javascript オブジェクトのプロパティの値を取得する
- 作成日 2022.09.13
- 更新日 2022.10.11
- javascript
- javascript

javascriptで、オブジェクトのプロパティの値を取得するサンプルコードを記述してます。
環境
- OS windows11 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 106.0.5249.103
プロパティの値を取得
プロパティの値を取得するには、まずは以下のような「ドット記法」と呼ばれる方法があります。
const obj = {a: 10, b: 20, c: 30};
console.log(obj.a) // 10
console.log(obj.b) // 20
console.log(obj.c) // 30存在しない値を指定すると「undefined」が返ります。
console.log(obj.d) // undefined入れ子になっている場合は、プロパティを「.」区切りで指定することで取得可能です。
const obj = {a: {A:1,B:2}, b: 20, c: 30};
console.log(obj.a) // {A: 1, B: 2}
console.log(obj.a.A) // 1
console.log(obj.a.B) // 2次は「ブラケット記法」と呼ばれる「[]」を使用した方法でも取得できます。
const obj = {a: {A:1,B:2}, b: 20, c: 30};
console.log(obj['a']) // {A: 1, B: 2}
console.log(obj['b']) // 20
console.log(obj['c']) // 30
console.log(obj['d']) // undefined
console.log(obj['a']['A']) // 1
console.log(obj['a']['B']) // 2最後は、変数に「{}」を使用して取得する方法もあります。
const obj = {a: {A:1,B:2}, b: 20, c: 30};
const {a} = obj;
const {b} = obj;
const {c} = obj;
const {d} = obj;
console.log(a) // {A: 1, B: 2}
console.log(a.A) // 1
console.log(a.B) // 2
console.log(b) // 20
console.log(c) // 30
console.log(d) // undefinedまた、ループさせて取得したい場合は、以下を御覧ください。
サンプルコード
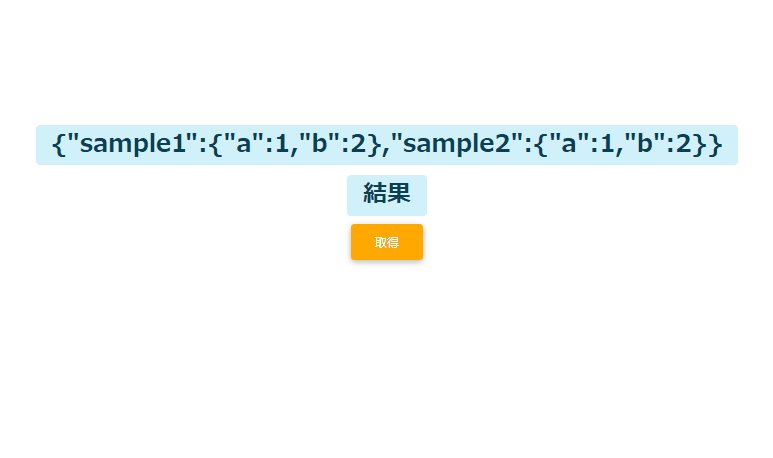
