javascript オブジェクトをkeyとvalueで配列化する
- 作成日 2020.11.29
- 更新日 2022.07.25
- javascript
- javascript

javascriptで、Object.entriesメソッドとmapを使用して、オブジェクトをkeyとvalueごとに配列化するサンプルコードを記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 103.0.5060.134
keyとvalueごとに配列化
「Object.entries」メソッドと「map」を使用すると、オブジェクトを「key」と「value」ごとに分けて配列化するすることが可能です。
Object.entries(オブジェクト).map(([key, value]) => ({key, value}));実際に「key」と「value」ごとに配列化してみます。
let obj ={
"a": "1",
"b": "2",
"c": "3"
}
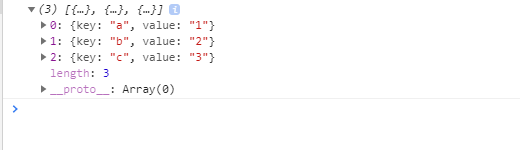
let arr = Object.entries(obj).map(([key, value]) => ({key, value}));
console.log( arr );実行結果

二次元配列として、配列化するには以下で可能です。
let obj = {
"a": "1",
"b": "2",
"c": "3"
};
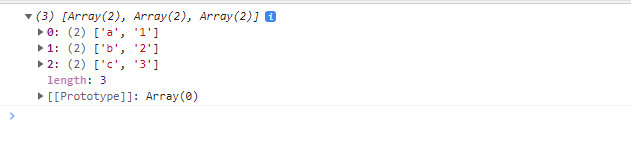
let arr = Object.keys(obj).map( (key) => [(key), obj[key]] );
console.log(arr);実行結果

