javascript 小数点以下の数値に0を加えて桁数を揃える
- 作成日 2020.10.08
- 更新日 2022.08.30
- javascript
- javascript

javascriptで、toFixedメソッドを使用して、小数点以下の桁数を指定して0を加えるサンプルコードを記述してます。ここでは簡単なtoFixedメソッドの使い方も記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 103.0.5060.66
toFixedメソッド使い方
toFixedメソッドを使用して小数点以下の数値に0を埋める場合は以下となります。
数値.toFixed(桁数)toFixedメソッド使用例
let num = 1.23;
console.log(num.toFixed(0)); // 結果 1
console.log(num.toFixed(1)); // 結果 1.2 丸められる
console.log(num.toFixed(2)); // 結果 1.23
console.log(num.toFixed(3)); // 結果 1.230
console.log(num.toFixed(4)); // 結果 1.2300型は「string」となります。
let num = 1.23;
console.log(typeof num.toFixed(1)); // stringマイナスの値にも使用可能です。
let num = -1.23;
console.log(num.toFixed(0)); // 結果 -1
console.log(num.toFixed(1)); // 結果 -1.2 丸められる
console.log(num.toFixed(2)); // 結果 -1.23
console.log(num.toFixed(3)); // 結果 -1.230
console.log(num.toFixed(4)); // 結果 -1.2300「0」を指定した場合は、以下の通りとなります。
let num = 0;
console.log(num.toFixed(0)); // 結果 0
console.log(num.toFixed(1)); // 結果 0.0
console.log(num.toFixed(2)); // 結果 0.00
console.log(num.toFixed(3)); // 結果 0.000
console.log(num.toFixed(4)); // 結果 0.0000整数に使用した場合は、そのまま指定した個数の「0」が付与されます。
let num = 123;
console.log(num.toFixed(0)); // 結果 123
console.log(num.toFixed(1)); // 結果 123.0
console.log(num.toFixed(2)); // 結果 123.00
console.log(num.toFixed(3)); // 結果 123.000
console.log(num.toFixed(4)); // 結果 123.0000文字列の数値
文字列の数値に使用するとエラーとなります。
let num = '1.23';
console.log(num.toFixed(5));
// Uncaught TypeError: num.toFixed is not a functionNumberで数値に変換すると使用できます。
let num = '1.23';
console.log( Number(num).toFixed(5) );
// 1.23000文字列と演算
単純に文字列と演算するだけでも、可能です。
let num = 1.23;
console.log(num + '00'); // 1.2300
