javascript スプレッド構文(…)を利用して配列をコピーする
- 作成日 2020.10.08
- 更新日 2022.10.17
- javascript
- javascript

javascriptで、ドットが3つのスプレッド構文(…)を使用して、配列をコピーするサンプルコードを記述してます。
環境
- OS windows11 Pro
- Apache 2.4.43
- ブラウザ chrome 106.0.5249.103
スプレッド構文使い方
スプレッド構文を使えば、以下のように簡単に配列をコピーすることが可能です。
const arr1 = ['mebee', 'hello', 'mebee', 'world'];
const arr2 = [...arr1];
console.log(arr2);実行結果

オブジェクトの配列でも同じです。
let arr1 = [
{ "key": "a", "value": "100" },
{ "key": "b", "value": "200" },
{ "key": "c", "value": "300" },
]
const arr2 = [...arr1];
console.log(arr2);実行結果

配列が空の場合も、そのままコピーされます。
let arr1 = []
const arr2 = [...arr1];
console.log(arr2);実行結果

二次元配列も、コピーされます。
let arr1 = [[1,2],[3,4]]
const arr2 = [...arr1];
console.log(arr2);実行結果

スプレッド構文を使用したコピーは、配列内にオブジェクトや配列が要素としてなければ、コピー元の値が変更されても影響されません。
const arr1 = ['mebee', 'hello', 'mebee', 'world'];
const arr2 = [...arr1];
arr1[1] = 'mebee';
console.log(arr1); // ['mebee', 'mebee', 'mebee', 'world']
console.log(arr2); // ['mebee', 'hello', 'mebee', 'world']ちなみに、代入の場合は参照となるので影響します。
const arr1 = ['mebee', 'hello', 'mebee', 'world'];
const arr2 = arr1;
arr1[1] = 'mebee';
console.log(arr1); // ['mebee', 'mebee', 'mebee', 'world']
console.log(arr2); // ['mebee', 'mebee', 'mebee', 'world']サンプルコード
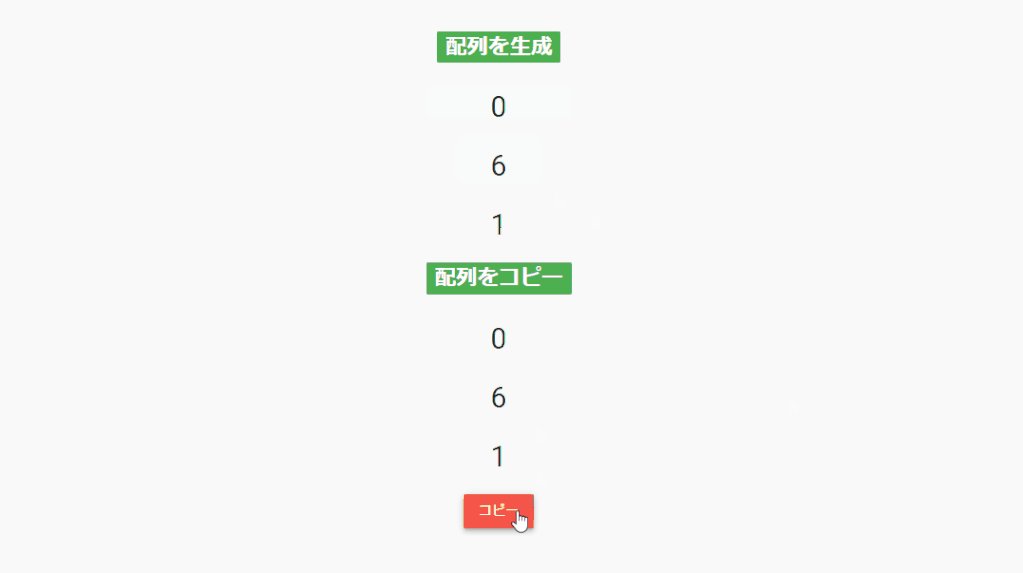
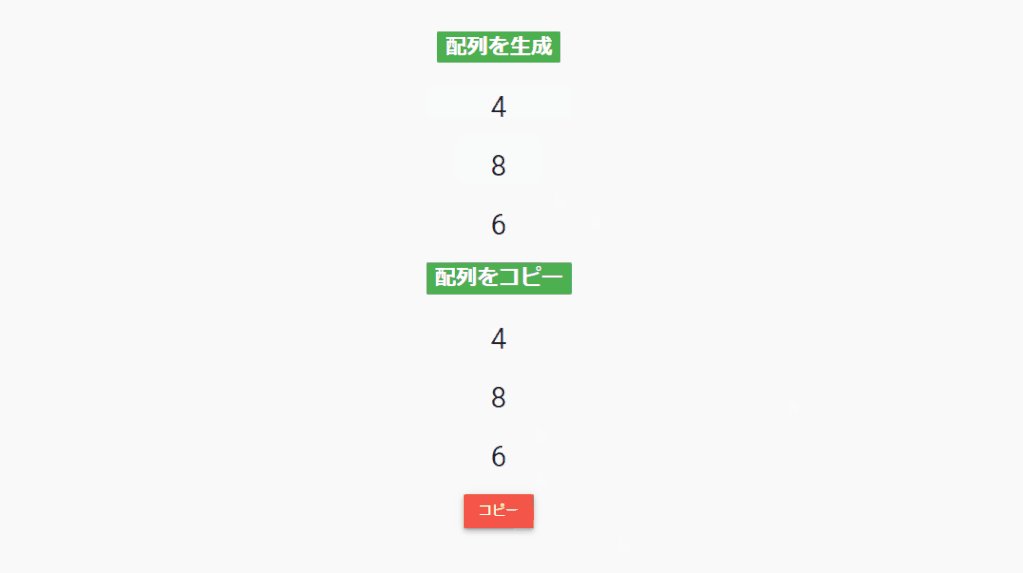
以下は、
「コピー」ボタンをクリックすると、ランダムに生成した配列をコピーする
サンプルコードとなります。
※cssには「bootstrap material」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700|Material+Icons">