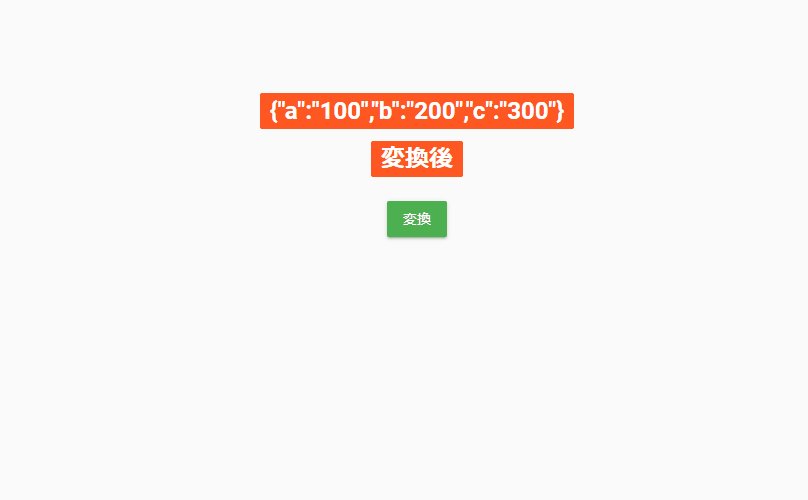
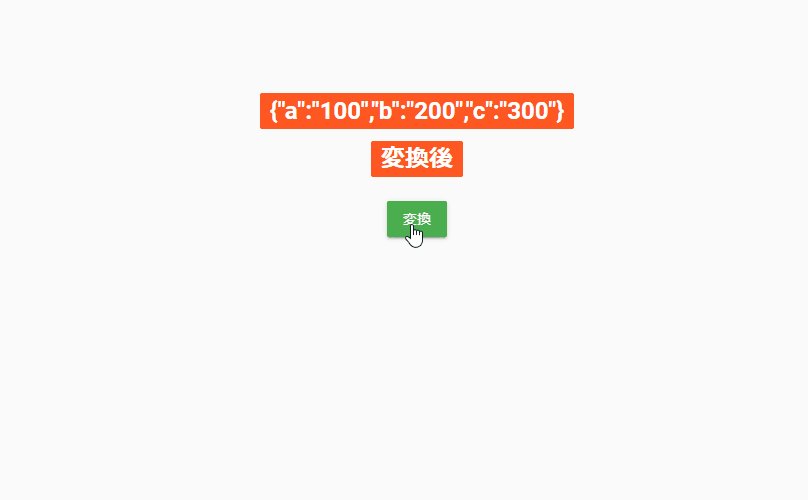
サンプルコード
以下は、
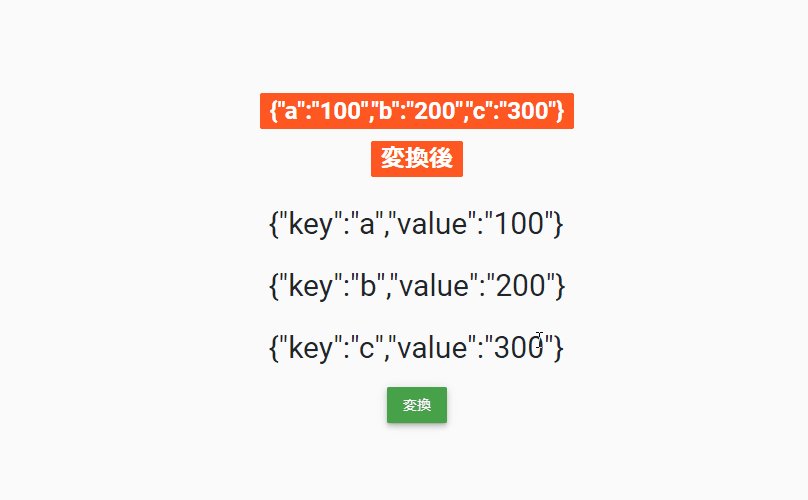
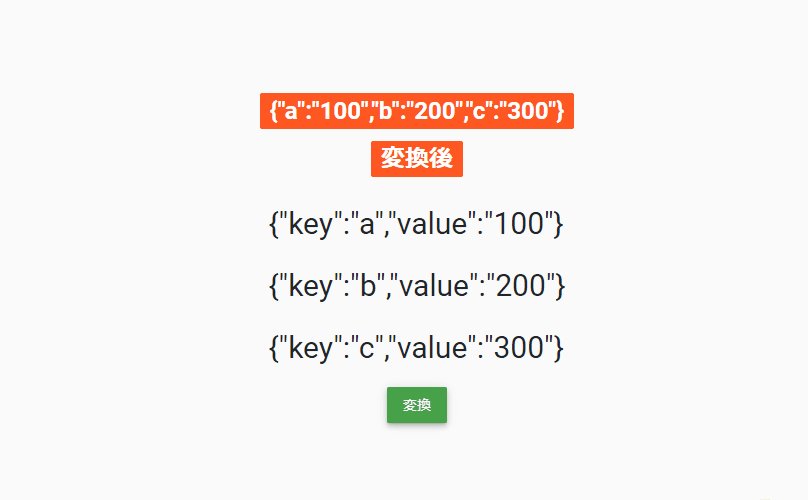
「変換」ボタンをクリックすると、用意したオブジェクトを「key」と「value」ごとに配列化して表示する
サンプルコードとなります。
※cssには「bootstrap material」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700|Material+Icons">
<link rel="stylesheet"
href="https://unpkg.com/bootstrap-material-design@4.1.1/dist/css/bootstrap-material-design.min.css">
</head>
<style>
.main {
margin: 0 auto;
margin-top: 200px;
display: flex;
flex-direction: column;
align-items: center;
font-size: 30px;
}
</style>
<script>
let obj = {
"a": "100",
"b": "200",
"c": "300"
}
function hoge() {
// keyとvalueごと分けて配列に変換
let arr = Object.entries(obj).map(([key, value]) => ({key, value}));
// 配列を表示
disp(arr, "txt");
}
//フロントに表示する関数
function disp(arr, id) {
let text = [];
for (let i = 0; i < arr.length; i++) {
text.push('<li class="list-group-item">' + JSON.stringify(arr[i]) + '</li>');
}
//innerHTMLを使用して表示
document.getElementById(id).innerHTML = text.join('');
}
window.onload = function () {
// 表示用要素取得
let elm = document.getElementsByClassName("badge")[0];
// JSON 文字列に変換してオブジェクトを表示
elm.textContent = JSON.stringify(obj);
// ボタンを取得
let elm2 = document.getElementById('btn');
// クリックイベントを登録
elm2.onclick = function () {
hoge();
};
}
</script>
<body>
<div class="main">
<h2><span class="badge badge-success"></span></h2>
<h2><span class="badge badge-success">変換後</span></h2>
<ul id="txt" class="list-group"></ul>
<button id="btn" type="button" class="btn btn-raised btn-danger">
変換
</button>
</div>
</body>
</html>「key」と「value」ごとに配列化されていることが確認できます。

-
前の記事

php8.0 str_containsを使って指定した文字列が含まれているかを判定する 2020.11.29
-
次の記事

docker-composeを利用してidempiereを構築する 2020.11.29










コメントを書く