javascript lodashを使って配列を結合する
- 作成日 2021.07.03
- 更新日 2022.04.22
- javascript
- javascript

javascriptで、lodashを使って配列を結合するサンプルコードを掲載してます。ブラウザはchromeを使用しています。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- lodash 4.17.21
- ブラウザ chrome 91.0.4472.77
lodash使用
こちらのサイトから最新版を確認して、CDN版を使用してます。
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/lodash.js/4.17.21/lodash.min.js"></script>
配列を結合
配列を結合を行うには、「_.concat」を使用します。
'use strict';
let arr1 = [
"aaa",
"bbb",
"ccc"
]
let arr2 = [
"ddd"
]
let arr3 = [
"eee",
"fff"
]
console.log(
_.concat(arr1,arr2)
);
console.log(
_.concat(arr1,arr2,arr3)
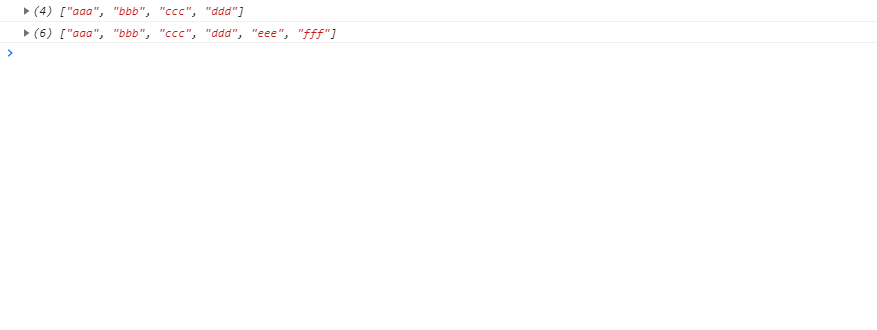
);実行結果を確認すると、結合されていることが確認できます。

サンプルコード
以下は、
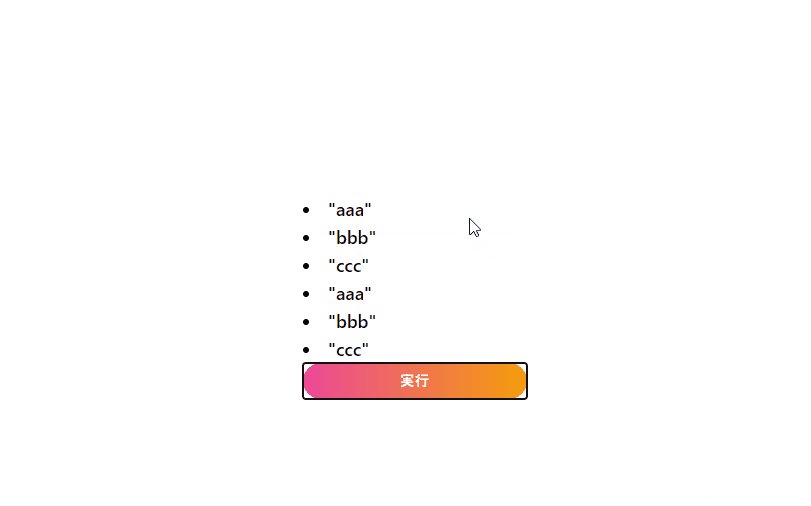
「実行」ボタンをクリックして、同じ配列を結合して表示するだけのサンプルコードとなります。
※cssには「tailwind」を使用して、アロー関数で関数は定義してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link href="https://unpkg.com/tailwindcss@^2/dist/tailwind.min.css" rel="stylesheet">
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/lodash.js/4.17.21/lodash.min.js"></script>
</head>
<script>
const arr = [
"aaa",
"bbb",
"ccc"
]
const hoge = () => {
disp(_.concat(arr,arr), "foo");
}
//フロントに表示する関数
const disp = (arr, id) => {
let text = [];
arr.forEach((x, i) => text.push('<li class="list-group-item">' + arr[i] + '</li>'))
document.getElementById(id).innerHTML = text.join('');
}
window.onload = () => {
btn.onclick = () => { hoge() };
}
</script>
<body>
<div class="container mx-auto my-56 w-64 px-4">
<div id="sample" class="flex flex-col justify-center">
<h2 id="foo" class="font-semibold text-lg mr-auto"></h2>
<button id="btn"
class="mb-2 md:mb-0 bg-gradient-to-r from-green-400 to-blue-500 hover:from-pink-500 hover:to-yellow-500 px-5 py-2 text-sm shadow-sm font-medium tracking-wider text-white rounded-full">
実行
</button>
</div>
</div>
</body>
</html>実行結果を確認すると、配列から結合されてフロントに表示されていることが確認できます。

-
前の記事

C# labelのテキストを設定する 2021.07.03
-
次の記事

php 配列をマージできる「array_merge」と「+」演算子のパフォーマンスを計測する 2021.07.03







コメントを書く