javascript lodashを使って桁数を指定して少数を切り上げする
- 作成日 2021.07.01
- 更新日 2022.04.21
- javascript lodash
- javascript, lodash

javascriptで、lodashを使って桁数を指定して少数を切り上げするサンプルコードを掲載してます。ブラウザはchromeを使用しています。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- lodash 4.17.21
- ブラウザ chrome 91.0.4472.77
lodash使用
こちらのサイトから最新版を確認して、CDN版を使用してます。
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/lodash.js/4.17.21/lodash.min.js"></script>
桁数を指定して少数を切り上げ
桁数を指定して少数の切り上げを行うには、「_.ceil」を使用します。
'use strict';
console.log(
_.ceil(1.01) // 2
)
// 第2桁を切り上げ
console.log(
_.ceil(1.033,1) // 1.1
)
// 第3桁を切り上げ
console.log(
_.ceil(1.056,2) // 1.06
)
// 第1桁を切り上げ
console.log(
_.ceil(1.033,0) // 2
)
// 2桁目を切り上げ
console.log(
_.ceil(1056,-2) // 1100
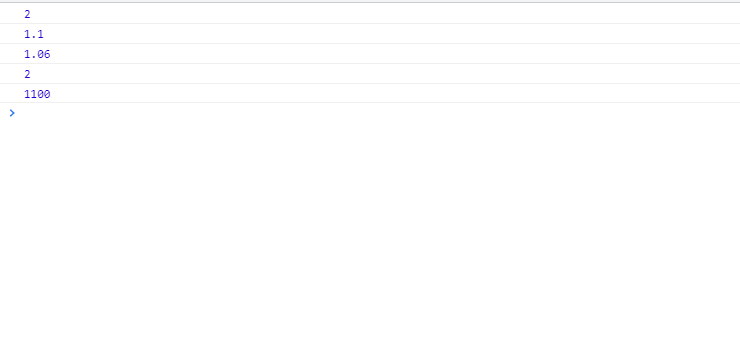
)実行結果を確認すると、切り上げされていることが確認できます。

サンプルコード
以下は、
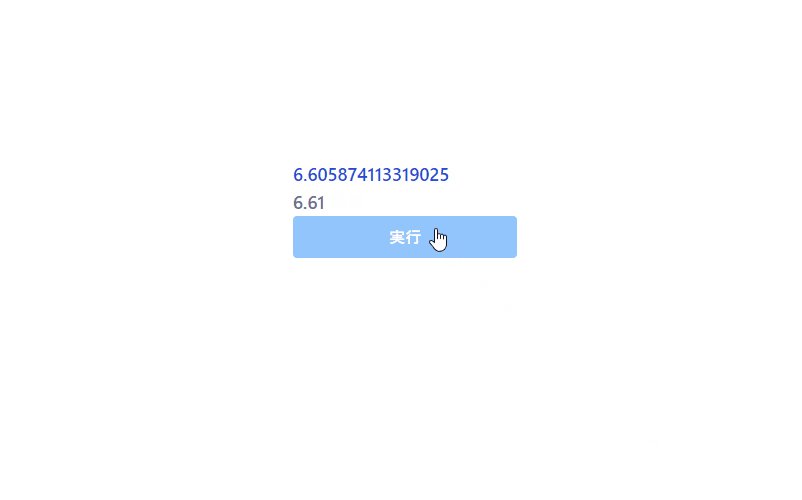
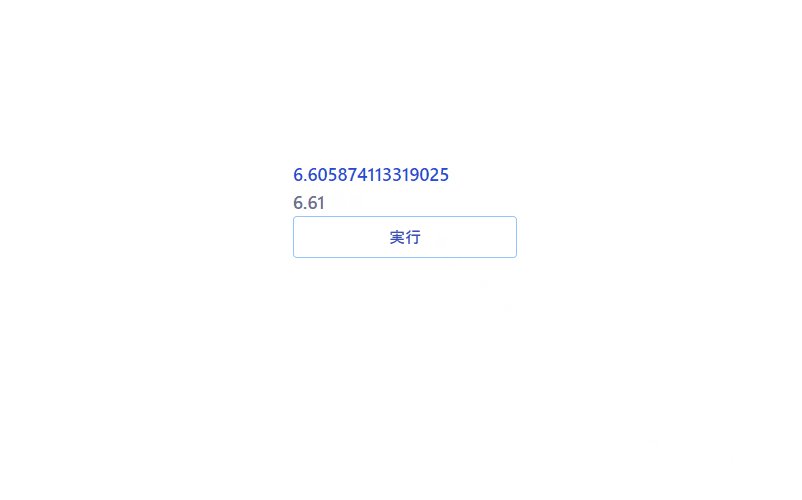
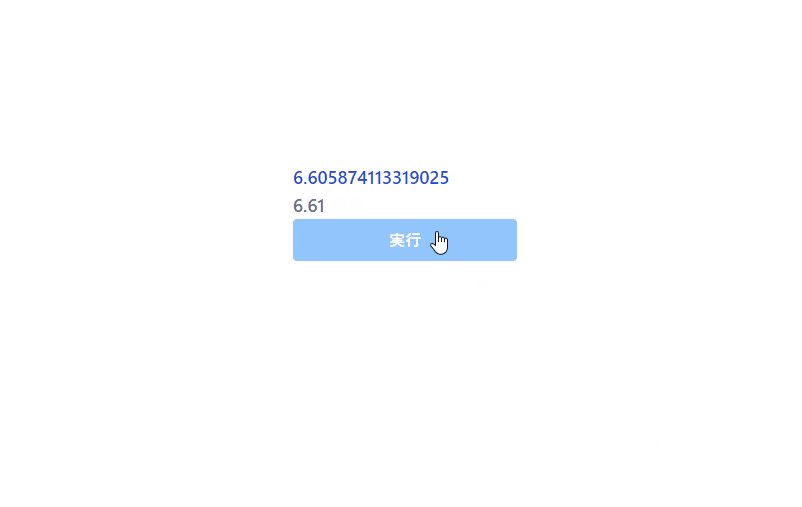
「実行」ボタンをクリックして、ランダムな数値を生成して、少数第3桁目を切り上げして結果を表示するサンプルコードとなります。
※cssには「tailwind」を使用して、アロー関数で関数は定義してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link href="https://unpkg.com/tailwindcss@^2/dist/tailwind.min.css" rel="stylesheet">
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/lodash.js/4.17.21/lodash.min.js"></script>
</head>
<script>
const hoge = () => {
const num = Math.random() * 10
foo.innerHTML = num
bar.innerHTML = _.ceil( num , 2 )
}
window.onload = () => {
btn.onclick = () => { hoge() }
}
</script>
<body>
<div class="container mx-auto my-56 w-64 px-4">
<div id="sample" class="flex flex-col justify-center">
<h1 id="foo" class="font-semibold text-blue-700 text-lg mr-auto">変数</h1>
<h1 id="bar" class="font-semibold text-gray-500 text-lg mr-auto">実行結果</h1>
<button id="btn"
class="mb-2 md:mb-0 bg-transparent hover:bg-blue-300 text-blue-700 font-semibold hover:text-white py-2 px-4 border border-blue-300 hover:border-transparent rounded">
実行
</button>
</div>
</div>
</body>
</html>実行結果を確認すると、結果が表示されていることが確認できます。

-
前の記事

C# buttonの位置を変更する 2021.07.01
-
次の記事

python pandasで読み込んだCSVから配列を作成する 2021.07.01










コメントを書く