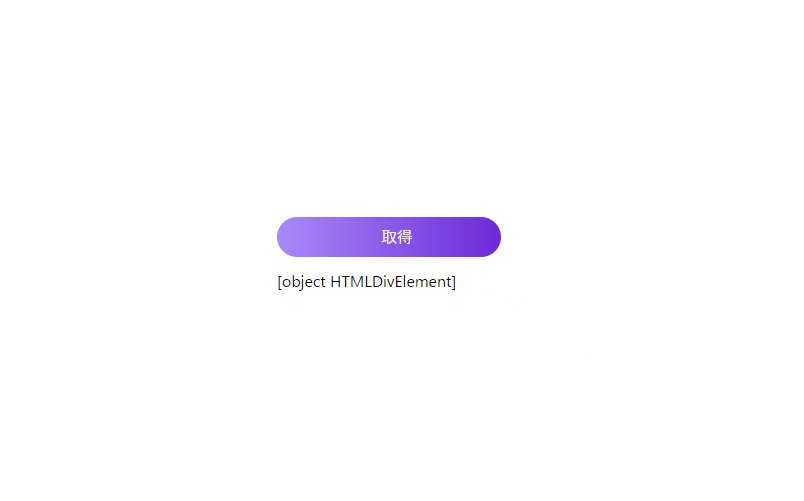
<button id="btn"
class="bg-gradient-to-r from-purple-400 to-purple-700 hover:from-pink-500 hover:to-yellow-500 text-white py-2 px-4 rounded-full mb-3 mt-4">
取得
</button>
</div>
<div id="result"></div>
</div>
</body>
</html>取得されていることが確認できます。

-
前の記事

Python 辞書内包表記を使用して文字列の中の文字の出現回数を計測する 2021.03.13
-
次の記事

php sqrtで平方根を計算する 2021.03.13










コメントを書く