<link rel="stylesheet"
href="https://unpkg.com/bootstrap-material-design@4.1.1/dist/css/bootstrap-material-design.min.css" id="css">
</head>
<style>
.main {
margin: 0 auto;
margin-top: 200px;
display: flex;
flex-direction: column;
align-items: center;
font-size: 30px;
}
</style>
<script>
function hoge() {
// ランダムな3つの値がある配列を生成
let arr1 = radarr(3);
// 表示
disp(arr1, "txt1");
// 生成した配列をコピー
let arr2 = [...arr1];
// 表示する
disp(arr2, "txt2");
}
function radarr(len) {
//ランダムな9までの配列を生成
let arr = [];
let num = 10;
let length = len;
for (let i = 0; i < length; i++) {
arr.push(Math.floor(Math.random() * num));
}
return arr;
}
//フロントに表示する関数
function disp(arr, id) {
let text = [];
// for ofを使用
for (let item of arr) {
text.push('<li class="list-group-item">' + item + '</li>');
}
//innerHTMLを使用して表示
document.getElementById(id).innerHTML = text.join('');
}
window.onload = function () {
// ボタンを取得
let elmbtn = document.getElementById('btn');
// クリックイベントを登録
elmbtn.onclick = function () {
hoge();
};
}
</script>
<body>
<div class="main">
<h2 class="badge badge-success">配列を生成</h2>
<ul id="txt1" class="list-group"></ul>
<h2 class="badge badge-success">配列をコピー</h2>
<ul id="txt2" class="list-group"></ul>
<button id="btn" type="button" class="btn btn-raised btn-danger">
コピー
</button>
</div>
</body>
</html>コピーされていることが確認できます。

-
前の記事

Rails6 milligramを使用する手順 2020.10.08
-
次の記事

C# 割り算の結果と余りを同時に求める 2020.10.08







コメントを書く