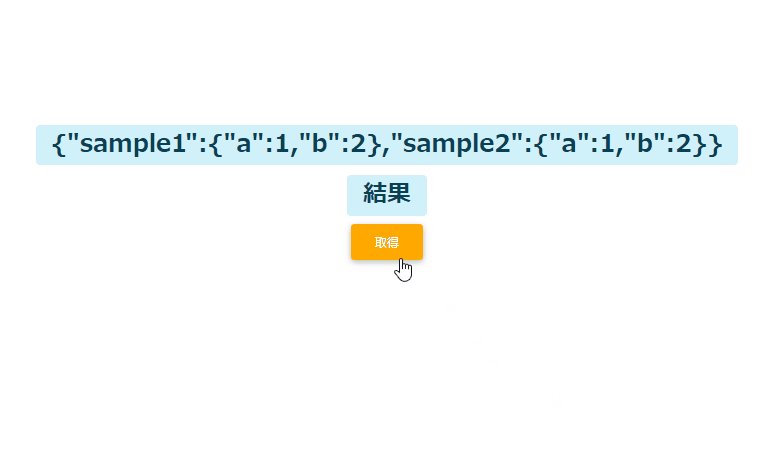
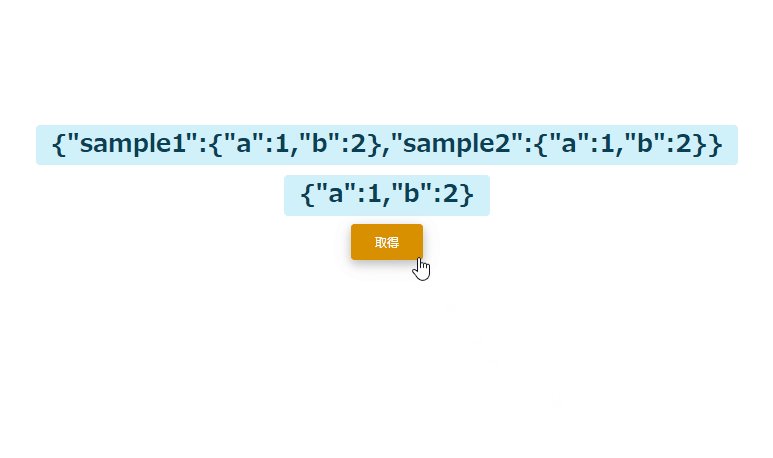
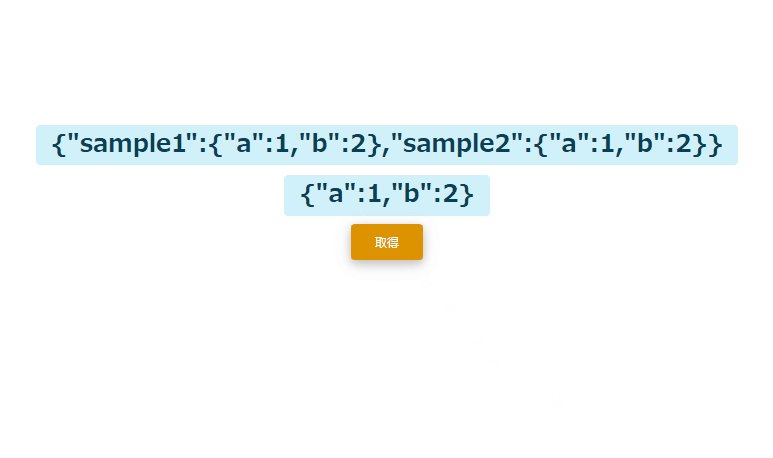
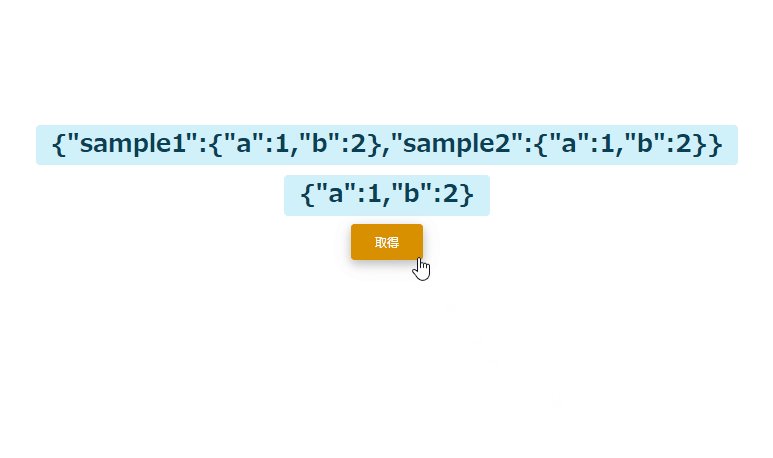
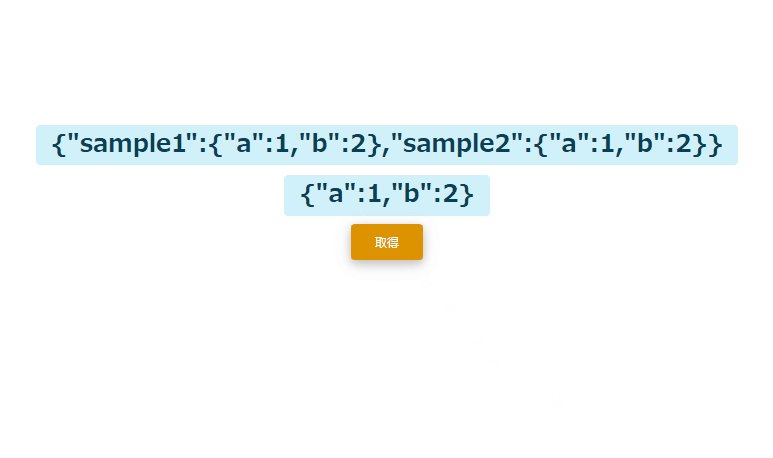
以下は、
「 取得 」ボタンをクリックすると、指定したプロパティの値を取得して表示する
サンプルコードとなります。
※cssには「bootstrap material」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- MDB -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/mdb-ui-kit/4.2.0/mdb.min.css" rel="stylesheet" />
</head>
<body>
<div class="container text-center w-75 mx-auto" style="margin-top:200px">
<h2><span class="badge badge-info"></span></h2>
<h2><span class="badge badge-info">結果</span></h2>
<button type="button" onclick="hoge()" class="btn btn-raised btn-warning">
取得
</button>
</div>
<script>
let obj = {
sample1: {
a: 1,
b: 2
},
sample2: {
a: 1,
b: 2
}
}
// 表示用要素取得
let elm = document.getElementsByClassName("badge")[0];
// JSON 文字列に変換して表示
elm.textContent = JSON.stringify(obj);
function hoge() {
// 表示用要素取得
let elm = document.getElementsByClassName("badge")[1];
// JSON 文字列に変換して表示
elm.textContent = JSON.stringify(obj.sample1);
}
</script>
</body>
</html>実行結果を確認すると、プロパティの値が取得されているが確認できます。

-
前の記事

sakuraエディタ 単語単位で削除するショートカットキー 2022.09.13
-
次の記事

Linux 指定した行数でファイルを分割する 2022.09.13







コメントを書く