Rails6 milligramを使用する手順

Rails6でCSSのフレームワーク「milligram」を使用するまでの手順を記述してます。yarnを利用します。
環境
- OS windows10 pro 64bit
- ruby 2.6.6
- rails 6.0.3.2
※windows10にrubyをインストールして実行する手順はこちら
※windows10にRuby on Railsをインストールして利用する手順はこちら
milligramインストール
yarnを利用してインストールします。
※windows10にscoopを使ってnode.jsをインストールする手順はこちら
nodeがインストールされていればyarnは、下記を実行すればインストールされます。
npm install -g yarnrailsプロジェクトを作成します。
rails new rails-test対象のrailsのプロジェクト直下で下記のコマンドを実行します。
cd rails-test
yarn add milligram自分の場合は作成したプロジェクト名が「rails-test」 なのでrail-testファルダ配下で実行してます。
プロジェクト配下にあるpackage.jsonにmilligramが追加されていることが確認できます。
{
"name": "rails-test",
"private": true,
"dependencies": {
"@rails/actioncable": "^6.0.0",
"@rails/activestorage": "^6.0.0",
"@rails/ujs": "^6.0.0",
"@rails/webpacker": "4.2.2",
"milligram": "^1.4.1",
"turbolinks": "^5.2.0"
},
"version": "0.1.0",
"devDependencies": {
"webpack-dev-server": "^3.11.0"
}
}
milligram設定
「app\javascript」ファルダ内にある「css」という名前でフォルダを作成します。

作成した「css」フォルダ内に「application.css」を作成して、以下の通りに編集します。
@import 'milligram/dist/milligram.css';次に、「app\javascript\packs」にあるwebpackのデフォルトのエントリーポイント「application.js」に下記を追加します。
import '../css/application.css'milligram使い方
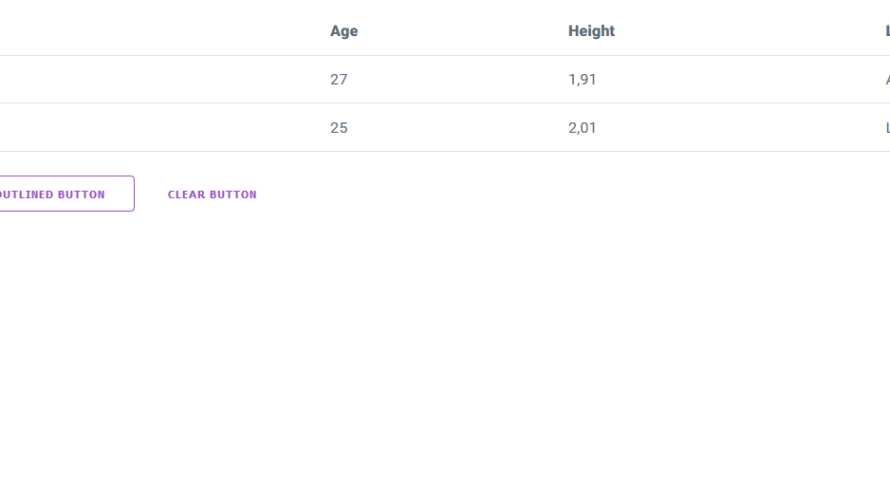
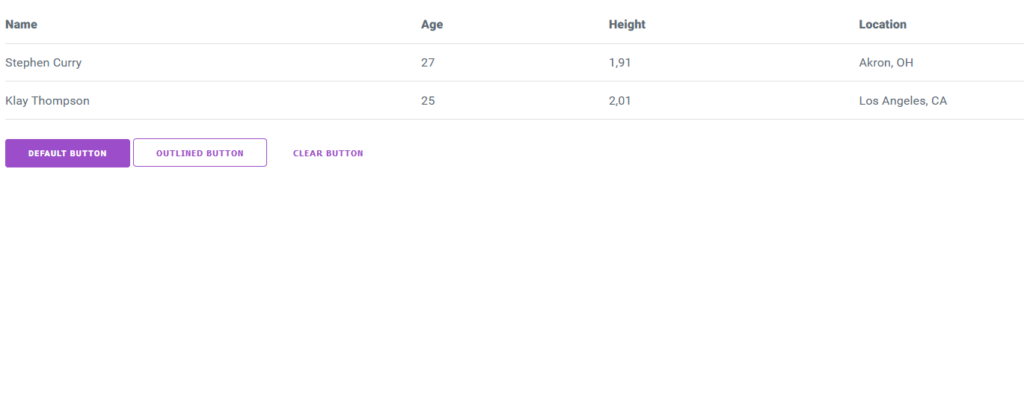
milligramを適当なテンプレートに、適応してみます。
<table>
<thead>
<tr>
<th>Name</th>
<th>Age</th>
<th>Height</th>
<th>Location</th>
</tr>
</thead>
<tbody>
<tr>
<td>Stephen Curry</td>
<td>27</td>
<td>1,91</td>
<td>Akron, OH</td>
</tr>
<tr>
<td>Klay Thompson</td>
<td>25</td>
<td>2,01</td>
<td>Los Angeles, CA</td>
</tr>
</tbody>
</table>
<a class="button" href="#">Default Button</a>
<button class="button button-outline">Outlined Button</button>
<input class="button button-clear" type="submit" value="Clear Button">milligramが使用できていることが確認できます。

-
前の記事

javascript 小数点以下の数値に0を加えて桁数を揃える 2020.10.08
-
次の記事

javascript スプレッド構文(…)を利用して配列をコピーする 2020.10.08







コメントを書く