javascript aタグで使用されているアンカーの数を取得する
- 作成日 2022.02.21
- 更新日 2022.10.12
- javascript
- javascript

javascriptで、aタグで使用されているアンカーの数を取得するサンプルコードを掲載してます。ブラウザはchromeを使用しています。
環境
- OS windows11 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 106.0.5249.103
アンカーの数を取得する
アンカーの数を取得するには「document.querySelectorAll」を使用して以下のようにします。
const num = document.querySelectorAll('a[href^="#"]').length;以下は、ボタンをクリックした際に、コード内にあるアンカーの数を取得するコードとなります。
<input id="btn" type="button" value="ボタン" />
<a href="#bar"></a>
<a href="#foo"></a>
<script>
'use strict';
function hoge(e) {
const num = document.querySelectorAll('a[href^="#"]').length;
console.log(num);
}
document.getElementById("btn").addEventListener('click', hoge, false);
</script>ボタンをクリックすると「a」タグで設定されているアンカーの数が、コンソールに表示されます。

また、以下のコードを、
function hoge(e) {
const num = document.querySelectorAll('a[href^="#"]').length;
console.log(num);
}
document.getElementById("btn").addEventListener('click', hoge, false);アロー関数とdocument.getElementByIdを省略して、簡潔に記述することもできます。
const hoge = (e) => {
const num = document.querySelectorAll('a[href^="#"]').length;
console.log(num);
}
btn.addEventListener('click', hoge, false)サンプルコード
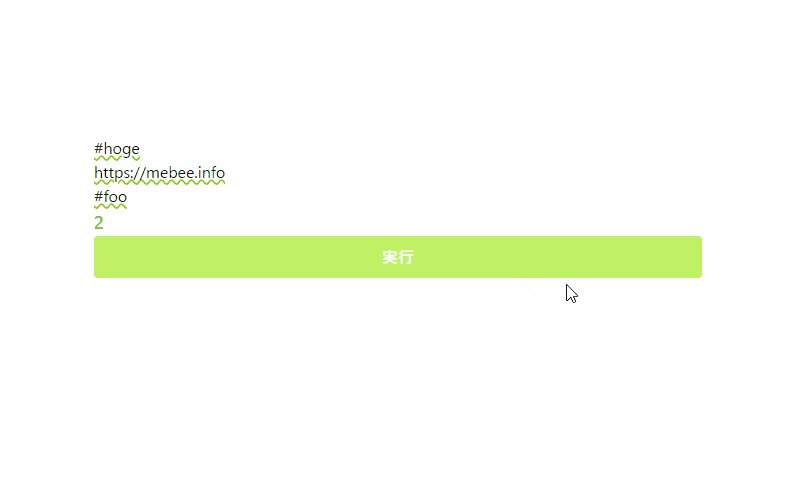
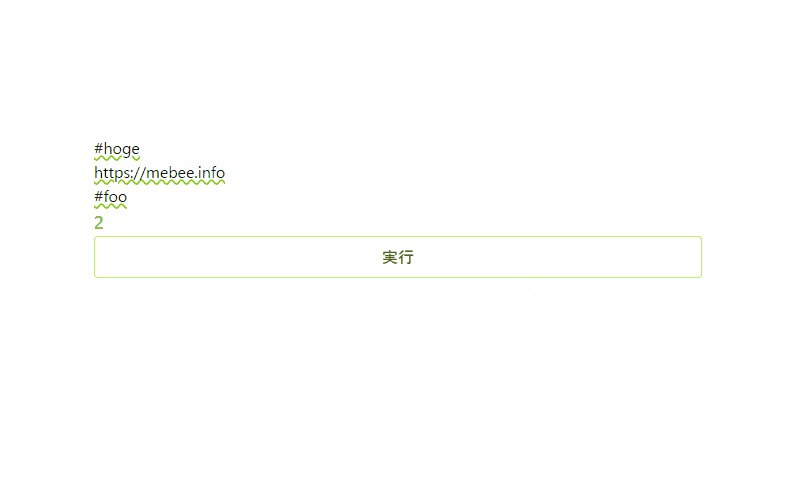
以下は、
「実行」ボタンをクリックした際に、コード内にあるアンカーが設定されている「a」タグの数を表示するサンプルコードとなります。
※cssには「tailwind」を使用して、アロー関数で関数は定義してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://cdn.tailwindcss.com"></script>
</head>
<script>
hoge = () => {
result.textContent = document.querySelectorAll('a[href^="#"]').length
}
window.onload = () => {
btn.onclick = () => { hoge() }
}
</script>
<body>
<div class="container mx-auto my-56 w-1/3 px-4">
<div id="sample" class="flex flex-col justify-center">
<a class="underline decoration-wavy decoration-lime-500" href= "#hoge">#hoge</a>
<a class="underline decoration-wavy decoration-lime-500" href= "https://mebee.info">https://mebee.info</a>
<a class="underline decoration-wavy decoration-lime-500" href= "#foo">#foo</a>
<h1 id="result" class="font-semibold text-lime-500 text-lg mr-auto">実行結果</h1>
<button id="btn"
class="mb-2 md:mb-0 bg-transparent hover:bg-lime-300 text-lime-700 font-semibold hover:text-white py-2 px-4 border border-lime-300 hover:border-transparent rounded">
実行
</button>
</div>
</div>
</body>
</html>実行結果を確認すると、aタグにあるアンカーの数が取得されていることが確認できます。

-
前の記事

python PySimpleGUIでtreeを使用してツリー階層を表示する 2022.02.21
-
次の記事

Vue.js componentを作成する 2022.02.21







コメントを書く