rails6 post時にjavascriptを実行する

rails6でform_withを使ってpostするまでの手順を記述してます。Railsのバージョンは6.1.1を使用してます。
環境
- OS CentOS Linux release 7.9.2009 (Core)
- Ruby 2.7.2
- Rails 6.1.1
- rbenv 1.1.2-40-g62d7798
controller作成
まずは、「disp」という名前でcontrollerを作成します。
rails g controller disp「app/controllers」配下に「disp_controller.rb」が作成されます。

view作成
「app/views/disp」配下に「index.html.erb」を作成します。

javascript使用
form_withでpostするため以下のように編集します。
<%= form_with model: @disp, local: false do |f| %>
<%= f.text_field :str %>
<%= f.submit "送信" %>
<% end %>「disp_controller.rb」も以下のように編集しておきます。
class DispController < ApplicationController
def index
@str = params[:str] ? params[:str] : "hello world"
end
end後は、「index.html.erb」と同じ階層に「index.js.erb」を以下のように記述して、javascriptを利用します。
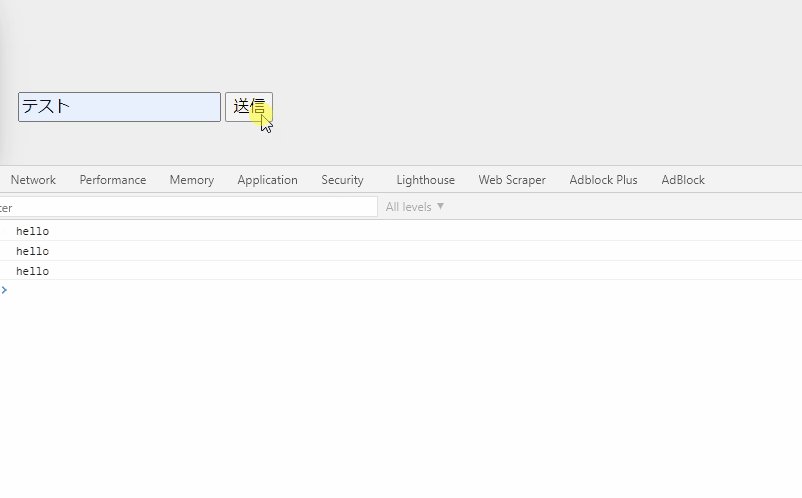
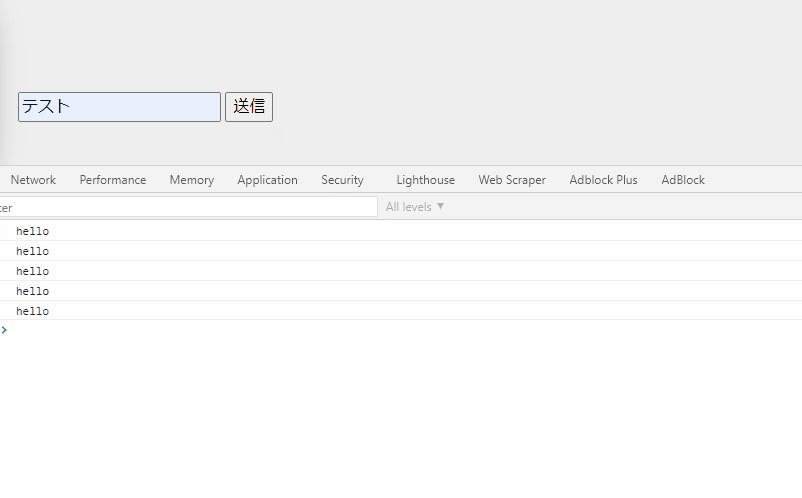
console.log("hello");「config」配下にある「routes.rb」にも以下を追加しておきます。
post "disp", to: "disp#index"これでrailsを起動すると
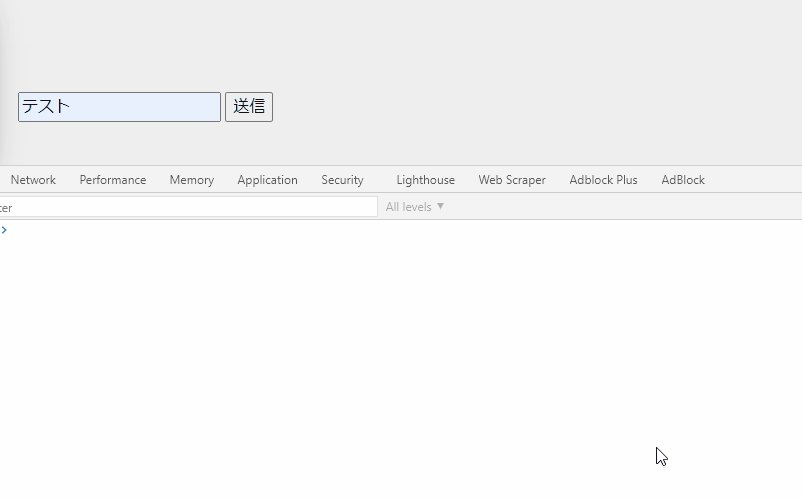
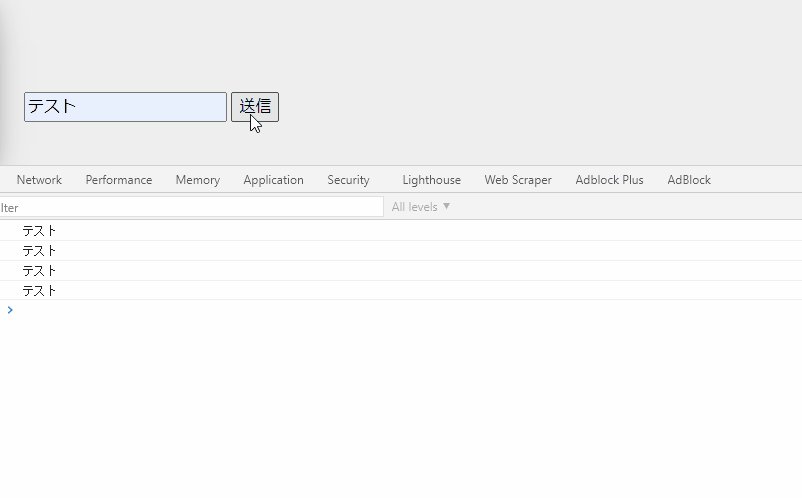
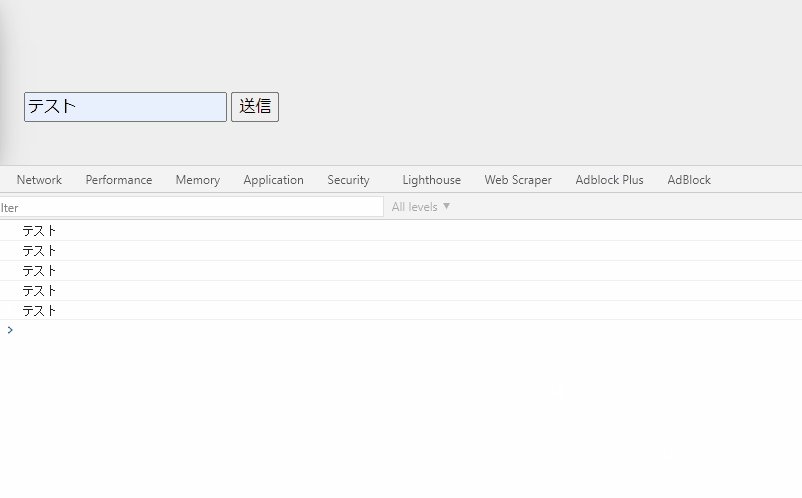
rails sブラウザから http://localhost:3000/disp にアクセスして、postを行うとjavascirptが実行されていることが確認できます。

インスタンス変数を取得することも可能です。
console.log("<%= @str %>");
-
前の記事

C# asyncとawaitを使用して非同期処理を実行する 2021.08.24
-
次の記事

Rocky Linux 動画編集アプリ「flowblade」をインストールする 2021.08.24







コメントを書く