javascript エラー「Uncaught TypeError: xxx.innerHTML is not a function」の解決方法
- 作成日 2023.02.01
- javascript
- javascript

javascriptで、エラー「Uncaught TypeError: xxx.innerHTML is not a function」が発生した場合の原因と解決方法を記述してます。「innerHTML」を関数として利用しようとした際に発生します。「chrome」や「firefox」や「safari」の各ブラウザのエラーメッセージの画像もキャプチャしてます。
環境
- OS windows11 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 109.0.5414.120
エラー内容
以下の、id「box」に対して要素の値を変更しようとするコードで発生。
<div id="box">
<p>test</p>
</div>
<script>
const elm = document.getElementById('box');
elm.innerHTML('<p>change</p>');
</script>エラーメッセージ
Uncaught TypeError: elm.innerHTML is not a function画像

firefox106の場合でも同じエラーが発生します。
Uncaught TypeError: elm.innerHTML is not a function画像

safari15.5では、以下のエラーとなります。
TypeError: elm.innerHTML is not a function. (In 'elm.innerHTML('<p>change</p>')', 'elm.innerHTML' is "
<p>test</p>
")画像

原因
「innerHTML」は関数として使用するのではなく、値を設定して使用する
解決方法
値を設定します。
<div id="box">
<p>test</p>
</div>
<script>
const elm = document.getElementById('box');
elm.innerHTML = '<p>change</p>';
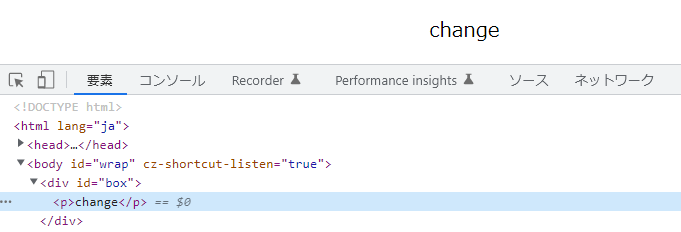
</script>実行結果は「change」と表示されるだけです。

-
前の記事

mongoDB 現在のディレクトリ配下にあるファイルやディレクトリを確認する 2023.02.01
-
次の記事

MariaDB 文字列を連結する 2023.02.01










コメントを書く