javascript 画像を切り抜いて表示する
- 作成日 2021.01.12
- 更新日 2022.08.02
- javascript
- javascript

javascriptで、canvasタグを使って、特定の形に画像を切り抜いて表示するサンプルコードを記述してます。
環境
- OS windows11 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 103.0.5060.134
canvasタグ使い方
「clip」を使用すれば、特定の形に画像を切り抜くことが可能です。
<canvas id="cvs"></canvas>
<script>
// 2D図形を扱う
const ctx = cvs.getContext('2d');
// 切り抜く範囲
ctx.beginPath();
ctx.arc(150, 70, 60, 0, 2 * Math.PI, false);
ctx.stroke();
// 切り抜く
ctx.clip();
// Image オブジェクトを生成
const img = new Image; // ()を省略
// 画像を指定
img.src = '150x150.png';
// 画像読み込み完了後に描画
img.onload = () => ctx.drawImage(img, 70, 10);
</script>実行結果

サンプルコード
以下は、
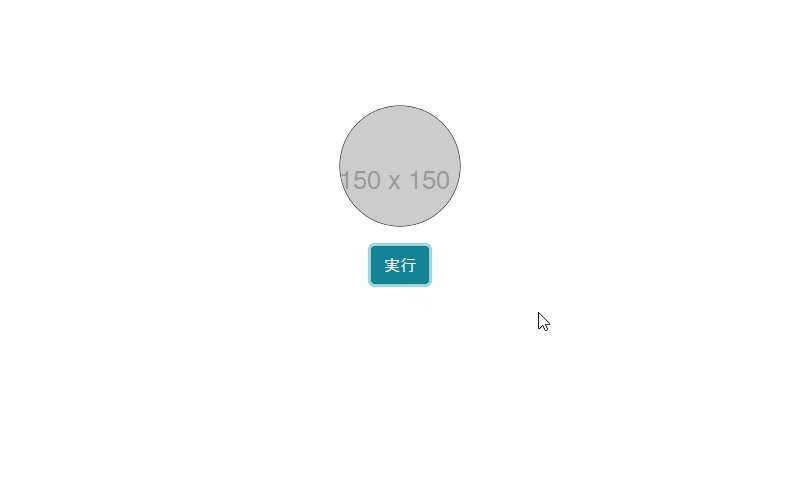
「実行」ボタンをクリックすると、canvasタグに生成した画像を円形に切り抜いて表示する
サンプルコードとなります。
※cssには「bootstrap5」を使用してます。「bootstrap5」は、IEのサポートを終了してます。関数はアロー関数で記述してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700|Material+Icons">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/5.0.0-alpha1/css/bootstrap.min.css">
</head>
<style>
.main {
margin: 0 auto;
margin-top: 200px;
display: flex;
flex-direction: column;
align-items: center;
font-size: 30px;
}
</style>
<script>
const hoge = () => {
// 2D図形を扱う
const ctx = cvs.getContext('2d');
// 切り抜く範囲
ctx.beginPath();
ctx.arc(150, 70, 60, 0, 2 * Math.PI, false);
ctx.stroke();
// 切り抜く
ctx.clip();
// Image オブジェクトを生成
const img = new Image; // ()を省略
// 画像を表示
img.src = '150x150.png';
// 画像読み込み完了後に描画
img.onload = () => ctx.drawImage(img, 70, 10);
}
window.onload = () => {
// クリックイベントを登録
btn.onclick = () => { hoge(); }; // document.getElementById('btn');を省略
}
</script>
<body>
<div class="main">
<canvas id="cvs"></canvas>
<button id="btn" type="button" class="btn btn-info">
実行
</button>
</div>
</body>
</html>円形に切り抜かれていることが確認できます。

-
前の記事

typescript interfaceを使用する 2021.01.12
-
次の記事

rails6 API post時にエラー「ActionController::InvalidAuthenticityToken」が発生 2021.01.12










コメントを書く