javascript 相関係数を求める
- 作成日 2022.05.07
- 更新日 2022.11.29
- javascript
- javascript

javascriptで、相関係数を求めるサンプルコードを記述してます。「reduce」を使ってオブジェクトの配列に対して計算していきます。
環境
- OS windows11 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 107.0.5304.122
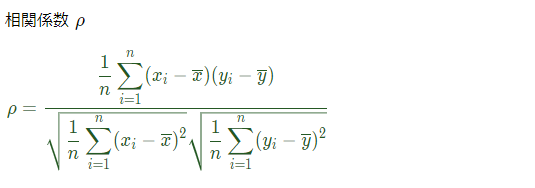
相関係数を求める
相関係数を求めるには、以下の式で可能です。

「reduce」を使用して、それぞれ必要な平均値や標準偏差を求めて計算してみます。
'use strict'
const p = (obj) => {
const n = obj.length;
// X の 平均値
const X = obj.reduce((sum, v) => sum + v.x, 0) / n;
// Y の 平均値
const Y = obj.reduce((sum, v) => sum + v.y, 0) / n;
// XとY の 掛け算の平均
const XY = obj.reduce((sum, v) => sum + v.x * v.y, 0) / n;
// Xの標準偏差
const SX = obj.reduce((sum, v) => sum + Math.pow(v.x - X, 2), 0) / n;
// Xの標準偏差
const SY = obj.reduce((sum, v) => sum + Math.pow(v.y - Y, 2), 0) / n;
// 共分散
const c = (XY - X * Y)
// 相関係数
const result = c /( Math.sqrt(SX) * Math.sqrt(SY) )
return result;
}
const obj = [
{ x: 50, y: 40 },
{ x: 60, y: 70 },
{ x: 70, y: 90 },
{ x: 80, y: 60 },
{ x: 90, y: 100 },
]
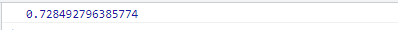
console.log(p(obj))実行結果を見ると相関係数が計算されていることが確認できます。

サンプルコード
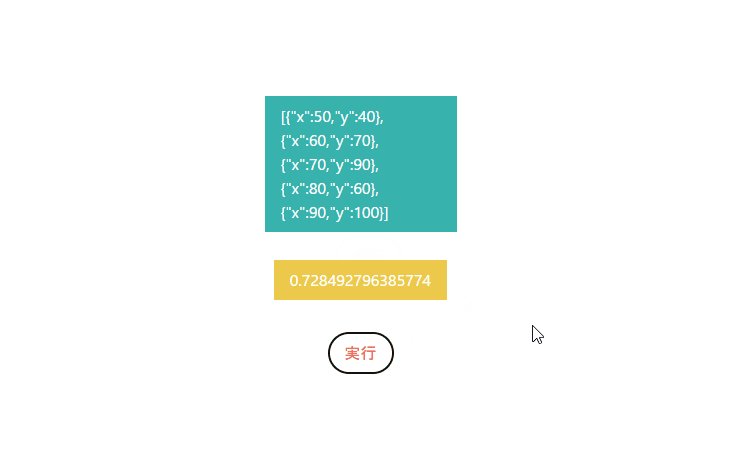
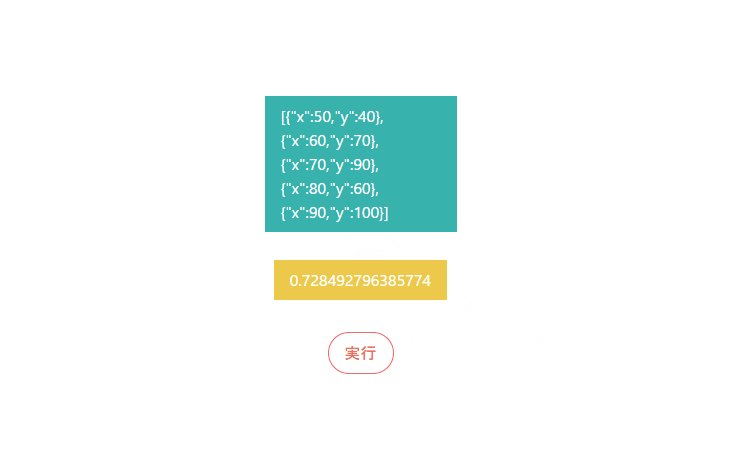
以下は、
「実行」ボタンをクリックすると、用意したオブジェクトから相関係数を計算して表示する
サンプルコードとなります。
※cssには「tailwind」を使用してます。関数はアロー関数を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8" />
<title>mebeeサンプル</title>
<link href="https://unpkg.com/tailwindcss@^1.0/dist/tailwind.min.css" rel="stylesheet" />
</head>
<script>
const hoge = () => {
const obj = [
{ x: 50, y: 40 },
{ x: 60, y: 70 },
{ x: 70, y: 90 },
{ x: 80, y: 60 },
{ x: 90, y: 100 },
]
const p = (obj) => {
const n = obj.length;
// X の 平均値
const X = obj.reduce((sum, v) => sum + v.x, 0) / n;
// Y の 平均値
const Y = obj.reduce((sum, v) => sum + v.y, 0) / n;
// XとY の 掛け算の平均
const XY = obj.reduce((sum, v) => sum + v.x * v.y, 0) / n;
// Xの標準偏差
const SX = obj.reduce((sum, v) => sum + Math.pow(v.x - X, 2), 0) / n;
// Xの標準偏差
const SY = obj.reduce((sum, v) => sum + Math.pow(v.y - Y, 2), 0) / n;
// 共分散
const c = (XY - X * Y)
// 相関係数
const result = c / (Math.sqrt(SX) * Math.sqrt(SY))
return result;
}
// オブジェクトを表示
foo.innerHTML = JSON.stringify(obj);
// 相関係数を表示
result.innerHTML = p(obj);
};
const p = (obj) => {
const n = obj.length;
// X の 平均値
const X = obj.reduce((sum, v) => sum + v.x, 0) / n;
// Y の 平均値
const Y = obj.reduce((sum, v) => sum + v.y, 0) / n;
// XとY の 掛け算の平均
const XY = obj.reduce((sum, v) => sum + v.x * v.y, 0) / n;
// Xの標準偏差
const SX = obj.reduce((sum, v) => sum + Math.pow(v.x - X, 2), 0) / n;
// Xの標準偏差
const SY = obj.reduce((sum, v) => sum + Math.pow(v.y - Y, 2), 0) / n;
// 共分散
const c = (XY - X * Y)
// 相関係数
const result = c / (Math.sqrt(SX) * Math.sqrt(SY))
return result;
}
window.onload = () => {
// クリックイベントを登録
btn.onclick = () => {
hoge();
}; // document.getElementById('btn');を省略
};
</script>
<body>
<div class="container mx-auto my-56 w-56 px-4">
<div class="flex justify-center">
<p id="foo" class="bg-teal-500 text-white py-2 px-4 mb-3 mt-4">
変数
</p>
</div>
<div class="flex justify-center">
<p id="result" class="bg-yellow-500 text-white py-2 px-4 mb-3 mt-4">
結果
</p>
</div>
<div class="flex justify-center">
<button id="btn" type="button"
class="mt-5 bg-transparent border border-red-500 hover:border-red-300 text-red-500 hover:text-red-300 font-bold py-2 px-4 rounded-full">
実行
</button>
</div>
</div>
</body>
</html>計算されていることが確認できます。

-
前の記事

caddyのバージョンを確認する 2022.05.06
-
次の記事

jquery 指定したクラスの使用回数を取得する 2022.05.07










コメントを書く