console.log(typeof (num + '00')); // stringサンプルコード
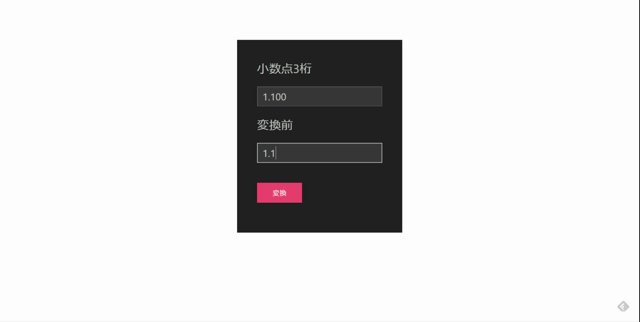
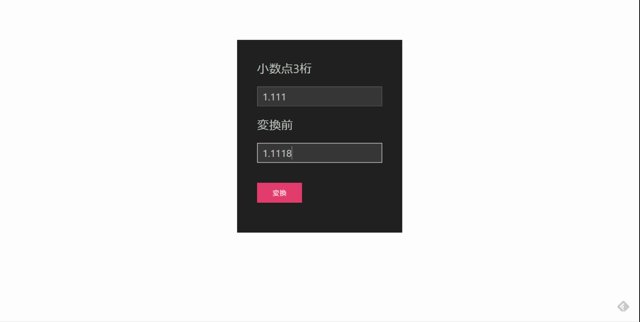
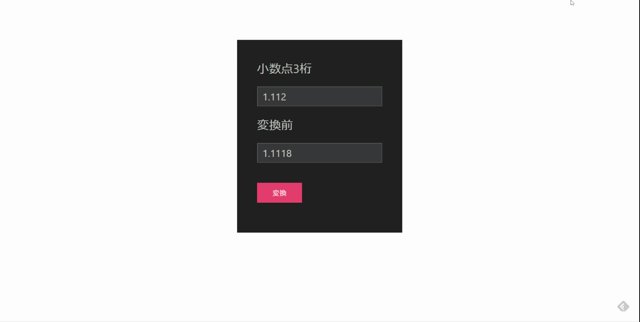
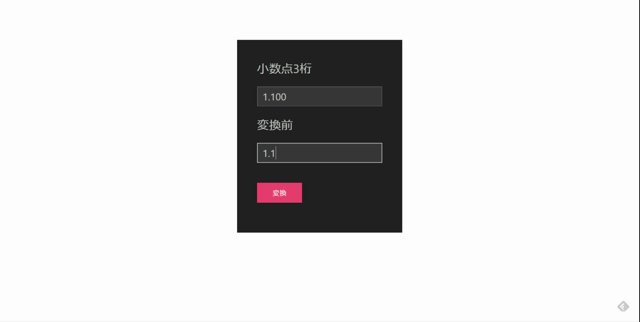
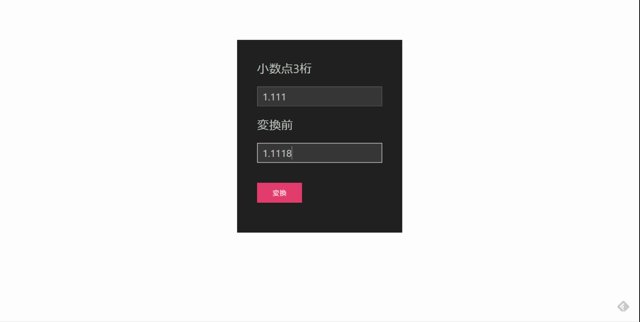
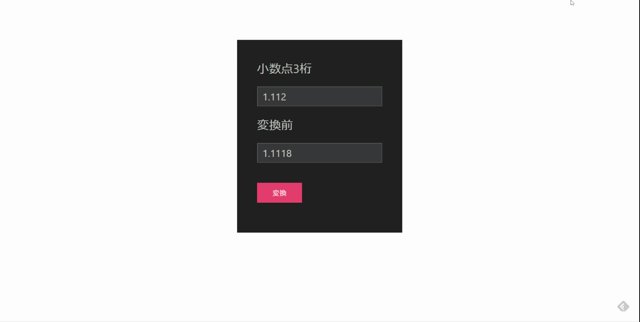
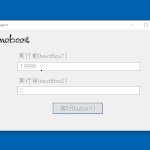
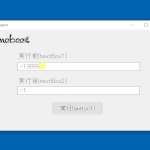
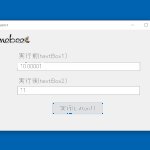
以下は、小数点以下を3桁に揃えるサンプルコードとなります。
※cssには「uikit」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- UIkit CSS -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/uikit@3.14.3/dist/css/uikit.min.css" />
</head>
<style>
.main {
margin: 0 auto;
margin-top: 80px;
display: flex;
flex-direction: column;
align-items: center;
font-size: 20px;
}
</style>
<script>
function change() {
//テキストボックスの値を取得
let val = document.getElementById("text-box").value;
//小数点3桁にそろえる
document.getElementById("text-box2").value = parseFloat(val).toFixed(3);
}
</script>
<body>
<div class="main">
<div class="uk-light uk-background-secondary uk-padding">
<form>
<fieldset class="uk-fieldset">
<legend class="uk-legend">小数点3桁</legend>
<div class="uk-margin">
<input id="text-box2" class="uk-input" type="text" placeholder="Input">
</div>
</fieldset>
</form>
<form>
<fieldset class="uk-fieldset">
<legend class="uk-legend">変換前</legend>
<div class="uk-margin">
<input id="text-box" class="uk-input" type="text" placeholder="Input">
</div>
</fieldset>
</form>
<p uk-margin>
<button class="uk-button uk-button-danger" onclick="change()">変換</button>
</p>
</div>
</div>
</body>
</html>0が埋められて、小数点以下が3桁に揃っていることが確認できます。

-
前の記事

C# 値の切り上げを行う 2020.10.08
-
次の記事

Rails6 milligramを使用する手順 2020.10.08







コメントを書く